Small opengl renderer with an Entity Component System (ECS) architecture.
Supports WASM build so it can be played on any web-browser like Chrome, Firefox or Safari. Just run the content of the www folder on a web server.
You need to install Cmake to build the project, and Conan to download dependencies.
Then you can add the server which contains the dependencies of the project :
conan remote add bincrafters https://api.bintray.com/conan/bincrafters/public-conanYou can handle the CMakeLists.txt in any way you like, it will download the dependecies by itself.
Here's some way to use it :
cmake . -DCMAKE_BUILD_TYPE=Release
makeOpen this folder with the CMake... option in file->open on Visual Studio, and run the project.
Use the CMakeTools plugin, build with f7 then run with f5 (But be carefull to be on the right platform, there is a launch file for windows and for linux).
This project support Web Assembly, so it can run in a browser like Google Chrome or Firefox !
The build steps are the same for any platform (however it seems broken for now on Windows). Do not forget to delete CMakeCache.txt if there is one on the folder.
conan install ./wasm.recipe.py --build missing --install-folder wasm -pr ./wasm.profile
conan build ./wasm.recipe.py --build-folder wasmYou can then copy the files inside wasm/bin into www and run this folder with a simple web-server. On this exemple, we are creating a simple one with python :
cp -a wasm/bin/. www
cd www
python3 -m http.server -b 127.0.0.1Then open your local server to see the project.
A simple triangle.
A rotating colored cube. Each face is independant so that the colors can be applied without smearing.
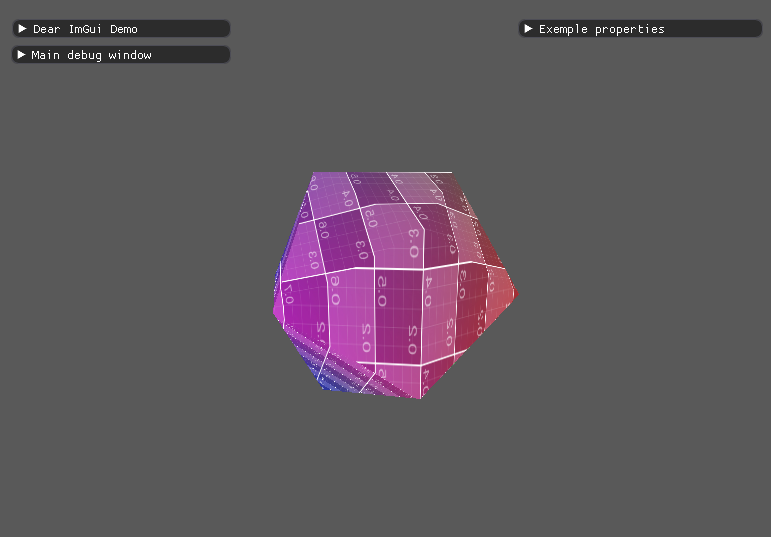
Show some procedurally-generated primitives with their UV maps.
Loads a GLTF model with its texture.
[WIC] Skybox
Show an environment in the background using a cubemap.
[WIC] Global GUI
Display a grid, some icons for the lights and a dynamic gizmo to always know the orientation of the camera.
[WIC] Directional light
Setup a simple scene with a directional light and no material. A menu is available to edit ambient, diffuse and specular properties.
[WIC] Multiple light types
Uses multiple point, directional and spotlights.
[WIC] Materials
Uses different objects with different materials applied to them to compare how they react to lighting.
[WIC] Gooch shading
Change pixel color value from "cool to warm" based on normal direction angle from the camera.
[WIC] Toon shading
A rendering technique closer to traditional 2D animation.
[WIC] Object picking
Select objects on the scene with the mouse and raytracing.
[WIC] View frustrum culling
Do not render objects outside of the camera view.
[WIC] Occlusion culling
Do not render objects hidden by other ones.
[WIC] High Dynamic Range
Allows a rendered image to show more details when the scene contains both shadows and highlights.
[WIC] Gamma correction
Fix the gamma of the screen.
[WIC] Normal mapping
Show micro-geometry with lighting based on a texture.
[WIC] Parallax mapping
Adds micro-geometry to a model based on a texture.
[WIC] Directional light
Base exemple of PBR.
[WIC] Multiple light types
Test multiple light types with PBR.
[WIC] Materials
Uses PBR materials.
Local illumination technique based on the scene.
Shows hows lights can traverse some materials.
[WIC] Hair
Render hair and fur.
Shadows created by a directional light.
[WIC] Point shadow mapping
Shadows created by point lights.
Adds more shadows to micro-geometry based on vertex density.
[WIC] Light map
Baked global illumination based on raytracing.
[WIC] Linear transform
Basic translation and rotation loaded from gltf.
[WIC] Squeletal animation
A basic character movement loaded from gltf.
[WIC] Bloom
Show a light with bloom effect.
[WIC] Depth of field
Blur the out of focus area of the image.
[WIC] Motion blur
Blur based on movement of the camera.
[WIC] Particle system
Shows emissive particles.
[WIC] Instanced rendering
Render a forest.
[WIC] Tesselation
Shows how an object contains more or less geometry based on camera distance.
[WIC] Deferred shading
Improve lighting performance with geometry buffer.
[WIC] Deferred plus shading
Improve lighting performance in a forward shading pipeline by dividing the screen on multiple areas.