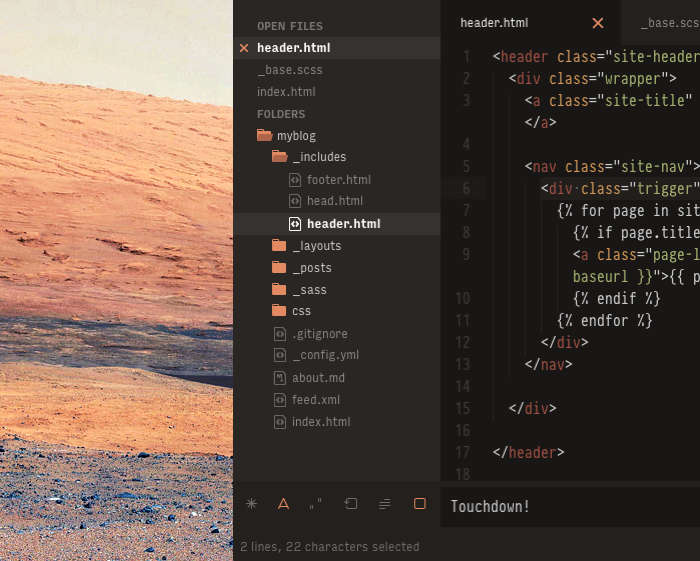
Curiosity is a simple dark theme for Sublime Text 3, inspired by Mars. It's basically a mixture of two popular themes: Predawn and Spacegray.
Warmth from Predawn. Attitude from Spacegray.
 Typeface used in code: Pragmata Pro. UI Typeface: Input Sans •
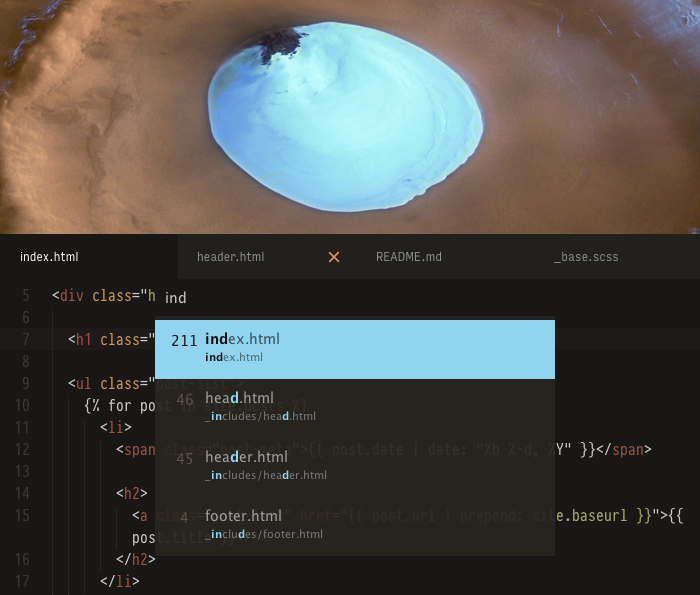
First image → Mount Sharp, taken by NASA's Curiosity rover © NASA/JPL-Caltech/MSSS (Source) · Second image → View of crater with water ice © ESA/DLR/FU Berlin (G. Neukum) (Source)
Typeface used in code: Pragmata Pro. UI Typeface: Input Sans •
First image → Mount Sharp, taken by NASA's Curiosity rover © NASA/JPL-Caltech/MSSS (Source) · Second image → View of crater with water ice © ESA/DLR/FU Berlin (G. Neukum) (Source)
View a screenshot of the entire theme
- Custom Base16 color scheme (Default Dark)
- Solid support for Markdown, YAML Front Matter block included (Instructions)
- Folder and file icons, designed by Jamie Wilson, inherited from Predawn theme
- “Find & Replace” icons designed by Gadzhi Kharkharov, inherited from Spacegray theme
- Easy change of the UI typeface with the custom
CuriosityUI.Typefile (Instructions) - Transparency and hover details (Known Issues)
- Support for SublimeLinter (Instructions)
- Support for Retina displays
Are you curious about the differences from Spacegray and Predawn?
Easy way: Package Control
- Install Package Control
- Open Command Palette using the menu item
Tools → Command Palette...(OS X → Cmd+Shift+P · Win/Linux → Ctrl+Shift+P) - Type and select
Package Control: Install Package - Find
Theme - Curiosityand hit Enter
- Go to your Sublime Text
Packagesfolder using the menu itemPreferences → Browse Packages... - Clone the repository using this command:
git clone https://github.com/dmnplb/curiosity/ "Theme - Curiosity"- Download the archive from Github
- Unzip and rename the folder to
Theme - Curiosity - Go to your Sublime Text
Packagesfolder using the menu itemPreferences → Browse Packages... - Copy
Theme - CuriosityintoPackagesfolder
- Open your “User Preferences” file using the menu item
Sublime Text → Preferences → Settings - User - Add or replace your current theme settings with the code below, then save:
{
"theme": "Curiosity.sublime-theme",
"color_scheme": "Packages/Theme - Curiosity/curiosity.base16.tmTheme"
}Is your Sublime Text going nuts? That's okay. Now you must restart Sublime Text to see the full theme in action.
From the Soda-Theme Wiki:
To begin customising an existing theme, create a new file in your
Userfolder (located in the Sublime TextPackagesdirectory) with the same name as the theme file you are extending. […] From this point, any valid theme rules you place in this file will automatically be applied by Sublime Text when the related theme is active.
- Download the CuriosityUI.Type file (
Save Link As…). Take it from the cloned repository, if you followed the “Hacker” way. - Move the file in the
Packages/Userfolder - If you prefer a custom type, edit all the font references (eg: Source Code instead of PragmataPro) using
Find&Replaceor Cmd+D (OSX) or Ctrl+D (Win/Linux) to select all the instances - Change its name to
Curiosity.sublime-theme - Restart Sublime Text. It's blazing fast, isn't it?
- You are free to add other custom theme rules
PragmataPro™ is a condensed monospaced font optimized for screen, designed to be the ideal font for coding and engineering.
Designed by Italian type designer Fabrizio Schiavi over the last years, it has no interline spacings so it's perfect as UI typeface as well. It's quite expensive, but it's worth every penny if you consider the great aumont of the work. Furthermore, don't forget to have a look at these slick OpenType ligatures
Input is a flexible system of fonts designed specifically for code by David Jonathan Ross. It offers both monospaced and proportional fonts, all with a large range of widths, weights, and styles for richer code formatting.
Attention: If you want to use Input as UI typeface, you should download the tweaked version used for the Yosemite Font Replacement. If you're using OS X 10.10 (Yosemite), take into account that this font replaces Helvetica as system font: be careful!
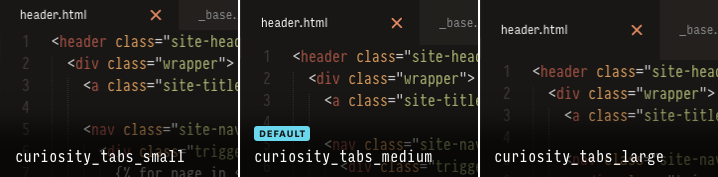
Change the height of the tabs by adding one of these settings in your Preferences file:
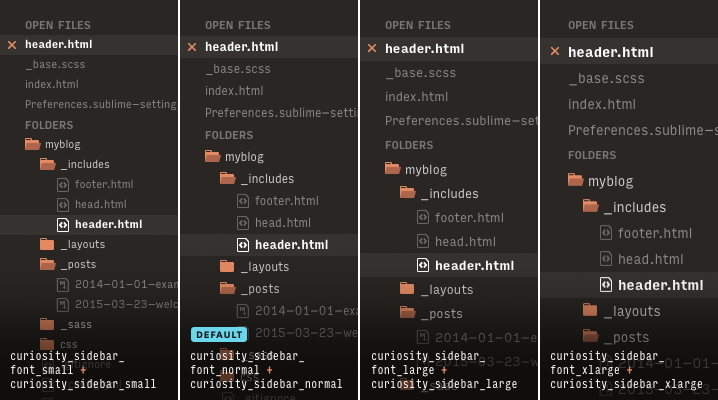
"curiosity_tabs_small": true, "curiosity_tabs_medium": true, "curiosity_tabs_large": true,Change the font size and vertical spacing of the sidebar by adding one of these settings in your Preferences file:
"curiosity_sidebar_font_small": true "curiosity_sidebar_font_normal": true "curiosity_sidebar_font_large": true "curiosity_sidebar_font_xlarge": true "curiosity_sidebar_xsmall": true "curiosity_sidebar_small": true "curiosity_sidebar_normal": true "curiosity_sidebar_large": true "curiosity_sidebar_xlarge": trueDisable the transparency in your Quick Panel and Go to… panel by adding this setting in your Preferences file:
"curiosity_notransparency": trueAttention: if you use Quick Switch Project… regularly, you should disable transparency to avoid annoying glitches.
SCSS-Lint in action
From SublimeLinter docs:
SublimeLinter checks to see if the color scheme contains its named colors. If not, it adds those colors to a copy of the color scheme, writes it to the
Packages/User/SublimeLinterdirectory with a(SL)suffix added to the filename, and switches to the modified color scheme.
curiosity.base16.tmTheme includes SublimeLinter named colors. That means you shouldn't have a generated color scheme in a generated Packages/User/SublimeLinter directory.
- Go to
Preferences → Package Settings → SublimeLinter → Settings - User - Add or replace your current theme with the following line:
"gutter_theme": "Packages/Theme - Curiosity/linter/Curiosity.gutter-theme"Gutter icons are colorized, so you are free to change their colors in your SublimeLinter.sublime-settings file.
Typeface in use: Pragmata Pro, designed by Fabrizio Schiavi
- Close all open
*.mdfiles - Install MarkdownEditing, the most popular and complete Markdown plugin for Sublime Text. If you have problems, read carefully the project's page
- Open any Markdown file
- Go to and click
Preferences → Settings - More → Syntax Specific - User - Add or replace your current Markdown settings with the following lines:
{
"color_scheme": "Packages/Theme - Curiosity/curiosity.base16.markdown.tmTheme",
"draw_centered": true,
"draw_indent_guides": false,
"trim_trailing_white_space_on_save": false,
"line_numbers": false,
"highlight_line": false,
"word_wrap": true,
"wrap_width": 80
}Please note that MarkdownEditing doesn't provide a native support for YAML Front Matter yet. The color scheme included in Curiosity supports it, though.
What are the differences from Predawn?
- Warmer and darker shades of gray
CuriosityUI.Typelets you change the UI typeface- Transparency and hover details
- Original “Find & Replace” icons are replaced with Spacegray's ones, designed by Gadzhi Kharkharov
- Some graphical assets are replaced with textual style declarations to improve maintainability
What are the differences from Spacegray?
- Warmer and darker shades of gray
CuriosityUI.Typelets you change the UI typeface- Transparency and hover details
- Folder and file icons, designed by Jamie Wilson, from Predawn theme
- Markdown support
This wouldn't have been possible without the beautiful work made by Gadzhi Kharkharov, author of Spacegray theme, and Jamie Wilson, author of Predawn theme. A huge thanks to both! :)