NOTE: Work in progress until version is 1.0.0+
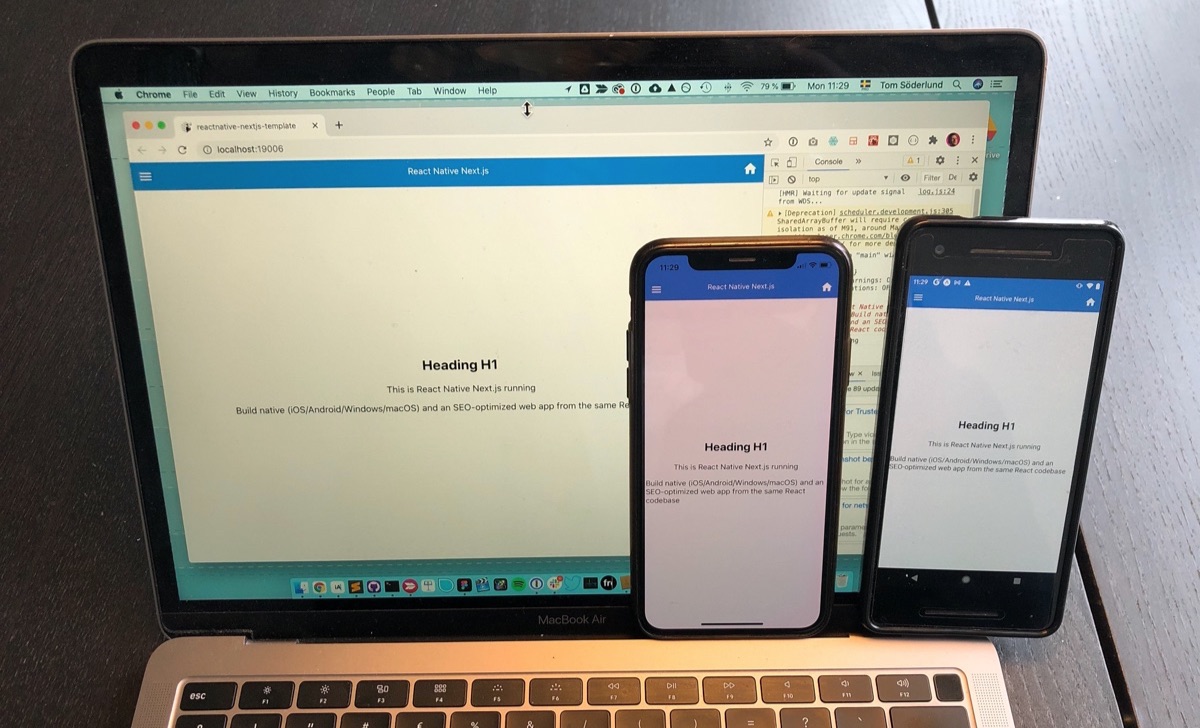
Build native apps (iOS/Android/Windows/macOS) and an SEO-optimized web app from the same React codebase, using React Native/Expo and Next.js
(Created with npx create-next-app -e with-expo [PROJECTNAME])
Note: this is my v5 boilerplate for React apps. See also my Next.js + Firebase boilerplate.
Did you or your company find reactnative-nextjs-template useful? Please consider giving a small donation, it helps me spend more time on open-source projects:
This allows you to build both a native app for iOS/Android/Windows/macOS/etc, as well as an SEO-optimized web app from same codebase.
- Server-side rendering (SSR)
- SEO: Semantic tags e.g. H1, H2, H3
- SEO: Page metadata support
- Header (from
react-native-elements) - Navigation
- Flexible CSS solution
- Font support
- SVG support
- Video player
See reactnative-nextjs-template running on Vercel here.
Setup and deploy your own project using this template with Vercel:
Note: If you set up your project using the Deploy button above, you only need to clone your own repo instead of this repository.
Clone this repository:
git clone https://github.com/tomsoderlund/reactnative-nextjs-template.git [MY_APP]
Remove the .git folder since you want to create a new repository
rm -rf .git
Install dependencies:
cd [MY_APP]
yarn # or npm install
Start it by doing the following:
yarn dev
…then navigate to http://localhost:3005/
Start Expo for native apps:
expo start
In production:
yarn build
yarn start
Do search/replace for “reactnative-nextjs-template” to something else.
Change name in public/manifest.json
Do search/replace for “3005” to something else.