React Native Redux Toolkit Start App
A React Native boilerplate app to bootstrap your next app wit Redux Toolkit and Saga!
🔥🔥🔥 Upgraded to the latest React-Native (> 0.68.x) with brand New Architecture (Fabric) 🔥🔥🔥
🔥🔥 Checkout also my brand new React Native React-Query (no redux toolkit) here 🔥🔥
Table of Contents
- 🔥🔥🔥 Upgraded to the latest React-Native (> 0.68.x) with brand New Architecture (Fabric) 🔥🔥🔥
- 🔥🔥 Checkout also my brand new React Native React-Query (no redux toolkit) here 🔥🔥
- Installation 📥
- Rename project and bundles 📝 📦
- Environment Setup 🌐
- Scripts 🔧
- Roadmap 🏃
- Screenshots
- Contributors ✨
- License 📜
Installation 📥
# Setup your project
> npx degit IronTony/react-native-redux-toolkit-starter-app your-new-app
> cd your-new-app
# Install dependencies
> yarn
# if needed, setup iOS development environment
yarn setup:iosSee environment section for how to configure env variables.
See scripts section for how to run the app.
Rename project and bundles 📝 📦
To rename the project and bundles, just follow these steps:
iOS & Android
Run npx react-native-rename [name] -b [bundle-identifier] from the project root
Example:
npx react-native-rename "Test New App" -b com.testnewapp
Environment Setup 🌐
React Native Starter App environments variables management is based on a custom script and the app.json config file.
Define your environment variables inside app.json inside the environments object under the desired
environment key (such as development, staging or production) and then run the app for the required env
using one of the available run scripts (e.g. ios:dev).
If you want to use IDEs such Xcode or Android Studio, you have to set up the ENV variables with these commands:
yarn env:dev, to set the development ENV variablesyarn env:stage, to set the staging ENV variablesyarn env:prod, to set the production ENV variables
Scripts 🔧
Run the app
To run the app use one of the following scripts:
-
yarn android:dev, to start the app on Android with thedevelopmentenvironment variables. -
yarn android:stage, to start the app on Android with thestagingenvironment variables. -
yarn android:prod, to start the app on Android with theproductionenvironment variables. -
yarn ios:dev, to start the app on iOS with thedevelopmentenvironment variables. -
yarn ios:stage, to start the app on iOS with thestagingenvironment variables. -
yarn ios:prod, to start the app on iOS with theproductionenvironment variables.
Generate app icons
To setup the app icons:
- create an image at least
1024x1024px - place it under
/assetsfolder asicon.png - run
yarn assets:iconsGenerate Splashscreen
To setup the app splashscreen:
- create an image at least
1242x2208px - place it under
/assetsfolder assplashscreen.png - run
yarn assets:splashscreenTo enabled React-Native (Fabric) new architecture
Check the official documentation here
Setup iOS
To setup the environment to run on iOS, run
yarn setup:iosthis will run cocoapods to install all the required dependencies.
Typescript (optional)
The use of Typescript in the project is not mandatory. You can just write all your code using plain Javascript. Our hint is to create all files as below:
- files with logic and Views with
tsxextension - files with Stylesheet and others with
tsextension
To enable full Typescript checks, just open the tsconfig.json file and chage as below:
"noImplicitAny": true, // set to true to be explicit and declare all types now<br/>
"strict": true, // enable it to use fully Typescript set of invasive rules<br/>
REMEMBER: the entry point file in the root of the project MUST be index.js
Roadmap 🏃
✅ Initial Setup
✅ react-native-splashscreen (https://github.com/crazycodeboy/react-native-splash-screen)
✅ react-native-toolbox to generate Splashscreen and icons automagically (https://github.com/panz3r/react-native-toolbox)
✅ Standard tree folders structure
✅ React-Native 0.68.2 (new architecture)
✅ redux-toolkit
✅ redux-persist (https://github.com/rt2zz/redux-persist)
✅ React Native Debugger
✅ redux-saga
✅ i18next
✅ react-navigation v6 ❤️
✅ UIKitten v5
✅ Env variables selection experimental way ⚗️⚗️⚗️
✅ Typescript (optional use. Read the DOC above)
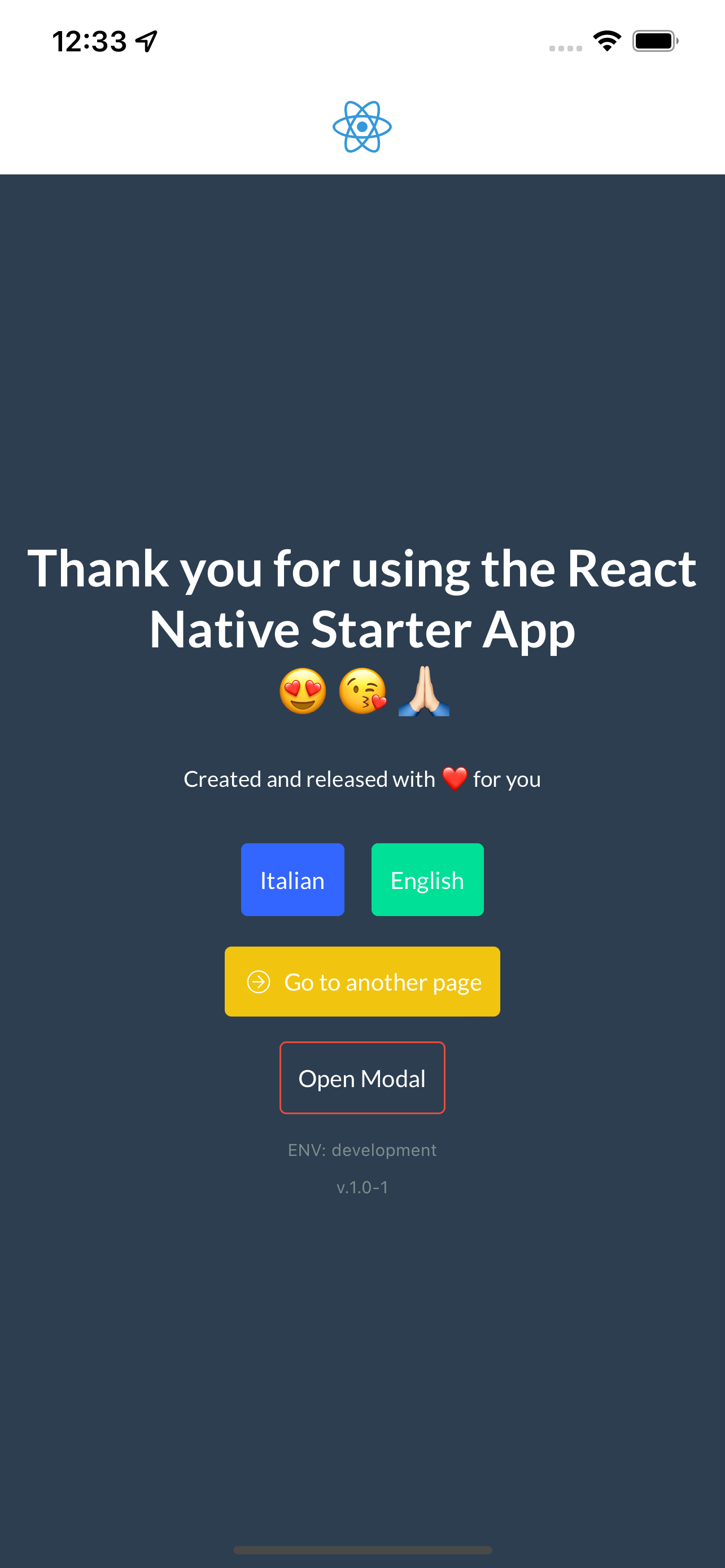
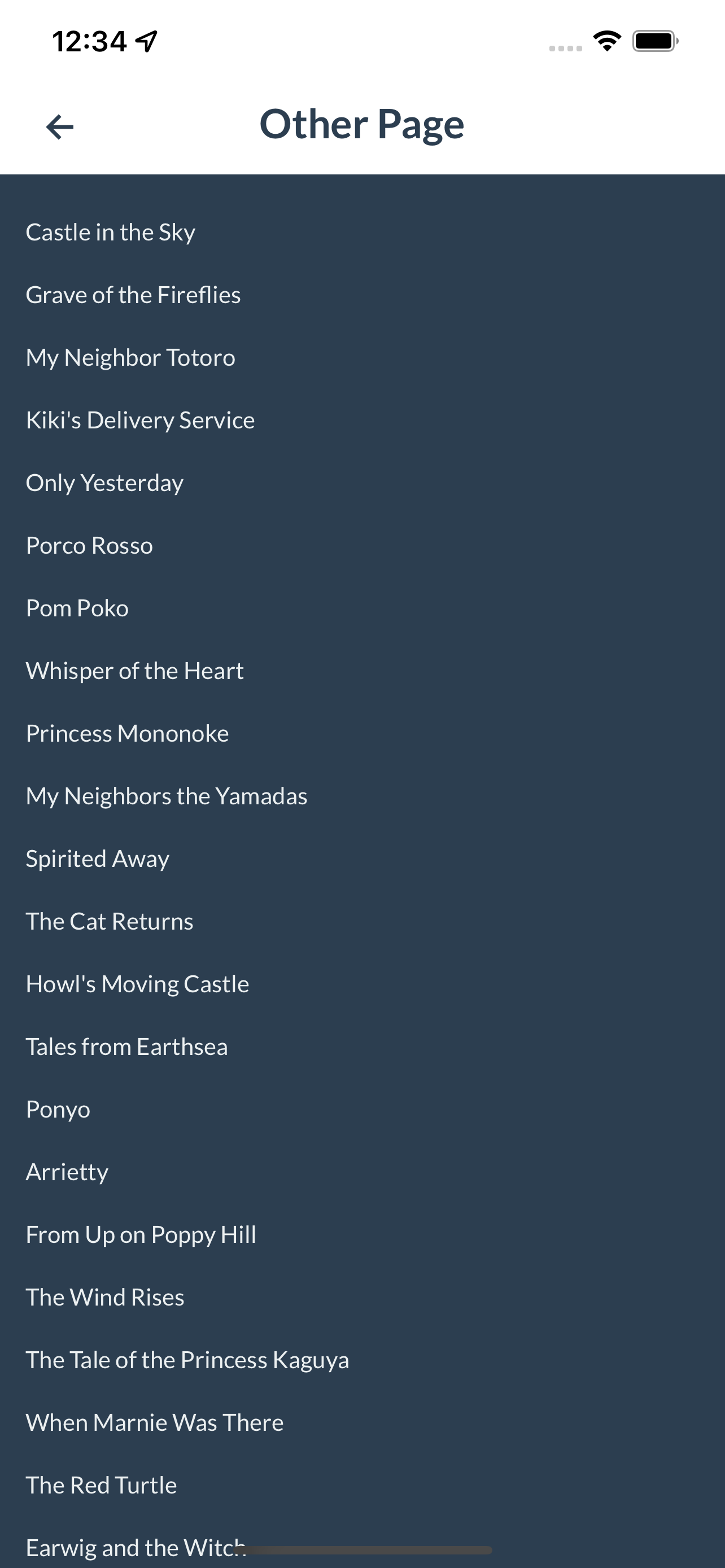
Screenshots
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IronTony 🤔 💻 📖 🐛 🚧 📦 💬 👀 |
Mattia Panzeri 🤔 📖 🔧 |
This project follows the all-contributors specification. Contributions of any kind welcome!
License 📜
Licensed under Mozilla Public License Version 2.0