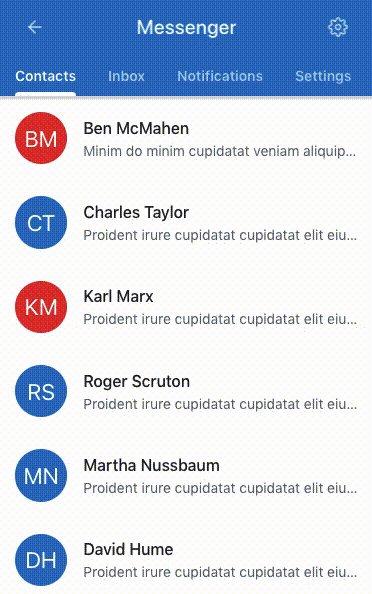
React-page-controller is a react library for providing views that can be swiped left or right. It was originally built for use in Sancho UI and is inspired by the iOS library of the same name.
- Built with react-gesture-responder to enable better control over gesture delegation. This means that you can embed gesture based controls within this gesture view (or embed multiple gesture views within eachother) and delegate between them.
- Configurable. Configure the animation spring, enable mouse support, use child render callbacks, etc.
- Optional lazy loading.
Install react-page-controller and its peer dependency react-gesture-responder using yarn or npm.
yarn add react-page-controller react-gesture-responder
The gesture view should be provided with a collection of children, each representing a panel. By default, each child will be wrapped in an element wiith the recommended props. If you'd rather render the element yourself, provide a render callback for each child instead.
import Pager from "react-page-controller";
function TabContent() {
const [index, setIndex] = React.useState(0);
return (
<Pager value={index} onRequestChange={i => setIndex(i)}>
<div>First panel</div>
<div>Second panel</div>
<div>Third panel</div>
{(props, active, load) => <div {...props}>fourth panel</div>}
</Pager>
);
}| Name | Type | Default Value | Description |
|---|---|---|---|
| value* | number | The current index to show | |
| onRequestChange* | (value: number) => void; | A callback for handling index changes | |
| lazyLoad | boolean | false | Lazy load pane contents |
| enableMouse | boolean | false | By default mouse gestures are not enabled |
| enableGestures | boolean | true | By default gestures are enabled |
| animationConfig | SpringConfig | { tension: 190, friction: 20, mass: 0.4 } | A react-spring config for animations |
| onTerminationRequest | (state) => boolean; | Optionally prevent parent views from claiming the pan-responder. Useful for embedded gesture views | |
| onMoveShouldSet | (state, e, suggested) => boolean; | Optionally override the default onMoveShouldSet behaviour. Useful for embedding multiple gesture views. | |
| enableScrollLock | boolean | true | Lock all page scrolling when making swiping gestures. This is generally the desired behaviour. |
You can use the imperative API to manually focus the active panel, which is something you'll likely want to do for accessibility reasons.
function TabContent() {
const [index, setIndex] = React.useState(0);
const ref = React.useRef();
function focusCurrentIndex() {
ref.current.focus();
}
return (
<Pager ref={ref} value={index} onRequestChange={i => setIndex(i)}>
<div>First panel</div>
<div>Second panel</div>
<div>Third panel</div>
</Pager>
);
}Each Pager exposes the react-gesture-responder onTerminationRequest function which allows you to negotiate between gesture views competing for the responder. Typically, you'll want the child view to prevent the parent from claiming the responder.
<Pager>
<div>Left parent pane</div>
<Pager onTerminationRequest={() => false}>
<div>child pane</div>
<div>another child</div>
</Pager>
</Pager>The logic can become more sophisticated. In the gif at the top of the readme, our parent claims the responder (and prevents the child from stealing it) when showing the first child pane and moving left. The code will look something like this:
const [childIndex, setChildIndex] = React.useState(0);
const [parentIndex, setParentIndex] = React.useState(0);
function onMoveShouldSet(state, e, suggested) {
if (suggested) {
if (parentIndex === 0 || (state.delta[0] > 0 && childIndex === 0)) {
return true;
}
}
return false;
}
function onTerminationRequest(state) {
if (state.delta[0] > 0 && childIndex === 0) {
return false;
}
return true;
}
<Pager
onMoveShouldSet={onMoveShouldSet}
onTerminationRequest={onTerminationRequest}
value={parentIndex}
onRequestChange={i => setParentIndex(i)}
>
<div>Left parent pane</div>
<Pager value={childIndex} onRequestChange={i => setChildIndex(i)}>
<div>child pane</div>
<div>another child</div>
</Pager>
</Pager>;