Awesome Dialog - A Beautiful Dialogs Library for Android Kotlin 🤩🔥
A Beautiful Multipurpose Awesome Dialogs Library in Android using Kotlin 😍
A Beautiful Multipurpose Awesome Dialogs Library in Android using Kotlin.
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add dependency in your app module
dependencies {
implementation 'com.github.chnouman:AwesomeDialog:1.0.5'
}
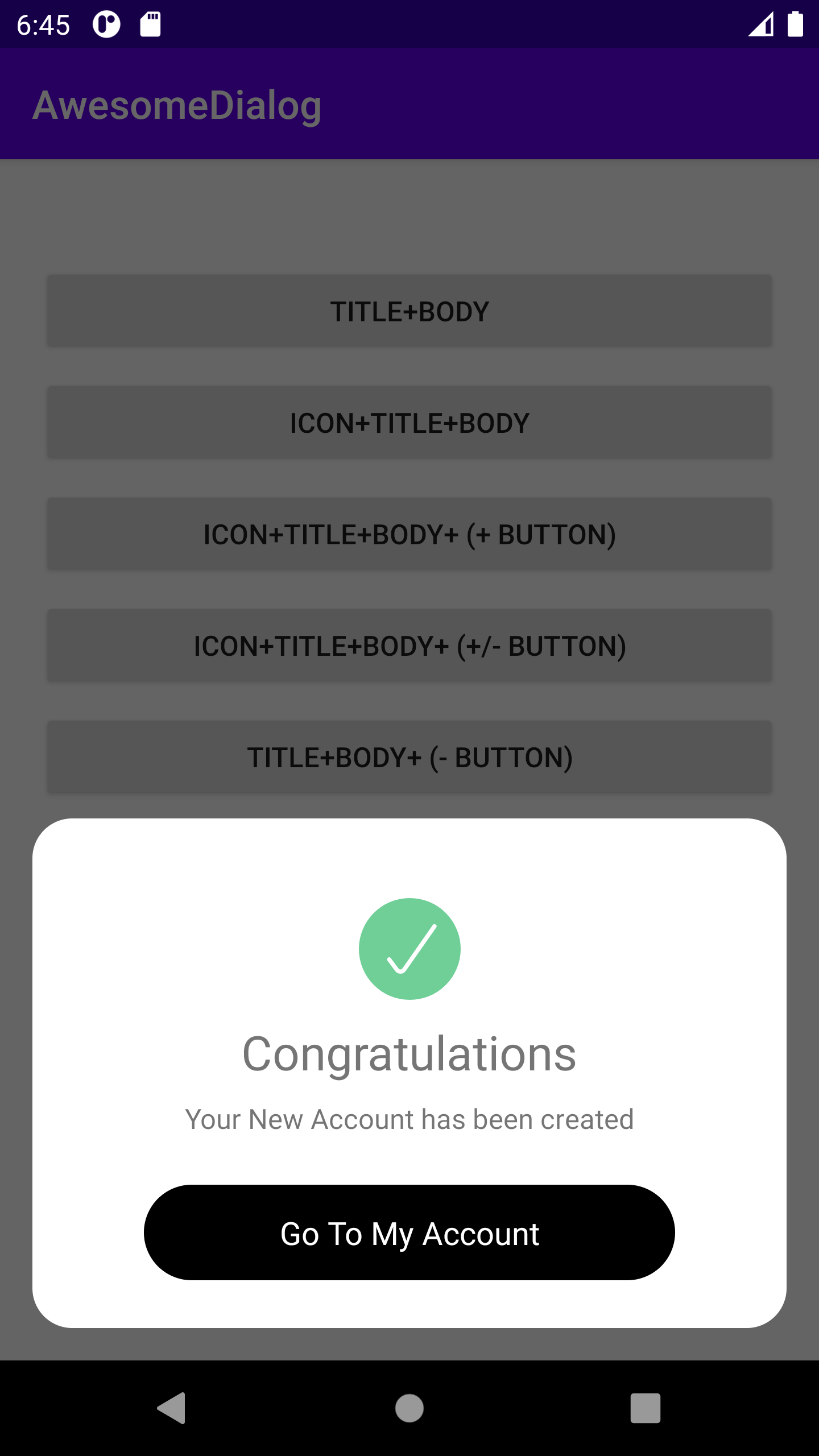
AwesomeDialog.build(this)
.title("Congratulations")
.body("Your New Account has been created")
.onPositive("Go To My Account") {
Log.d("TAG", "positive ")
}
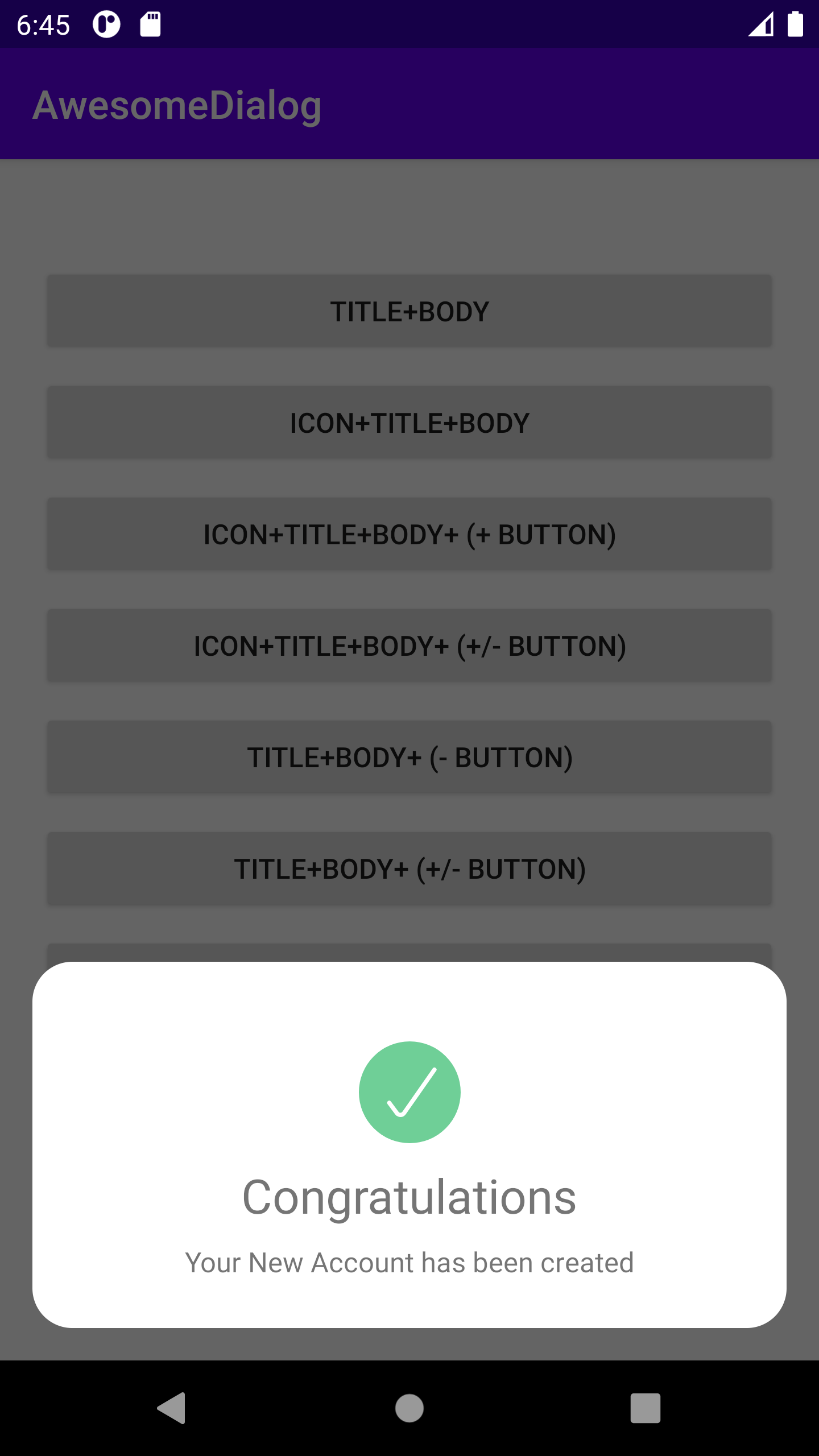
AwesomeDialog.build(this)
.title("Congratulations")
.body("Your New Account has been created")
.icon(R.drawable.ic_congrts)
.onPositive("Go To My Account") {
Log.d("TAG", "positive ")
}
AwesomeDialog.build(this)
.title(title)
.body(body)
.icon(R.drawable.ic_congrts)
Icon+Title+Body+ (+ Button) AwesomeDialog.build(this)
.title(title)
.body(body)
.icon(R.drawable.ic_congrts)
.onPositive(goToMyAccount) {
Log.d("TAG", "positive ")
}
Icon+Title+Body+ (+/- Button) AwesomeDialog.build(this)
.title(title)
.body(body)
.icon(R.drawable.ic_congrts)
.onPositive(goToMyAccount) {
Log.d("TAG", "positive ")
}
.onNegative(cancel) {
Log.d("TAG", "negative ")
}
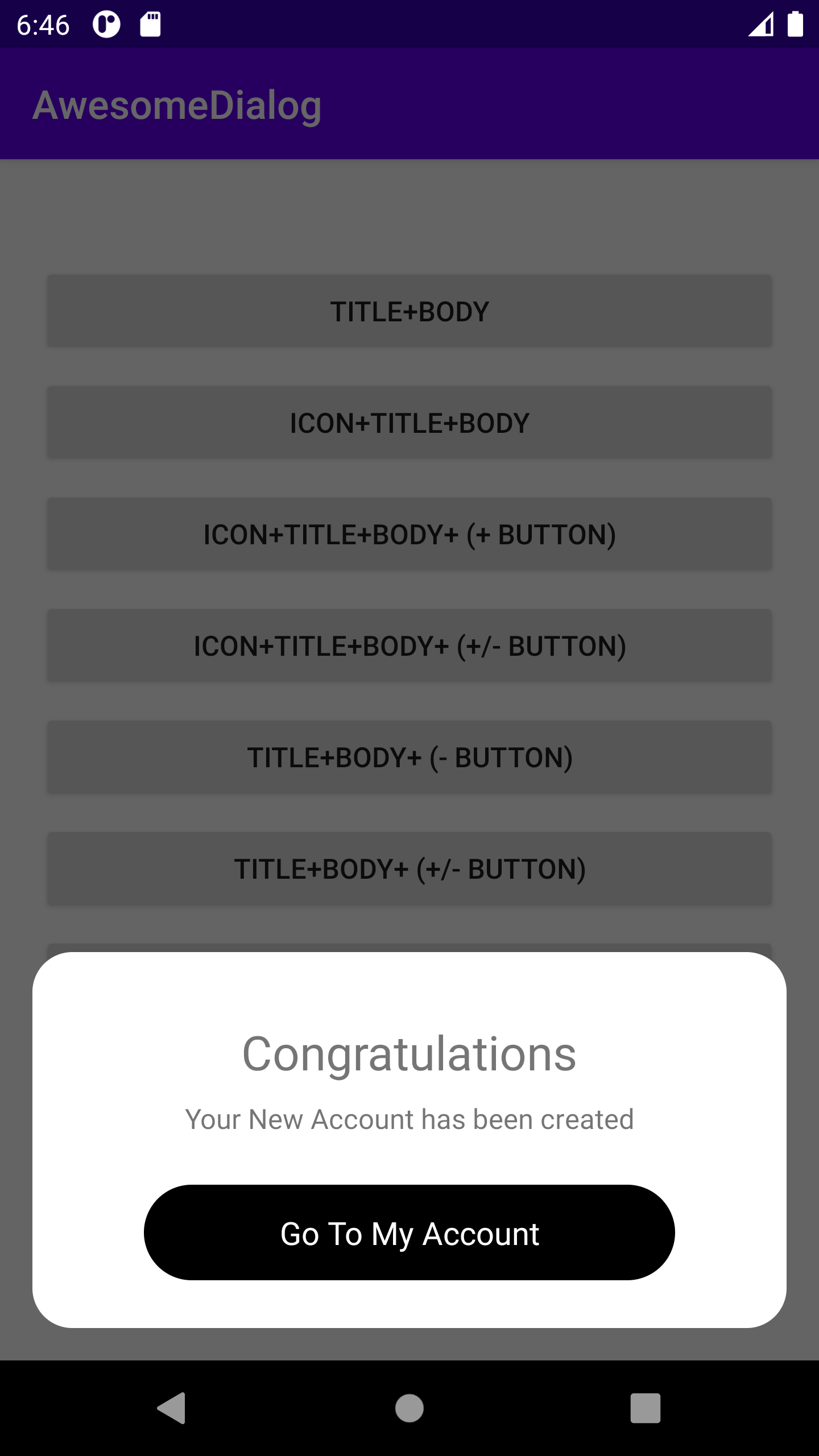
AwesomeDialog.build(this)
.title(title)
.body(body)
.onPositive(goToMyAccount) {
Log.d("TAG", "positive ")
}
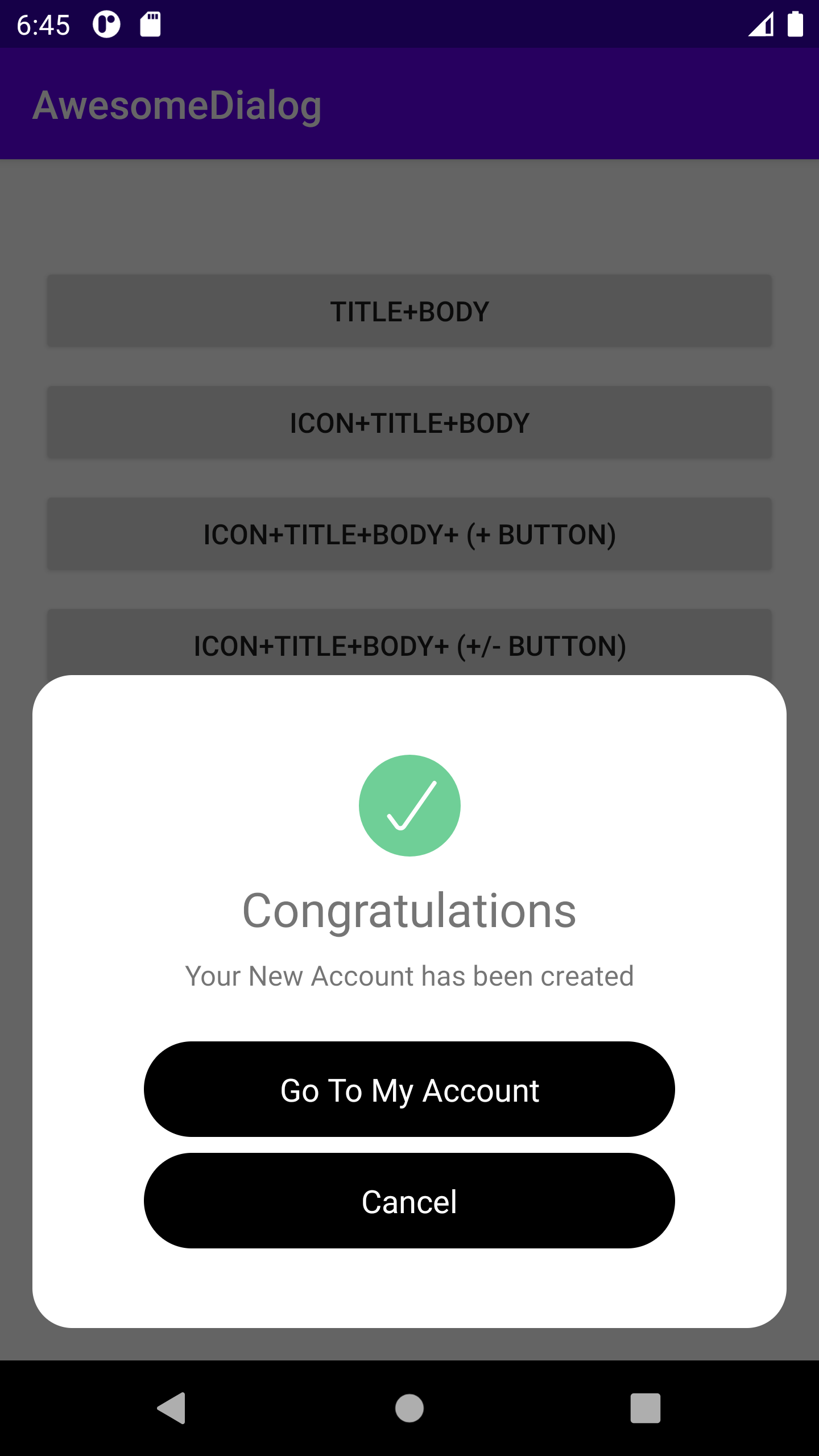
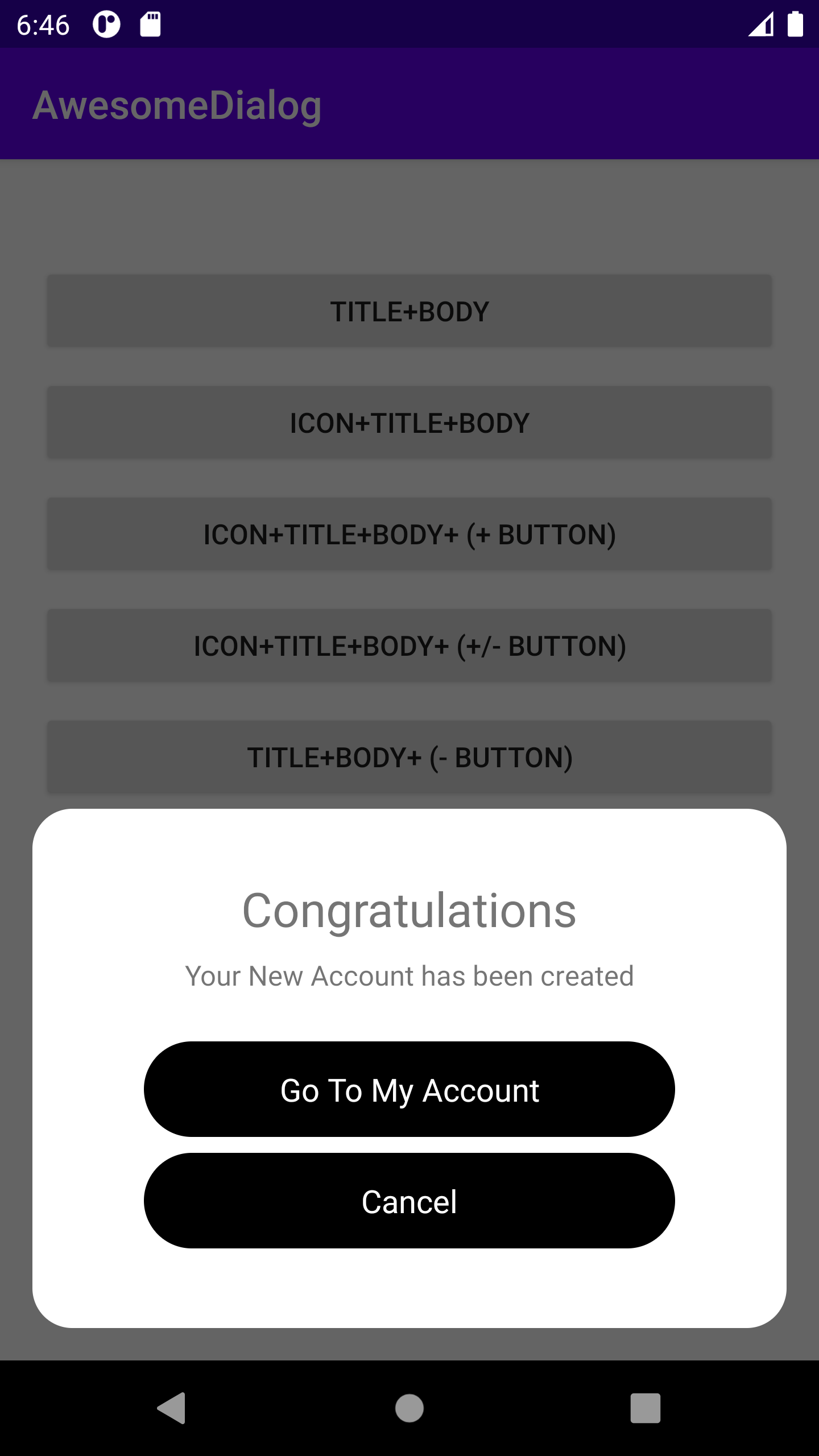
AwesomeDialog.build(this)
.title(title)
.body(body)
.onPositive(goToMyAccount) {
Log.d("TAG", "positive ")
}
.onNegative(cancel) {
Log.d("TAG", "negative ")
}
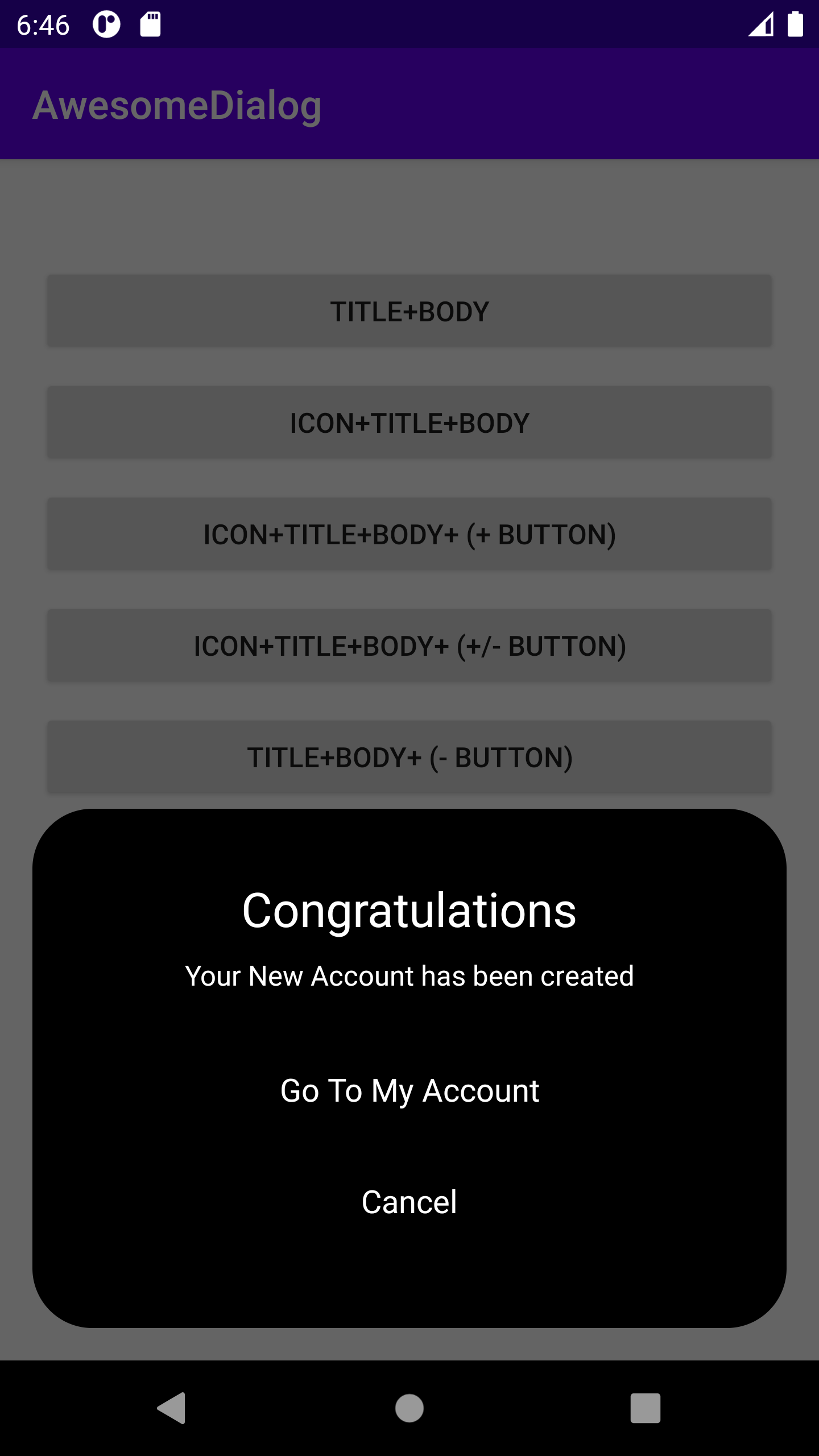
Title+Body+ (+/- Button) With Backgroud 🌈 AwesomeDialog.build(this)
.title(
title,
titleColor = ContextCompat.getColor(this, android.R.color.white)
)
.body(
body,
color = ContextCompat.getColor(this, android.R.color.white)
)
.background(R.drawable.layout_rounded_dark_black)
.onPositive(goToMyAccount) {
Log.d("TAG", "positive ")
}
.onNegative(cancel) {
Log.d("TAG", "negative ")
}
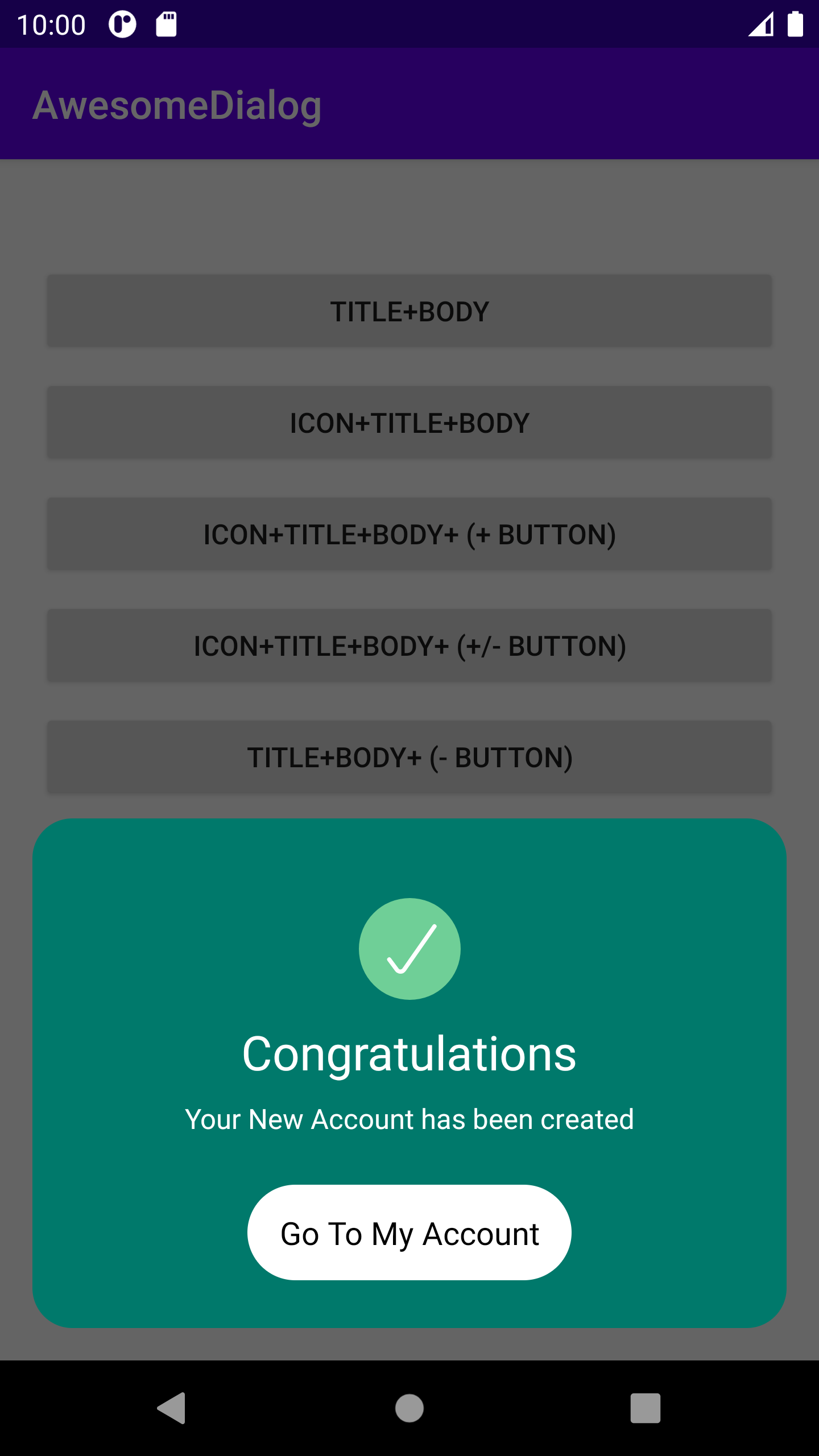
AwesomeDialog.build(this)
.title(
title,
titleColor = ContextCompat.getColor(this, android.R.color.white)
)
.body(
body,
color = ContextCompat.getColor(this, android.R.color.white)
)
.icon(R.drawable.ic_congrts)
.background(R.drawable.layout_rounded_green)
.onPositive(
goToMyAccount,
buttonBackgroundColor = R.drawable.layout_rounded_dark_white,
textColor = ContextCompat.getColor(this, android.R.color.black)
) {
Log.d("TAG", "positive ")
}
We can customize the Position of Dialog.
POSITIONS .CENTER
POSITIONS .BOTTOM By Default Position is Bottom.
CENTER
BOTTOM
Awesome Attributes Properties
Parameter
Type
Default Value
title
String
Empty String
fontStyle
TypeFace
Android Default
titleColor
Int
Android Default Color
Parameter
Type
Default Value.
body
String
Empty String.
fontStyle
Typeface
Android Default.
color
Int
Android Default Text Color.
Parameter
Type
Default Value
icon
Int
Not Null
animateIcon
Boolean
false
Parameter
Type
Default Value
position
POSITIONS
POSITIONS.BOTTOM
Parameter
Type
Default Value
dialogBackgroundColor
INT
DEFAULT
Parameter
Type
Default Value
text
String
Empty String
buttonBackgroundColor
Int
Default Color
action
() -> Unit
Empty
Parameter
Type
Default Value
text
String
Empty String
buttonBackgroundColor
Int
Default Color
action
() -> Unit
Empty
Copyright 2020 Muhammad Nouman
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.