This a toy grade ray tracer written with JavaScript.
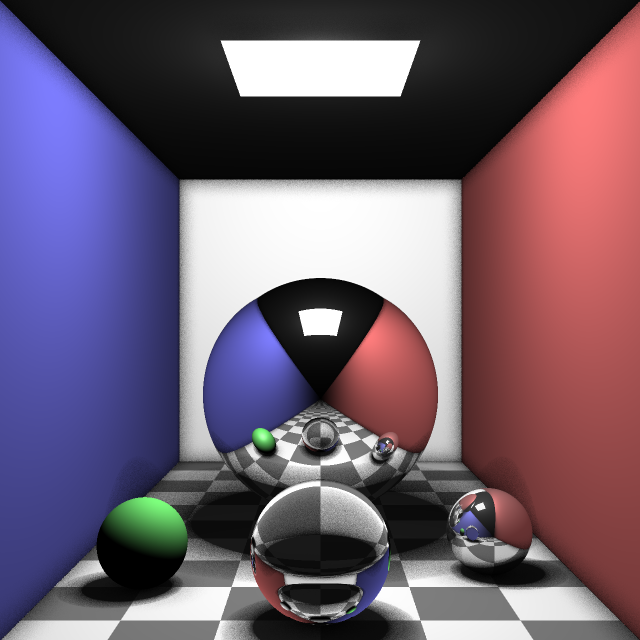
A simple Cornell'ish box with an area light illuminating four spheres:
Notice the soft shadows cast by the spheres, ambient occlusion outlining the corners of box, the mirror-like reflections of the large sphere and the refractive sphere at the front. 32 samples are cast for both soft shadows and ambient occlusion and each pixel uses 4 samples for supersampling.
- parallel rendering via WebWorkers
- sphere, plane and rectangle primitives
- recursive reflections
- recursive refractions
- sharp & soft shadows
- antialiasing using supersampling
- ambient occlusion
- scenes can be defined using JSON
- simple vector arithmetics library
toy-tracer can be built using parcel:
npm install
npm run buildYou can find an example scene files under /scenes.
A set of tests for mostly the math'y parts of the ray tracer can be executed with:
npm run test
Yes, I know computing on the GPU is the way to go for ray tracing as it's an embarrassingly parallel problem. However I wanted to write something relatively simple with JavaScript and WebWorkers and a ray tracer sounded like a good fit.