BoilerPlate Used React Native https://github.com/kaushiknishchay/React-Native-Boilerplate
BoilerPlate Used React.JS https://github.com/Codebrahma/Codebrahma-React-Boilerplate
- Install and setup the backend server
https://github.com/Codebrahma/RestaurantApp-Express
- run
npm installoryarn install
- run
yarn androidoryarn iosto run on device or emulator
- run
yarn start:web
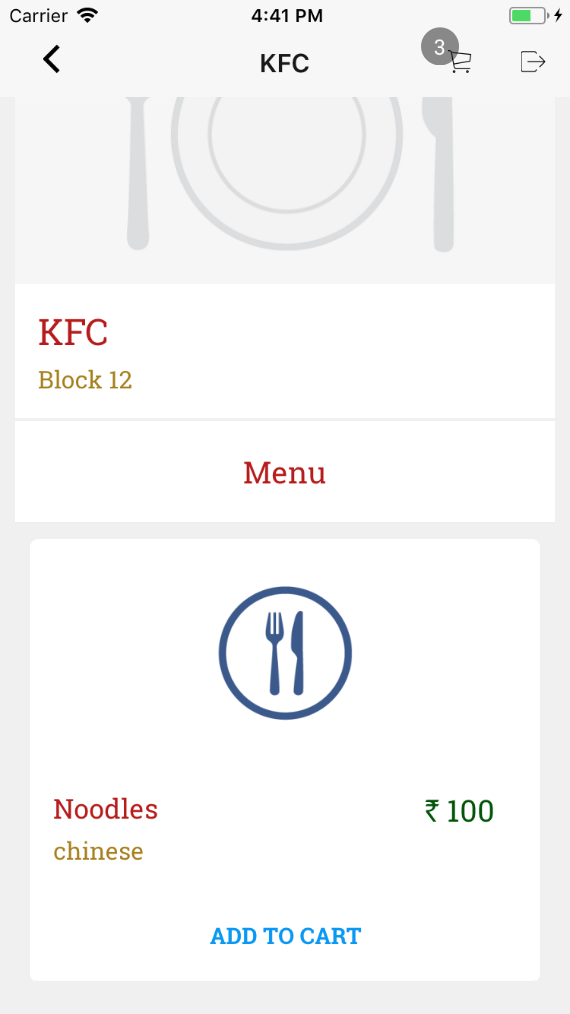
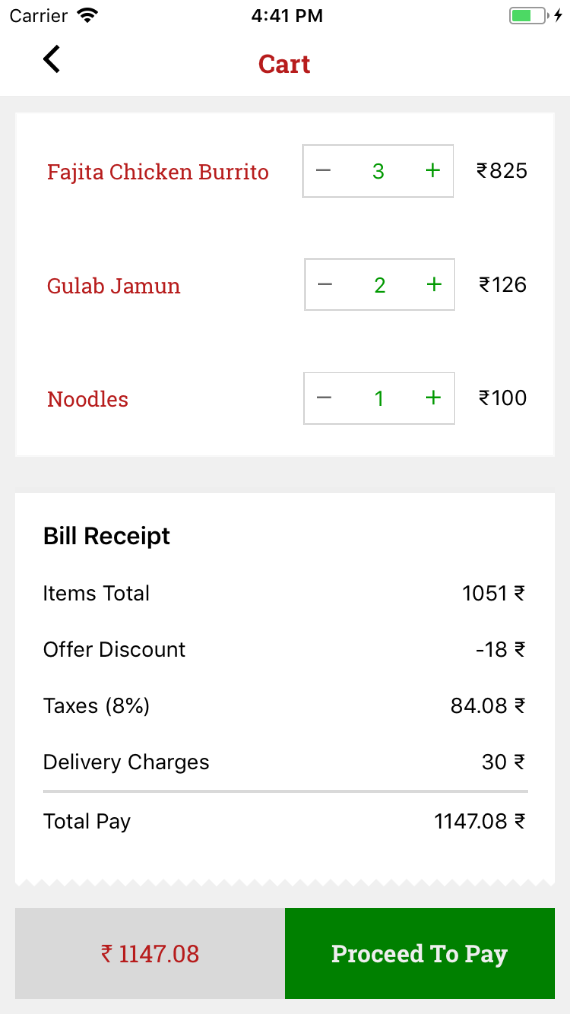
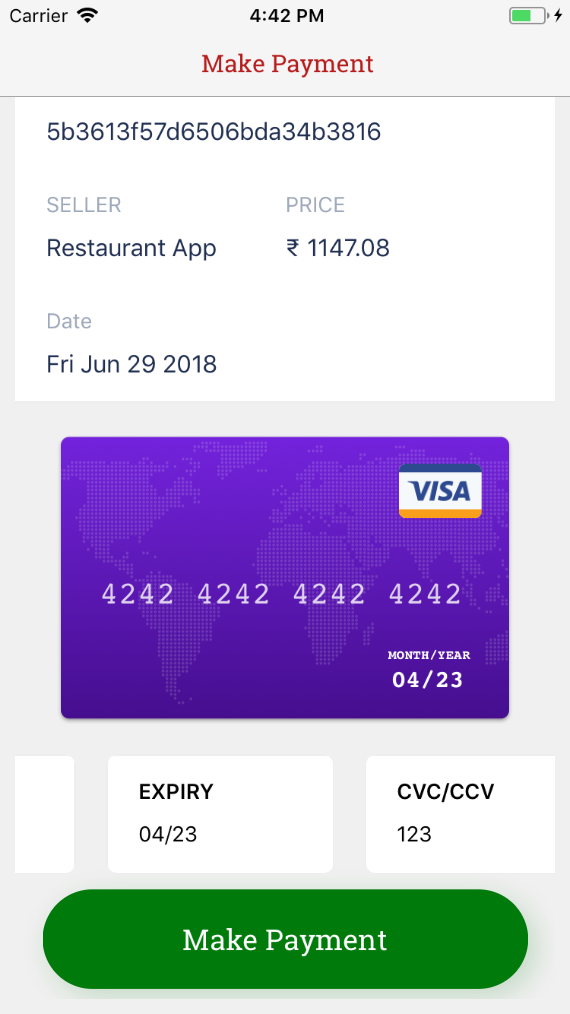
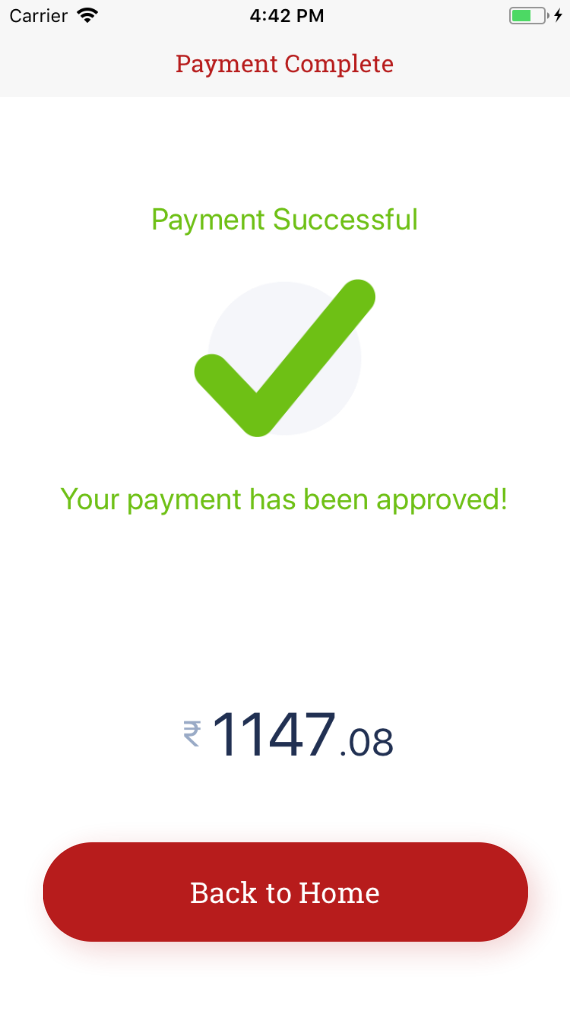
Main objective of this project was to have a single code base for both web and mobile apps with the logic and view separated.
/android - React native android source code
/app - React native specific code
/base_components - reusable react native components
/components - react native components
/screens - connected to store components
/App.js - App Root component
/router.js - route config
/assets - contains image and fonts
/ios - React native ios source code
/src
/actions - all redux actions
/constants - colors and Assets
/reducers - all reducers
/sagas - all redux sagas
/service - API methods
/store - store config
/utils - some utility functions
/web - react js web specific code
/screens - connected to store components
/components - react components
/base_components - reusable react components
/App.js - App Root component
/routes.js - route config
/webpack - webpack config