Nextra Blog Theme
This portfolio BLOG is built with Next.js and Nextra. I used the nextra blog theme to built this blog.
Feature
- Home page
- Author support
- Tags support
- Newsletter support
- Comment support
- Syntax ( code ) Highlighting
- Header,postFooter and footer customization
- SEO and Sitemap support.
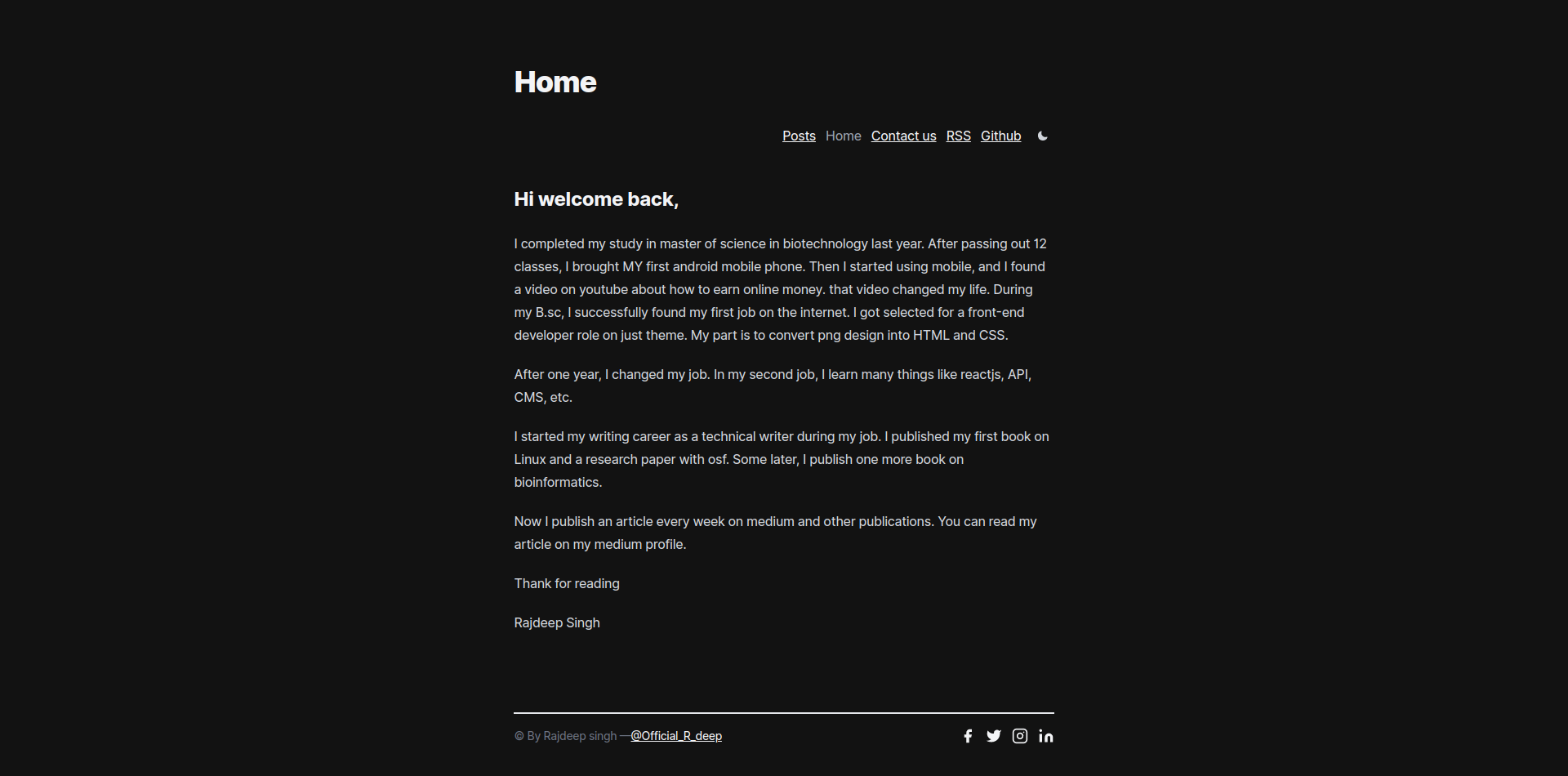
Home
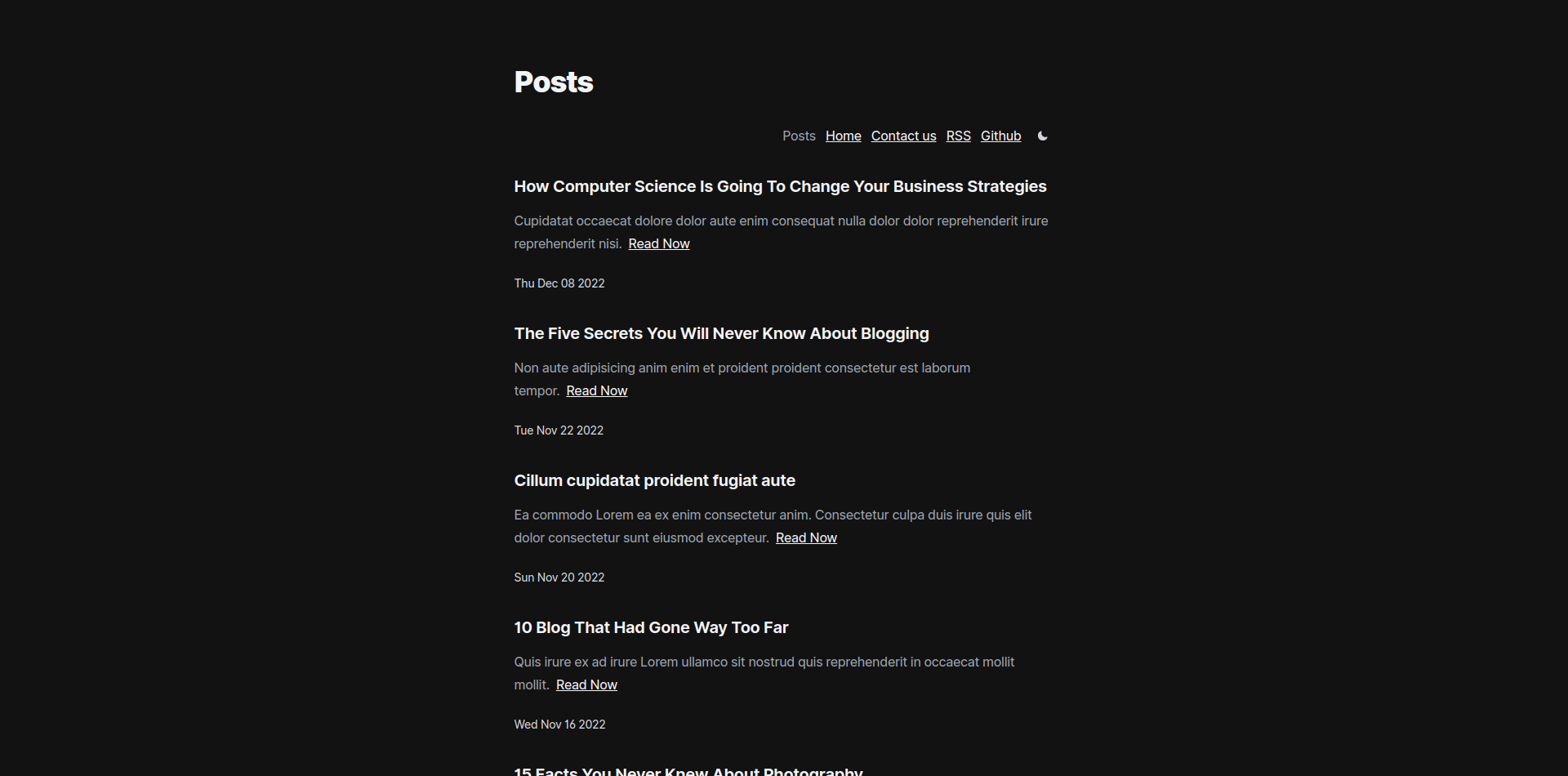
Posts page
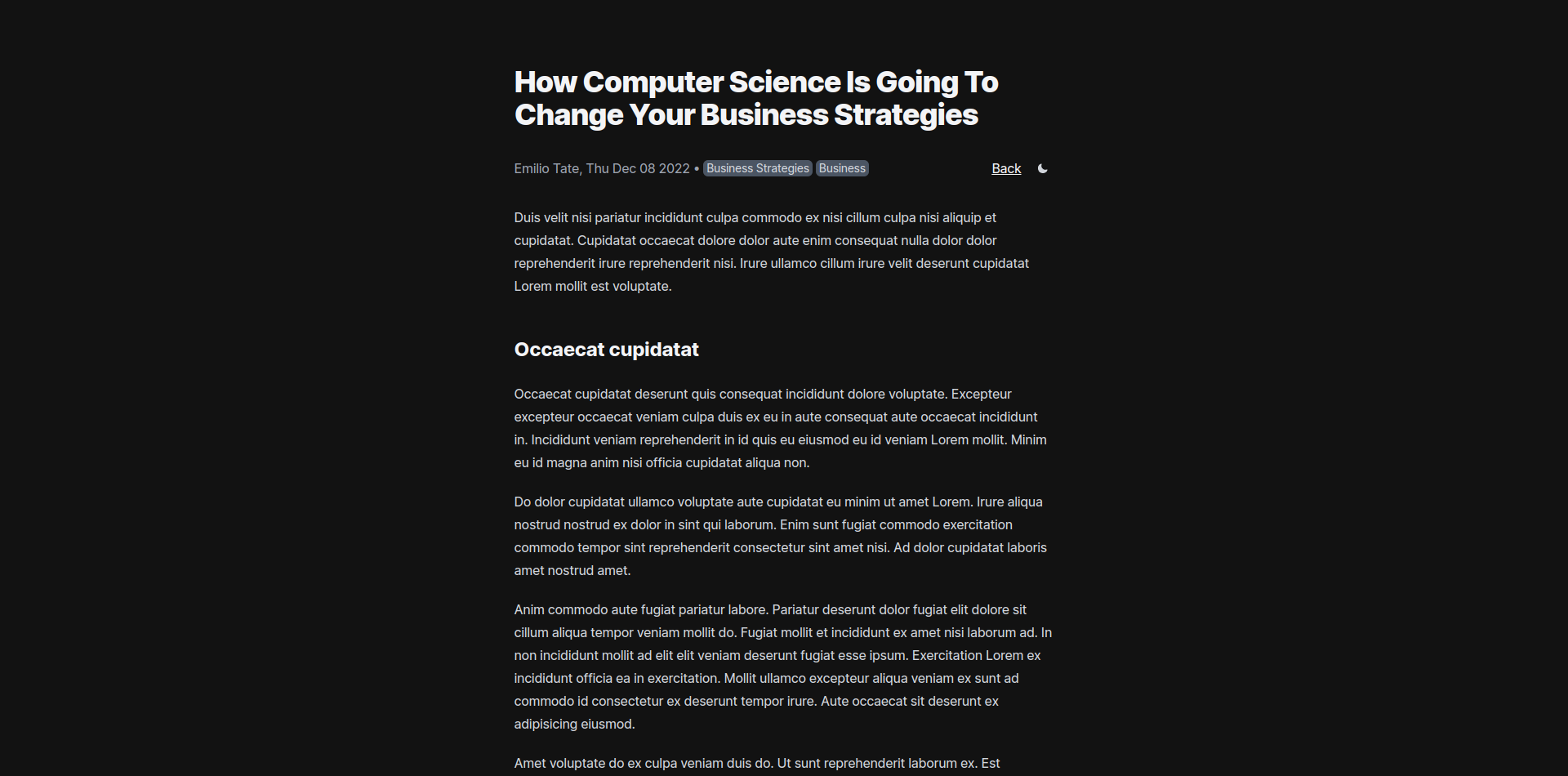
Reading Page
Configuration
- Update your footer, navbar, comments and postFooter in
theme.config.js. - Update your name and site URL for the RSS feed in
scripts/gen-rss.js. To change your feed runpnpm feed or yarn feedto create or update feed in your blog. - Update the meta tags in
pages/_document.js. - Update the posts inside
pages/posts/*.mdwith your own content.
Note
Remove the basePath
basePath: '/nextra-blog'innext.config.js. Other wise you see a blank screen onlocalhost:3000.
How to use
# Step 1
git clone https://github.com/frontendweb3/nextra-blog.git
# Step 2
cd nextra-blog
# Step 3
pnpm install
# or
yarn install
# Step 4
pnpm dev
or
yarn dev
# step 5
# remove the basePath in next.config.js
basePath: '/nextra-blog',