This project use a deeplearning model like VGGFace and to build a web application Streamlit is used.
Face recognition is the problem of identifying and verifying people in a photograph by their face. It is a task that is trivially performed by humans, even under varying light and when faces are changed by age or obstructed with accessories and facial hair. Nevertheless, it is remained a challenging computer vision problem for decades until recently.
Deep learning methods are able to leverage very large datasets of faces and learn rich and compact representations of faces, allowing modern models to first perform as-well and later to outperform the face recognition capabilities of humans.
In this project, you will discover the problem of face recognition and how deep learning methods can achieve superhuman performance to identify similar faces.
This is a methods of identifying similar faces check various aspects on pictures, including: face shape, nose, eyes and mouth; face position in the picture; skin color (including the lighting of the photo); color and hair and cosine_similarity.
Dataset for this project is used from
Here I used VGGFace model to extract the facial features.
Here Streamlit is used to develop the web application and deployed in a local server.
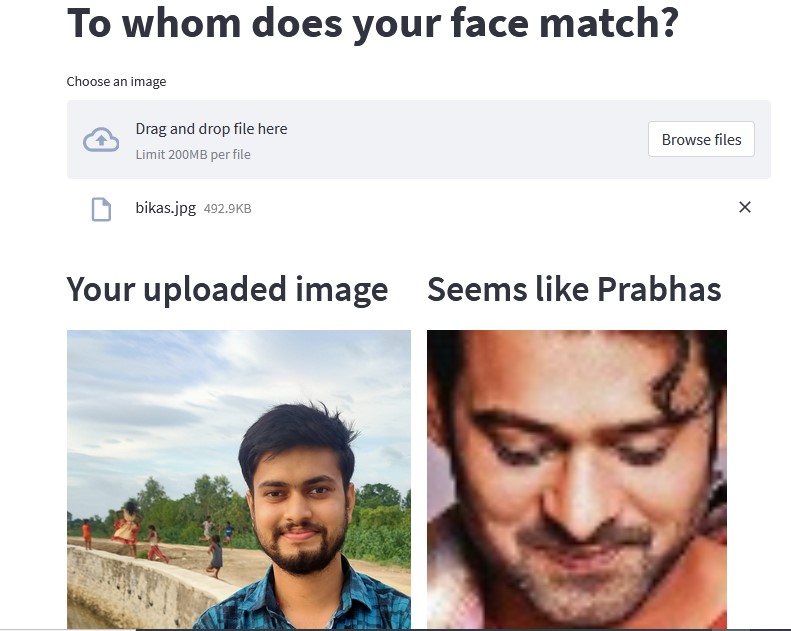
Web app look
Lets check some of images
Clone the repository
git clone https://github.com/dipesg/face_match.gitCreate an environment
conda create -n celebrity python=3.7 -yInstall the requirements
pip install -r requirements.txtDownload the data from the link and keep it in your project directory. Make sure all the actors and actress folder should be in just one folder called data.
Just execute this command one time if you are not changing the data
python run.pyNow to start the webapp run the following command
streamlit run app.py