🎮👾🕹️ Gameboy Emulator Library written in Web Assembly using AssemblyScript, Debugger/Shell in Preact 🎮👾🕹️
Project is still < 1.0.0. Most games are playable, but the emulator is still not very accurate. Expect bugs.
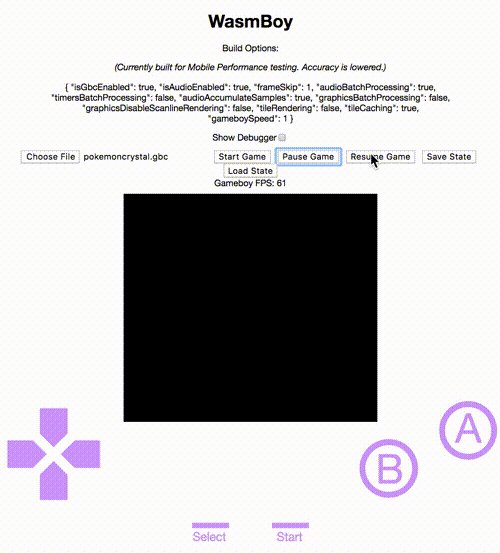
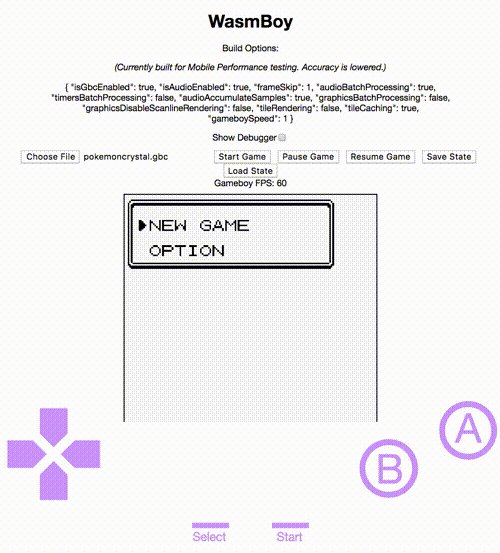
Debugger / Demo with support for mobile controls
- Features
- Usage
- Example Gifs & Screenshots
- Tests
- Contributing
- Notable Projects
- Special Thanks
- Random Tips for new Gameboy EmuDevs
- Resources
- Emulates the Gameboy / Gameboy Color 🎮👾🕹️
- Outputs graphics to a scalable / responsive HTML5 canvas 🖼️, and audio through the Web Audio API 🔊
- Support for In-game saves, and save states 💾
- Configurable options to increase performance for low(er) end devices 🔥
- Importable into other projects as a dependency ♻️
- Built with Web Assembly 🕸️
- Keyboard and gamepad input support using responsive gamepad ⌨️ 🎮
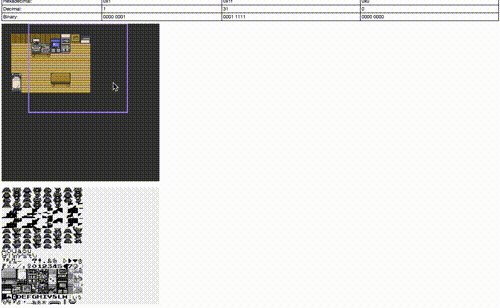
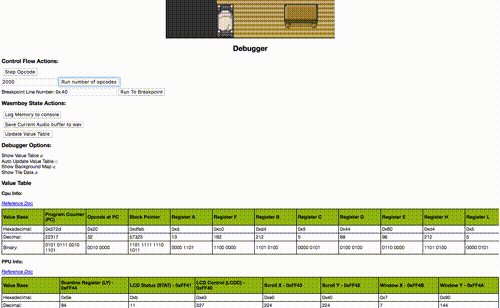
- Debugger with a value table (I/O map), Tile Data visualizer, and Background Map with Scroll Indicators 🐛
Simply install through npm:
npm install --save wasmboy
Documentation for the project can be found on the WasmBoy Wiki.
Project is still < 1.0.0. Most games are playable, but the emulator is still not very accurate. Expect bugs.
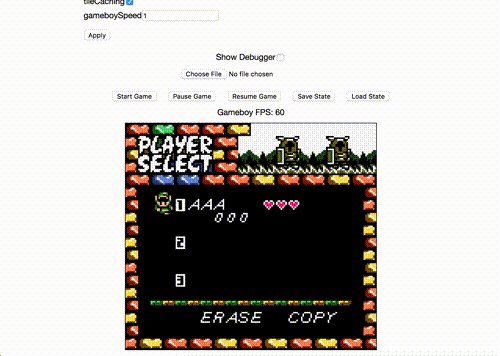
Gameboy Support
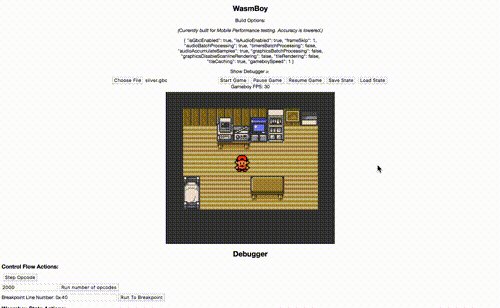
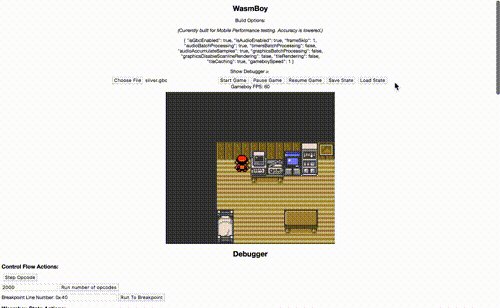
Gameboy Color Support
Options & Save States
Debugger
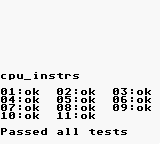
cpu_instrs
Feel free to fork and submit PRs! Any help is much appreciated, and would be a ton of fun!
Just your standard node app. Install Node with nvm, git clone the project, and npm install, and you should be good to go!
The project contains three different elements.
- The
debuggeris the container for the wasmboy library, which is simply a preact application, generated with preact-cli. - The
coreorwasmwhich is the web assembly module for wasmboy written in AssemblyScript. - The
libwhich is the importable library of wasmboy that can be used in other projects, that adds a top level API to thecore.
Each of these uses a different build process. The debugger uses webpack, the wasm uses the AssemblyScript compiler CLI tool, and the lib uses Rollup.js.
Commands for each part of the project will be prepended with their element name and a colon, e.g debugger:[command here].
Commands not prepended with a colon are meant for easily building on all of the different parts as a whole.
# Command to serve the project, and watch the debugger, wasm, and lib for changes
# Uses concurrently: https://github.com/kimmobrunfeldt/concurrently
# Concurrently helps cleanup the output and organizes all three watchers/servers
npm start
# Same as npm start
npm run dev
# Same as npm start
npm run watch
# Build the wasm module and the lib to be ready to be pushed to npm or released
npm run build
# Run tests in `test/accuracy/test.js`
npm run test
# Run tests in `test/performance/test.js`
npm run test:performance
# Watch the debugger (preact) project for changes and livereload
npm run debugger:watch
# Build the debugger (preact) project and serve it
npm run debugger:serve
# Build the debugger (preact) project
npm run debugger:build
# Watch the wasm (AssemblyScript) *.ts files and build on changes
npm run core:watch
# Build the wasm (AssemblyScript) *.ts files, with the correct CLI flags
npm run core:build
# Watch the Wasmboy ES6 Module for changes, and build
npm run lib:watch
# Build the WasmBoy Es6 module
npm run lib:buildThe debugger application/container for wasmboy utilizes the preact-cli. Additional workflow commands and tips can be found there.
Using the gh-pages for debugger/demo deployment onto gh-pages.
-
VaporBoy - PWA for playing ROMs with WasmBoy!
-
wasmboy-rs - Wasmboy Compiled to Rust, for native executables and additional cool features!
-
wasmboy.py - Wasmboy running in Python!
-
awesome gb-dev communitty, too many rad dudes to name!
-
dcodeIO for building and fixing bugs with AssemblyScript. And for being awesome!
-
r/emudev, especially to binjimint for helping me sooooo much!
-
awesome gbdev for reference material, and getting help from the awesome discord community
-
node-gameboy, binjigb, gomeboycolor for comparison for when I'm REALLY stuck.