In collaboration with Bitcoin Design.
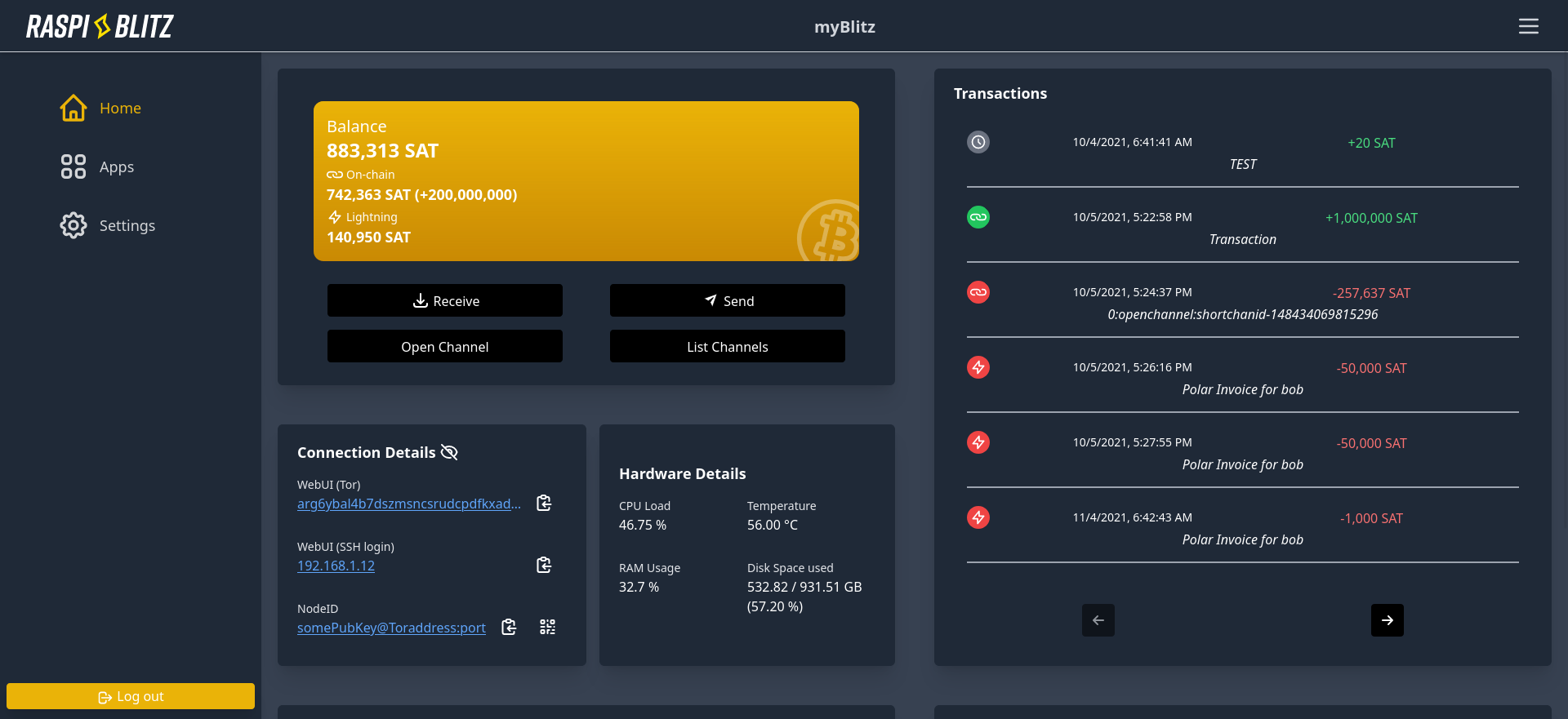
Images of the WebUI can be found at raspiblitz-web-progress
Built with React & Tailwind CSS.
If you want to bring the Raspiblitz WebUI to other languages, please help us translate it via Weblate :)
Big thanks to our translators, which you can find in this README.
npm updatenpm install
npm run startFor the backend, there currently exist three options:
- Use an existing RaspiBlitz
- Easy to setup, but needs a RaspiBlitz
- Using the provided Mock backend
- Easy to setup, but limited data
- Using blitz_api with Polar
- Some changes needed for local development
- Possibly more data (depending on your ln setup :) )
Open another terminal
cd backend-mock
npm install
npm run startThen go to http://localhost:3000 and use the password password.
This guide uses Polar for easier development, but you can also use a real lightning node.
- Download Polar and run it.
- Create at least one bitcoin and one lightning node.
- Clone the blitz_api and install the dependencies.
- In addition, you will need redis installed for
blitz_apito work.
- In addition, you will need redis installed for
- Create a
.envfile (see .env_sample in blitz_api) and copy the bitcoin and ln info into it.- Important: When definining
shell_script_pathyou need to define a directory where a folder calledconfig.scriptsand a file calledblitz.debug.shreside in. Otherwiseblitz_apimay not work (used on the RaspiBlitz for logging)
- Important: When definining
- Make the following change in
blitz_api:- In main/app/main.py, change the
prefix_formatfrom/v{major}to/api/v{major}.
- In main/app/main.py, change the
- Change the
BACKEND_SERVERvalue in vite.config.ts to your localblitz_apiinstallation.
Now you can start the blitz_api and run npm run start in raspiblitz-web.
Please do not commit the above changes.
- (Optional): Make sure
nvmis installed. - (Optional): Run
nvm install 20or if already installednvm use - Install the dependencies with
npm install - Change the
BACKEND_SERVERvalue in vite.config.ts to your local RaspiBlitz - for example if your RaspiBlitz is running on local IP192.168.1.123then change the value tohttp://192.168.1.123:80 - with
npm run startit should now connect to your external RaspiBlitz
- RaspiBlitz Icon from RaspiBlitz
- Other icons from Hero Icons & BitcoinDesign Icons
- CSS Loading Spinner from loading.io
- ButtonSpinner from SpinKit
- BTC RPC Logo from Bitcoin Explorer
- BTCPay Logo from btcpayserver
- RTL Logo from RTL
- Specter Logo from specter-desktop
- Mempool.space Logo from mempool
- LNbits Logo from lnbits-legend
- LND Logo from LightningLabs
- Core Lightning Logo from Blockstream
- Alby Logo from Alby media repo
- License unclear