Quick Start with Web UI
- Install Mikubill/sd-webui-controlnet.
- Install Posex (this).
- Open
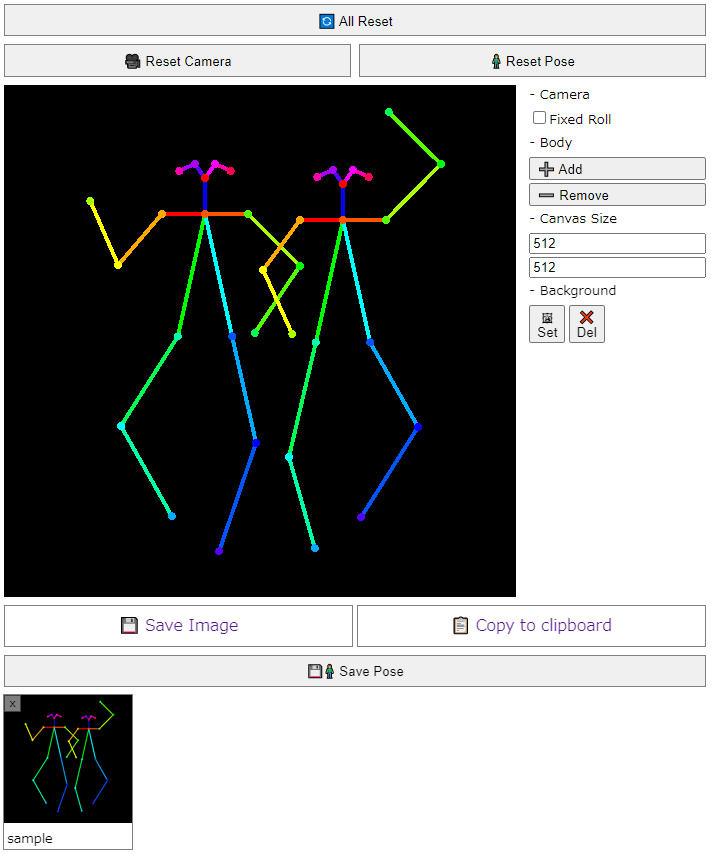
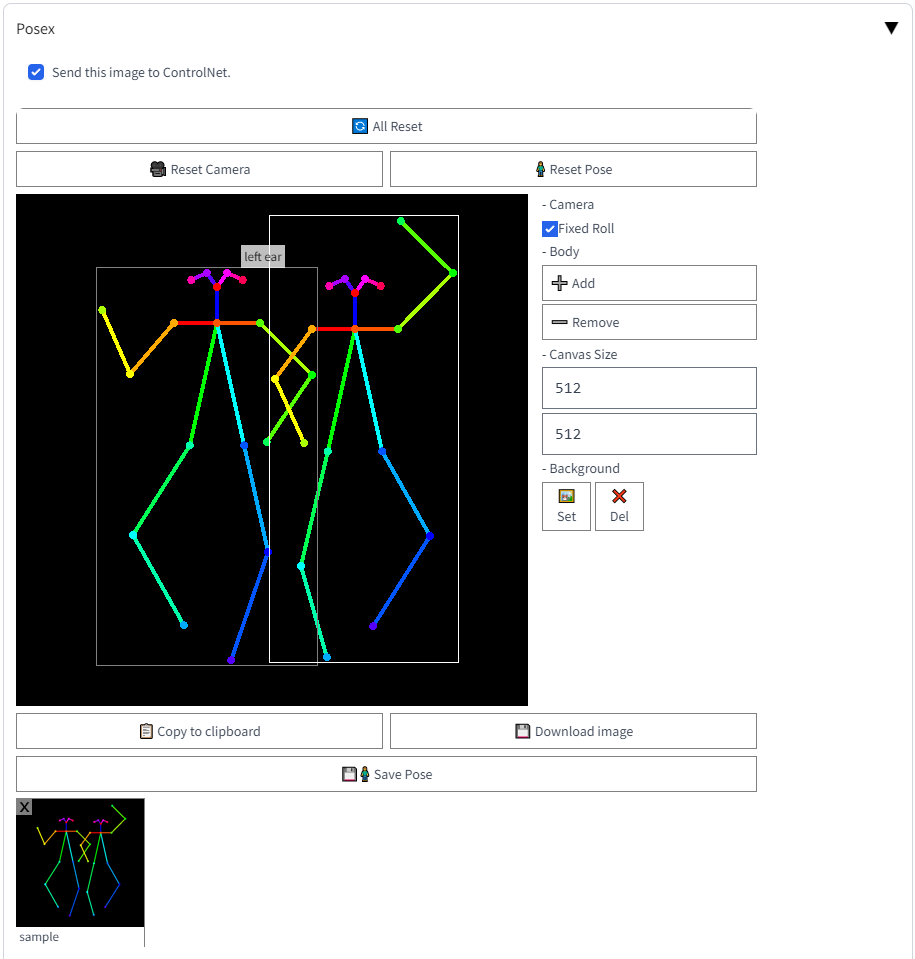
Posexaccordion in t2i tab (or i2i as you like). EnableSend this image to ControlNetcheckbox. Editor will appear. - Configure ControlNet as below.
Preprocessor: none
Model: control_sd15_openpose
- Make pose.
- Generate images.
Click: select body
Left Drag: move joint (on joint)
rotate camera (otherwise)
Right Drag: move whole body (if selected)
move camera (otherwise)
Wheel: zoom
- Web UI Extension
- Online (Github Pages)
- Standalone
Web UI Extension
Prerequirement: You need to install Mikubill/sd-webui-controlnet to use Posex with ControlNet Pose2Img.
Go to Extensions tab, then select Install from URL tab and input https://github.com/hnmr293/posex.
Or move to extensions directory and type git clone https://github.com/hnmr293/posex.
In webui, open Posex accordion in txt2img or img2img tab, then click a checkbox. The canvas will be opened.
See Github Pages.
https://hnmr293.github.io/posex
$ pip install -r requirements.txt
$ python app.py
Then open localhost:55502 or 127.0.0.1:55502 in your browser.
sample 1:
result:
sample 2:
result:
- background setting
- save/load pose
- fixed camera roll
- Web UI extension
- copying the image to clipboard
- multiple bodies
- canvas size changing
- UI has become ugly >_<;