WeatherApp is a simple Java web application developed using Servlets, JSP, HTML, CSS, and JavaScript. It integrates with the OpenWeatherMap API to fetch weather data for a given city and display it to the user.
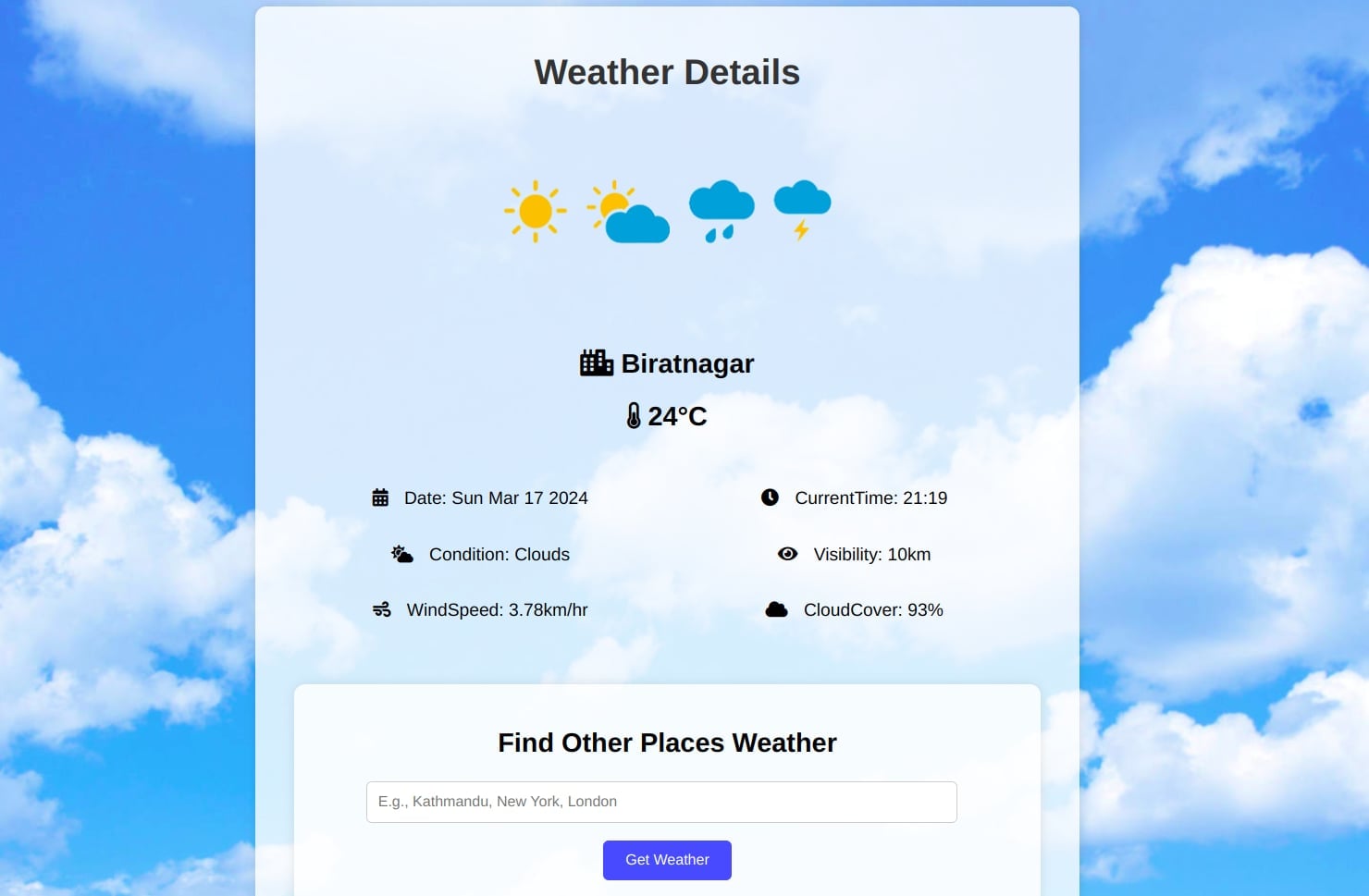
Fetch weather data based on the user's input city name. Display current weather conditions including temperature, humidity, wind speed, visibility, and cloud cover, etc.
- Java Servlets
- JavaServer Pages (JSP)
- HTML
- CSS
- JavaScript
- Gson library for JSON parsing
- OpenWeatherMap API
- Download and install Eclipse IDE (or IntelliJ IDEA).
- Download and install Apache Tomcat 10.1.1.
- Open Eclipse IDE and configure it with Apache Tomcat:
- Go to
Window->Preferences. - Navigate to
Server->Runtime Environments. - Click
Addand selectApache Tomcat v10.1.1. - Provide the Tomcat installation directory and finish the setup.
- Go to
- Clone the repository to your local machine using
git clone <repository_url>. - Import the project into Eclipse IDE:
- Go to
File->Import. - Select
Existing Projects into Workspace. - Choose the cloned project directory and import it into Eclipse.
- Go to
- Ensure that the Gson library is included in the
src/webapp/WEB-INF/libdirectory of your project. If not, add it manually to the build path. - Obtain an API key from OpenWeatherMap and replace the placeholder
myApiKeyinMyServlet.javawith your actual API key. - Run the application on your local Apache Tomcat server:
- Right-click on the project in Eclipse.
- Go to
Run As->Run on Server. - Select your configured Tomcat server and click
Finish.
- Access the WeatherApp through your web browser using the provided URL (usually
http://localhost:8080/WeatherApp).
- Created a Java servlet (MyServlet.java) to handle HTTP requests.
- In the doPost method, fetched the city name from the form input.
- Constructed the API URL with the city name and your API key (apiUrl) to fetch weather data.
- Used HttpURLConnection to establish a connection to the API endpoint.
- Set the request method to GET and retrieved the API response using input streams.
- The API response was in JSON format.
- Used the Gson library to parse the JSON response into a JsonObject.
- Extracted relevant weather data like temperature, humidity, wind speed, visibility, weather condition, and cloud cover from the JSON response.
- Stored the extracted weather data, city name, date, time, and other relevant information as request attributes using HttpServletRequest.setAttribute().
- Forwarded the request to the JSP page (index.jsp) for rendering using RequestDispatcher.forward().
- In our JSP page (index.jsp), we used HTML and embedded Java code (EL expressions) to display the weather data.
- Accessed the data from request attributes using ${attributeName} syntax.