This repo shows a proof of concept of using ketcher with ViteJS.
The instructions from ketcher-react assumes a different bundler so getting it working for Vite wasn't trivial.
Some extra work are needed to make the library work with vitejs
- It assumes
process.envis available. This has to be configured in vite.config.ts - It does not include index.css properly. This has to be added explicitly.
- Strict mode has to be disabled for now.
- In a non full screen setting, the bottom toolbar can be misaligned.
I want to demonstrate the following:
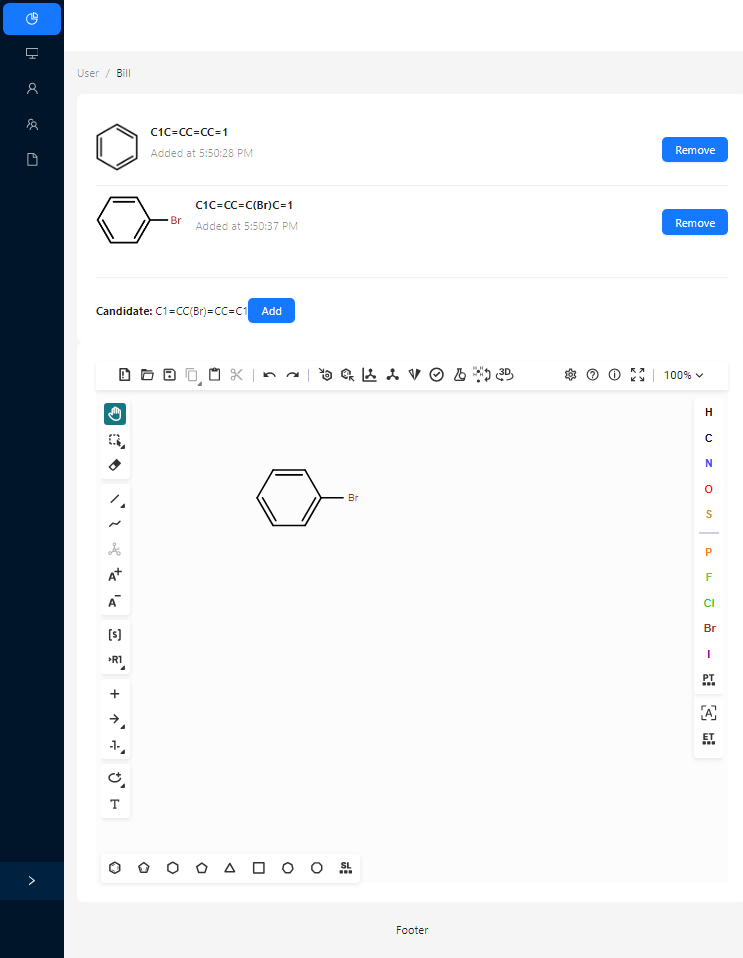
- A wrapper component for the editor taking an initial value and a callback for the editor.
- Be able to reuse the editor and dynamically change the molecule shown.
- I started with
npm create vite@latest ketcherdemo -- -template react-ts - I added ketcher packages following the library's instruction.
- I added antd as a UI framework to test rendering in a subcomponent.
- I implemented a simple list to hold the smiles and a computed value (the image) of the drawn molecule.
I've demonstrated that it is possible to use vitejs to create a React app with the ketcher library in non full screen mode. I've shown a proof of concept where the ketcher editor can be used to build and edit a list of molecule.
What I've also noticed is the bundled js is quite huge, with a gzipped size of about 7MB. There are also still some rough edges such as epam/ketcher#4126 where the hand cursor is rendered incorrectly in non full screen mode.