IMPORTANT NOTES: *
This extension has surpassed where I was going to take it. Considering a pay scheme (cheap, e.g. $10 - $20), with free usage up to the # of to-be-determined number of parsed components.
- ExtJs Intellisense - Code Completion, and More
- Table of Contents
- Description
- Compared to Sencha Extension
- File Indexing
- Configuration
- Configuration - The
app.jsonExtJs Project File - Configuration - The
.extjsrc.jsonConfiguration File - Configuration - The
nameProperty (Required) - Configuration - The
classpathProperty (Required) - Configuration - The
excludeProperty - Configuration - The
includeProperty - Configuration - The
frameworkProperty - Configuration - Completion
- Configuration - The
- JsDoc
- Code Completion
- GoTo Definitions
- GoTo Type Definitions
- Method Signatures
- Diagnostics
- Task Provider
- The Create New Class Command
- AST Parsing Reports
- ESLint Tips
- Caching
- App-Publisher
- Thank You
- Feedback & Contributing
- Donations
- TODO
- Open Source Projects
ExtJs Intellisense is a VSCode Language Server that provides most Intellisense and other language features that cannot be parsed by a normal JavaScript parser, due to the nature of the Ext.define implementation.
- Supports multi-root workspace
- Automatic parsing, no manual configuration needed
- Method, Config, and Property JSDoc/Comments Hover
- Code Completion Intellisense with Inline JSDoc/Comments
- Method Signature Intellisense with Inline JSDoc/Comments
- Method Parameter Validation
- XType Validation and Completion
- Method and Class Validation
This extension is unable to perform the app/workspace commands using Sencha Cmd that the Sencha extension provides.
Aside from that, the ExtJs Language Server provides everything else it is capable of and more:
- Free :) (for now)
- Intellisense and Code Completion for class members and local controller variables created with Ext.create.
- Go To Definition for classes and class string literals.
- Static configuration file for specifying project name and classpaths to parse.
- Support for multi-Root workspaces.
- Support for multiple app.json projects per-workspace-folder.
- Intellisense with Full JSDoc and configurable online doc links.
- Method Signature / inline parameter helper with JsDoc.
- Hover JsDoc for all classes, methods, properties, configs, xtypes and class string literals.
- Static vs. Instance Intellisense.
- Go To Type Definition for variables and xtypes.
- XType validation.
- Store and model type validation.
- Requires, uses, models, stores Arrays validation.
- Ext.create() and static model/store create() validation.
- Diagnostic Quick Fix for invalidated types and xtypes.
- Basic value completion for primitives and value formatting for
dateFormatmodel field property. - Parses app.json, workspace.json, and package.json files for auto-import of classpaths, including dependencies.
- Parses custom .extjsrc.json files for projects that do not use app.json / workspace.json.
- Turn on/off the inclusion of deprecated class members into Intellisense directly in VSCode Settings.
- Turn on/off the inclusion of private class members into Intellisense directly in VSCode Settings.
- Configure specific classpaths for Indexing directly in VSCode Settings.
- Basic method parameter jsdoc even if no jsdoc present for method pr parameter.
- Parses ES2016+ syntax using occassionally updated Babel parser and AST traversal.
- Configurable validation timeout useful for slower systems.
- Instantly generate class files from Explorer context menu, from template or a copied class with dynamic class renaming.
- Generate parsing reports.
- Caching for increased performance once initial indexing has been done.
The first time the extension loads, it will index all ExtJs files found within the VSCode workspace, as specified by the Sencha project files (i.e. app.json and workspace.json), the custom .extjsrc.json files, or the extension's configuration. First time indexing may take several minutes depending on the size of your workspace, the # of ExtJs projects in the workspace, and the size of the ExtJs projects. Once indexed though, cached indexing will be 5x faster than the full indexing when opening the VSCode workspace.
Assuming a standard JavaScript linter is already in place, the ExtJs Language Server attempts to provide the missing functionality that a standard JavaScript Language Server cannot handle due to the nature of the ExtJS class definitions (Ext.define), which are basically just one function expression per class file as far as a standard JavaScript parser is concerned.
A standard linter used in most all JavaScript projects is ESLint, some quick install details can be found in the section below. Don't use the Sencha ESLint Plugin for linting in your ExtJS projects, it's garbage and will slow everything down like nothing I've ever seen.
This language server looks at your entire workspace, whether single or multi root, and locates ExtJS files in one of three ways, or any combination thereof:
- app.json / workspace.json
- .extjsrc.json
- settings.json / VSCode Settings
Whether or not an app.json, .extjsrc.json, or include path is used, there are two required properties that must be present for any of the configuration types. For include paths, see the section below describing how to specify both of these properties in the Settings entries. These two properties are name) and classpath.
The app.json file is a part of all Sencha Cmd and Sencha ext-gen generated Open Tooling projects. If an app.json file is located, the namespaces and classpaths are extracted and added to indexing. If a corresponding workspace.json file is located in the same directory as an app.json file, classpaths are extracted from the packages.dir property and added to indexing. The packages.dir property should be a comma delimited string of package paths included in the application classpath, these normally specify the paths to the packages included in the requires array property of the app.json file.
The .extjsrc.json / .extjsrc file is a custom file that can be placed into any directory. If an .extjsrc file is located, the namespace and classpaths are extracted and added to indexing.
The .extjsrc file can contain any of the defined properties of a Sencha ExtJS project app.json file, but must in the least contain the following two properties:
- name
- classpath
See here for a simplified example .extjsrc file.
The name is a string specifying the project name, or main project namespace. FOr example, if your ExtJS files are defined like:
VSCodeExtJs.view.common.Users
VSCodeExtJs.view.common.Admins
Then the default namespace / project name, in most cases, would be "VSCodeExtJS". This field corresponds to the name property of an app.json file.
The classpath is a string, or an array of strings, of where the ExtJS JavaScript files can be located. This field corresponds to the classpath property of an app.json file.
Note that classpaths defined in toolkit object properties in app.json will be merged into the main object classpath for indexing.
That's it, ExtJS Language Server should start indexing your files once a valid configuration file has been found.
The exclude path(s) can be set to a string or an array of globs that should be ignored during indexing. Keep in mind that for app.json and open tooling projects, this might not work as expected, as only defined classpaths are indexed anyway.
Projects in a multi-root workspace can also be added to the exclude list. For example, a project called vscode-estjs can be ignored with the glob pattern **/vscode-extjs/**
The include path(s) can be set to a string or an array of globs of additional paths to be indexed. These strings must be in the form:
NAME|RELATIVE_DIRECTORY
The NAME part represents the name field described below, this is associated with the base namespace of an ExtJs defined component. The RELATIVE_DIRECTORY is a directory that is relative to the workspace folders and represents the classpath field described below.
The framework path can be set to a string representing the path to an ExtJs framework to use by all providers.
In order for inline completion to work correctly (i.e. the first keyword in the dot notation), ensure the VSCode editor setting quickSuggestions is enabled. An appropriate setting could be:
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
}
Or:
"editor.quickSuggestions": true
Other recommended settings for ExtJs Completion Intellisense that may affect other language servers are:
"editor.suggestSelection": "first",
"editor.wordBasedSuggestions": false,
"javascript.suggest.names": false,
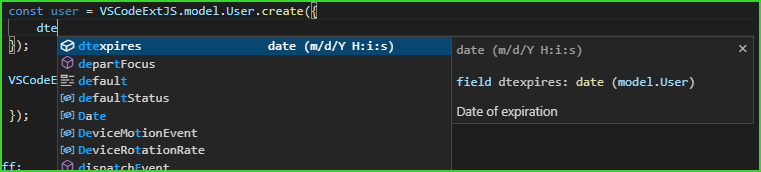
| Screenshots | |
|---|---|
 |
 |
 |
 |
 |
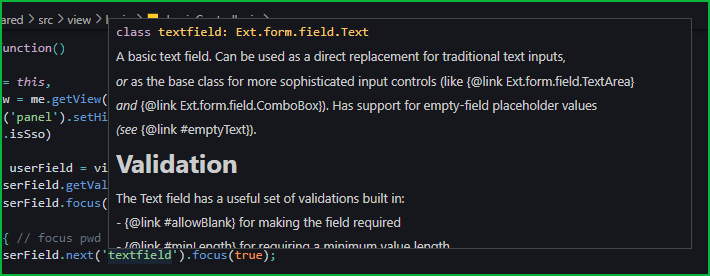
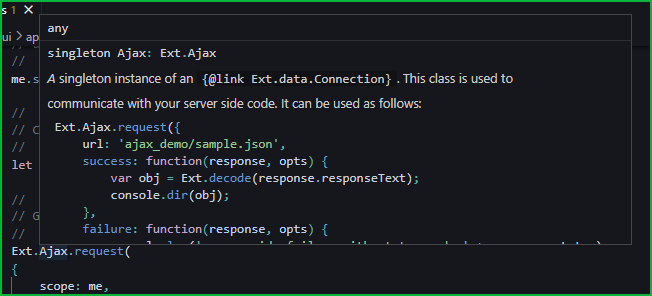
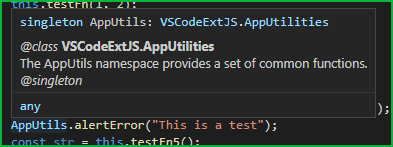
JsDoc comments are most useful to a JavaScript programmer but useless to an ExtJs programmer. Not anymore... They are parsed and used where applicable just like a standard JavaScript Language Server:
- Hovering over a component class, variable, or other definition
- When a completion item is highlighted
- When a method signature helper is invoked, parameter by parameter
ExtJs component classes, methods, configs, and properties can be documented with JsDoc using the same structure as the ExtJs Framework JsDoc comments. Generally, it's plain old JsDoc with exception of a few ExtJs specific properties - @cfg and @singleton.
Examples:
/**
* @class AppName.util.Utilities
*
* @singleton
*
* Common utility methods
*/
Ext.define(
{
singleton: true,
/**
* @property {Boolean} dirty
* @since 1.2.0
*/
dirty: false,
/**
* @property {Boolean} modified
* @deprecated 1.2.0 Use {@link #dirty}
*/
modified: false,
/**
* @method getUserName
* Gets the name of the logged in user
* @param {Boolean} useTitleCase If `true`, returns the name in title/proper casing.
* @returns {String}
*/
getUserName: function(useTitleCase)
{
}
});
/**
* @class AppName.view.main.Main
*
* The main screen
*/
Ext.define(
{
extend: 'Ext.Panel',
config:
{
/**
* @cfg {String} userName
* The username to display on the top banner
*/
userName: null
}
});
You can specify the base documentation site of the "See ..." links per namespace. The default is:
docURL: {
"Ext": "https://docs.sencha.com/extjs/7.5.0"
}
If you generate your own project docs using Sencha Cmd, you can add that too:
docURL: {
"Ext": "https://docs.sencha.com/extjs/7.5.0",
"MyProjectName": "https://my.website.com/projectname/docs",
"MyCompanyName.ux": "https://my.website.com/companyname/projectname/docs"
}
Where the object property is the ExtJs name property specified in app.json or .extjsrc.json.
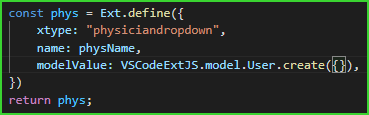
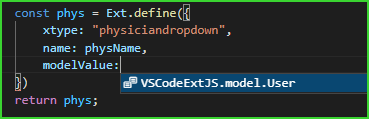
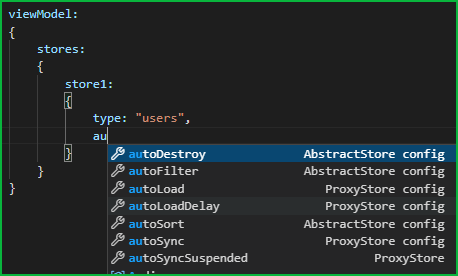
Completion intellisense for project, package, and framework components. The following types of completion are currently supported:
- Inline object
- Xtype properties
- Type properties
- Model properties
- Store properties
- Value completion for primitives
- Value date formats for model fields that define the
dateFormatproperty
Note that completion (or any of the other providers) is not active for documents in the active editor that are not part of the base project, i.e. if you edit a framework or an external package file, completion is not available. Genrally package files and framework files are not edited, but overridden.
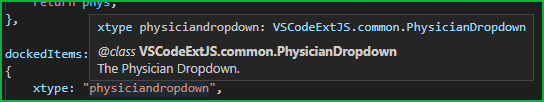
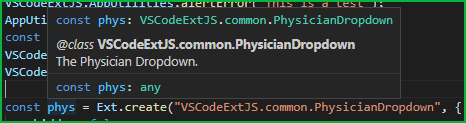
| Screenshots | |
|---|---|
 |
 |
 |
My favorite feature.
Instantly jump to the definition of any component class, property, config or method.
TODO - Add screenshot
Instantly jump to the type definition of any component class instance.
TODO - Add screenshot
My 2nd favorite feature.
TODO - Write Method Signatures readme section
TODO - Add screenshots
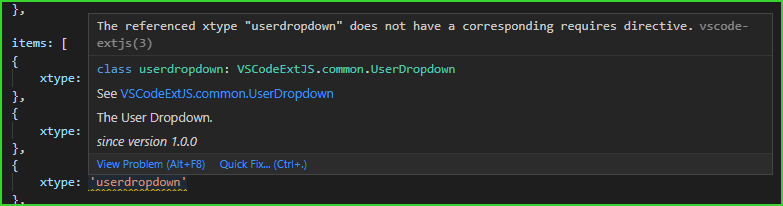
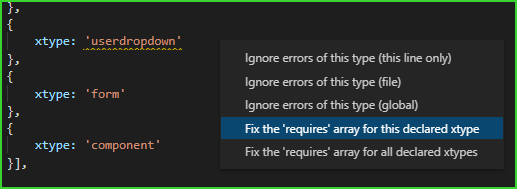
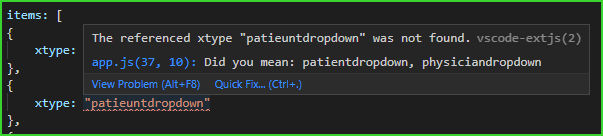
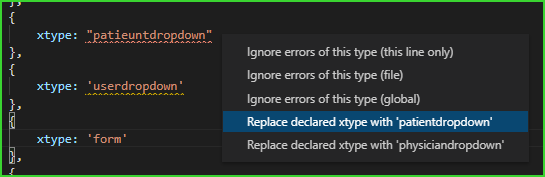
Diagnostics are performed on an ExtJs component class document in the active editor, marking any problems found with yellow (warning type) or red (error type) squiggly underlines. You can use the Quick Fix links when hovering over thw invalidated keyword to auto-apply any fixes available or ignore the problem (either by line, file, or globally). Hovering over the invaliated keyword also provides some info and/or suggestions on the problem.
| Screenshots | |
|---|---|
 |
 |
 |
 |
Provides build-all and build-profile build tasks for Sencha Cmd and Webpack configured projects.
Supports integration with the Task Explorer extension via it's external provider API.
Available in the editor and explorer context menus is the ExtJs: Create New Class command. TO specify a template to be used when invoking the command on a directory, set the classTemplate setting in the ExtJs Intellisense settings. FOr example:
/**
* @class ${classname}
*/
Ext.define("{classname}",
{
extend: "",
requires: [
]
});
The variables ${classname] and {classname} in this example will be replaced by the specified and constructed class name.
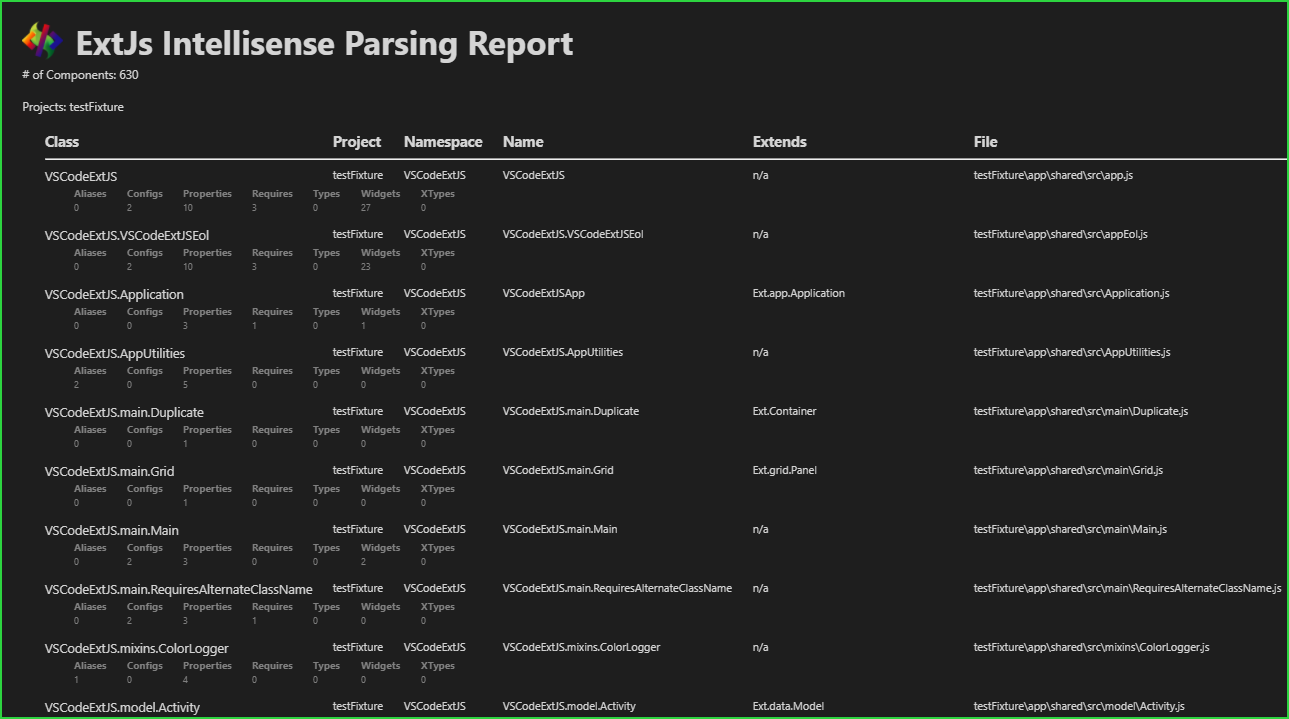
For debugging or curiosity, a report can be generated listing all parsed components and the properties found. You can generate a report in the explorer context menus using the ExtJs: View Parsing Report menu item.
Always use ESLint for JavaScript/TypeScript projects. It is GREAT. To install ESLint to a project, run the following command from the root project directory containing the package.json file:
npm install --save-dev eslint
Or install globally:
npm install -g eslint
A configuration file is required in the root project directory, usually the same directory that the package.json file would be in. The file can be a JavaScript ot a JSON file:
.eslintrc.js
.eslintrc.json
To create a default configuration file in a project that does not contain one, run the following command from the root project directory containing the package.json file:
npx eslint --init
You should now have an .eslint.js file in the directory the command has been ran in.
Add your ExtJS globals to the config file, or any other globals not understood by eslint, primarily Ext ad your project namespace:
"globals": {
"Ext": "readonly",
"MyApp": "writable",
"SharedArrayBuffer": "readonly",
"ArrayBuffer": "readonly",
"DataView": "readonly"
}
Linting is dynamic as you edit files. But also create a task in package.json for linting reports. For example, if the JavaScript code is located in the directory app:
"scripts": {
...existing scripts...
"lint": "eslint -c .eslintrc.json --ext .js ./app"
}
NOTE: Do not use the Sencha ESLint Plugin for linting, it's garbage and will slow everything down like nothing I've ever seen.
The first time the extension activates, it will index all ExtJS files found within the workspace. This could take a while depending on the # of ExtJS projects/files found. The ExtJS Language Server will cache the syntax tree after the initial build, improving startup performance by > 10x.
This extension was released with the app-publisher tool.
Whenever I start a project I always look for a good base to start from and for this extension I lucked out and found a perfect one written by qzsiniong from GitHub, his project is located here. That project has been scrapped as a base, but learning from it to build this current extension was invaluable.
- Please report any bugs, suggestions or documentation requests via the Issues
- Feel free to submit Pull Requests
- Contributors
Please rate your experience with stars... like five of them ;)
If my work and this extension has made your life easier, consider a donation. All donations go straight to the Single Dad ATM.
See the current TODO List. Tracked using the TODO+ VSCode Extension.
| Package | Use Case | Repository | Marketplace |
|---|---|---|---|
| app-publisher | Release Automation / CI | GitHub | Npmjs.org Registry |
| arg-parser | Node Argument Parser | GitHub | Npmjs.org Registry |
| code-package | Code Dev Environment | GitHub | GitHub Releases |
| env-ci | CI ENvironment Detection | GitHub | Npmjs.org Registry |
| extjs-pkg-filterbar | ExtJS Grid Filter Bar | GitHub | Npmjs.org Registry |
| extjs-pkg-fontawesome | ExtJS FontAwesome Integration | GitHub | Npmjs.org Registry |
| extjs-pkg-fontawesome-pro | ExtJS FontAwesome Pro Integration | GitHub | Npmjs.org Private Registry |
| extjs-pkg-intltelinput | ExtJS IntlTelInput Wrapper | GitHub | Npmjs.org Registry |
| extjs-pkg-mantis | ExtJS MantisBT Integration | GitHub | Npmjs.org Registry |
| extjs-pkg-plyr | ExtJS Plyr Wrapper | GitHub | Npmjs.org Registry |
| extjs-pkg-tinymce | ExtJS TinyMCE Wrapper | GitHub | Npmjs.org Registry |
| extjs-pkg-websocket | ExtJS WebSocket Wrapper | GitHub | Npmjs.org Registry |
| extjs-pkg-webworker | ExtJS WebWorker Wrapper | GitHub | Npmjs.org Registry |
| jenkins-mantisbt-plugin | Jenkins MantisBT Integration | GitHub | Npmjs.org Registry |
| jenkins-utility-server | Jenkins Desktop Server | GitHub | Npmjs.org Registry |
| mantisbt | MantisBT Custom Site | GitHub | GitHub Releases |
| ApiExtend | MantisBT API Extensions | GitHub | GitHub Releases |
| CommitReact | MantisBT Post Commit Actions | GitHub | GitHub Releases |
| GanttChart | MantisBT Gantt Chart | GitHub | GitHub Releases |
| IFramed | MantisBT IFramed Pages | GitHub | GitHub Releases |
| ProjectPages | MantisBT Custom Nav Buttons | GitHub | GitHub Releases |
| Releases | MantisBT Releases Management | GitHub | GitHub Releases |
| SecurityExtend | MantisBT SPAM Filter | GitHub | GitHub Releases |
| ServerFiles | MantisBT Server File Editor | GitHub | GitHub Releases |
| svn-scm-ext | VSCode SVN Extension | GitHub | Visual Studio Marketplace |
| vscode-extjs | VSCode ExtJS Intellisense | GitHub | Visual Studio Marketplace |
| vscode-taskexplorer | VSCode Tasks Management | GitHub | Visual Studio Marketplace |
| vscode-vslauncher | VSCode VS Project Launcher | GitHub | Visual Studio Marketplace |