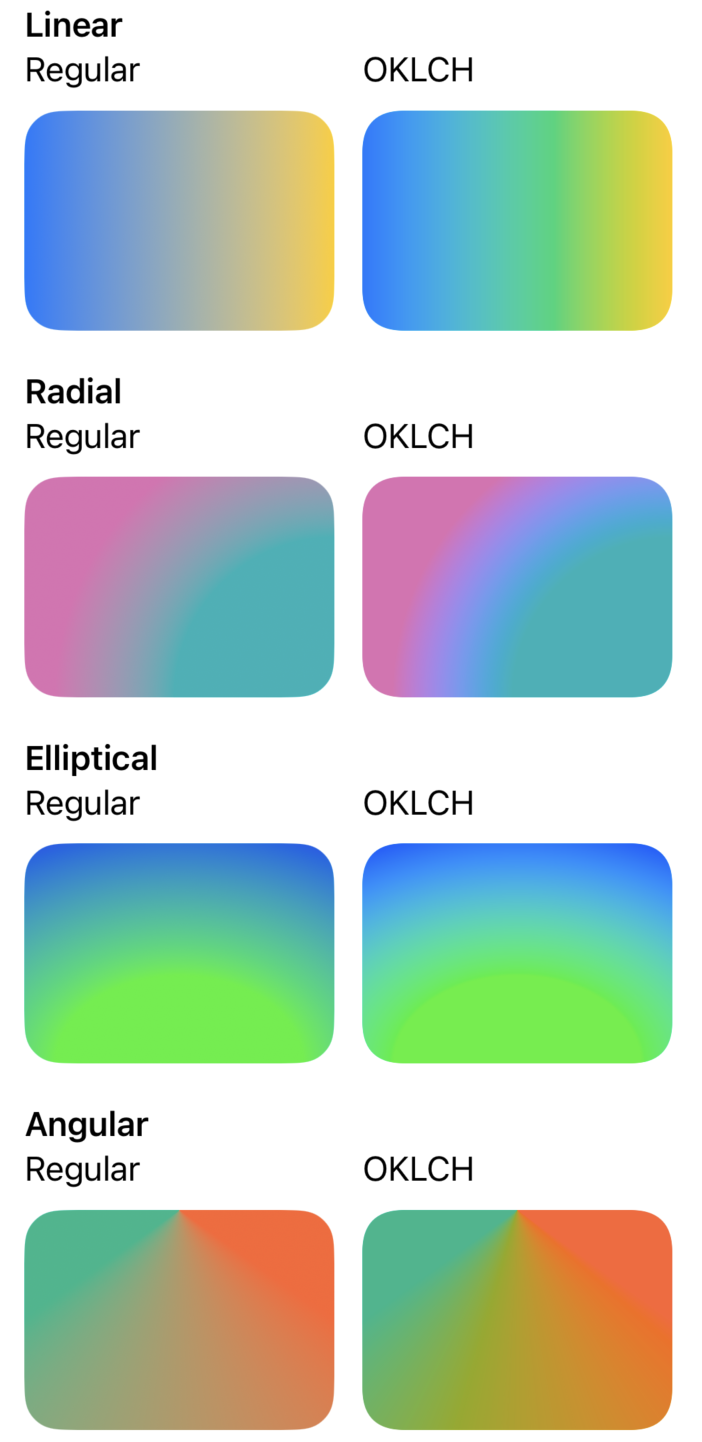
This is a drop-in replacement for SwiftUI's built-in LinearGradient, RadialGradient, EllipticalGradient and AngularGradient shape styles that utilizes OKLCH color blending to create more visually appealing gradients.
Implemented using iOS 17's Shader API, since that seems to be the only way to write shape styles with custom rendering without relying on private APIs.
Install using SPM:
dependencies: [
.package(url: "https://github.com/fwrs/OKLCHGradient.git", .upToNextMajor(from: "1.0.8"))
]To use just prepend OKLCH to the gradient struct name:
// change
Rectangle()
.background(LinearGradient(
colors: [.blue, .yellow],
startPoint: .leading,
endPoint: .trailing
))
// to
import OKLCHGradient
Rectangle()
.background(OKLCHLinearGradient(
colors: [.blue, .yellow],
startPoint: .leading,
endPoint: .trailing
))And enjoy the difference:
Note
At the moment it's not possible to pass AnyGradient structs to OKLCH gradients because there isn't a way to read color stops from an AnyGradient using public APIs. This functionality is limited to Apple's own built-in gradients.