About | Features | Technologies | Requirements | Starting | License | Author
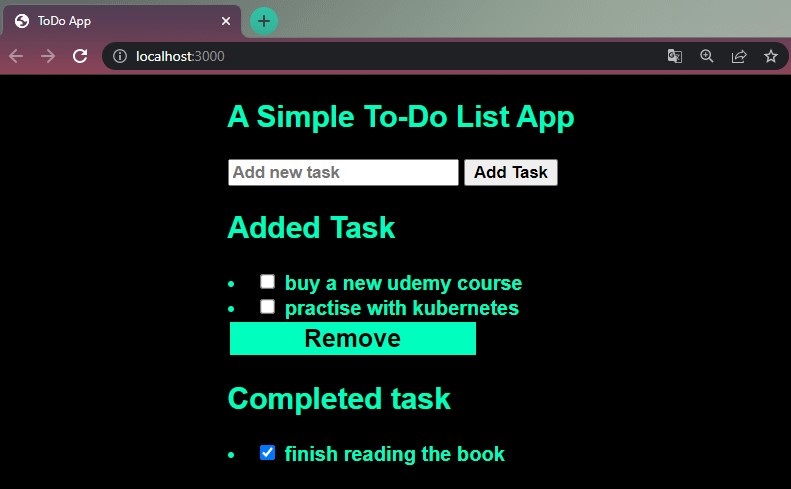
Simple To Do application built with Node.js and Express.js that lets you add tasks on a single page, store new and finished tasks in different arrays. Containerized with Docker and tested with NPM through GitHub Actions pipeline.
✔️ Add tasks
✔️ Store tasks
✔️ Delete tasks
The following tools were used in this project:
EJS simply stands for Embedded Javascript. It is a simple templating language/engine that lets its user generate HTML with plain javascript. EJS is mostly useful whenever you have to output HTML with a lot of javascript. EJS is a simple templating language that lets you generate HTML markup with plain JavaScript. No religiousness about how to organize things. No reinvention of iteration and control-flow.
Body-Parser is the Node. js body parsing middleware. It is responsible for parsing the incoming request bodies in a middleware before you handle it. This extracts the entire body portion of an incoming request stream and exposes it on req.body
Before starting 🏁, you need to have Git and Node installed.
# Clone this project
git clone https://github.com/devenes/node-js-dummy-test
# Access
cd node-js-dummy-test
# install all needed dependencies
npm install
# Start the app in the browser
npm start
# The server will initialize in the <http://localhost:3000>Run npm test to run the tests
Use the following commands in your Dockerfile to build a Docker image:
FROM node:16-alpine
WORKDIR /app
COPY package*.json .
RUN npm install
COPY . .
EXPOSE 3000
CMD ["npm", "start"]Create your own GitHub Actions workflow to build your Docker image and push it to DockerHub. Name your workflow file as dockerx.yml and add the following steps:
name: Docker Deployment
on:
push:
branches:
- "release"
pull_request:
branches:
- "release"
jobs:
dockerx:
runs-on: ubuntu-latest
steps:
- name: Set up QEMU
uses: docker/setup-qemu-action@v1
- name: Set up Docker Buildx
uses: docker/setup-buildx-action@v1
- name: Login to DockerHub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_PASSWORD }}
- name: Build and push
uses: docker/build-push-action@v2
with:
push: true
tags: ${{ secrets.DOCKERHUB_USERNAME }}/todo-nodejs-vx:${{github.run_number}}Create your own GitHub Actions workflow to test your code. Name your workflow file as node.js.yml and add the following steps:
name: Node.js CI Test
on:
push:
branches:
- "*"
pull_request:
branches:
- "*"
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [12.x, 14.x, 16.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: "npm"
- run: npm ci
- run: npm run build --if-present
- run: npm testThis project is under license from Apache 2.0. For more details, see the LICENSE file.
Made with ❤️ by devenes