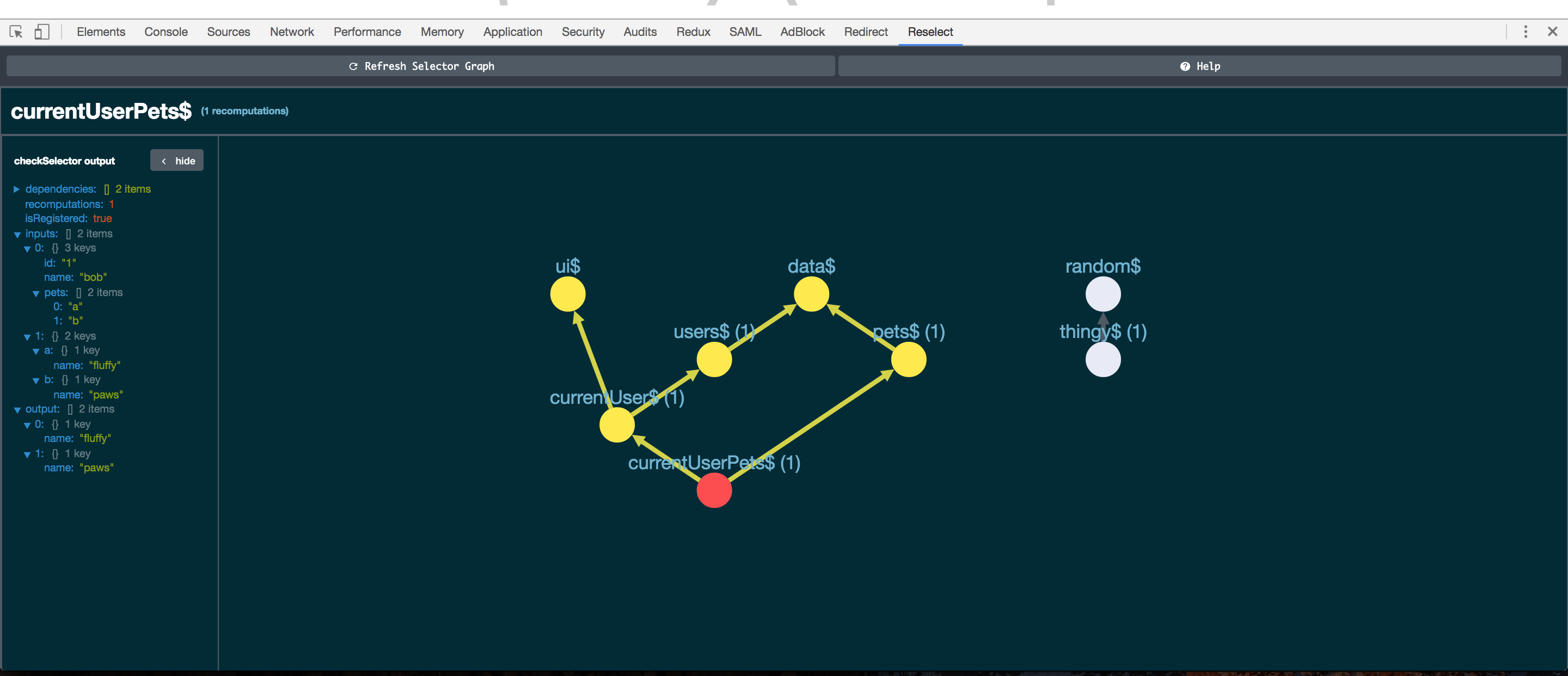
Chrome Extension for debugging Reselect. Used with reselect-tools
Your app must be using reselect-tools for this to work.
- from Chrome Web Store;
- or build it with
npm i && npm run buildand load the extension's folder./build/extension; - or run it in dev mode with
npm i && npm run devand load the extension's folder./dev.
- Run script
# build files to './dev'
# start webpack development server
$ npm run dev- If you're developing Inject page, please allow
https://localhost:3000connections. (Becauseinjectpageinjected GitHub (https) pages, so webpack server procotol must be https.) - Load unpacked extensions with
./devfolder.
This is really just an MVP - I still need to write tests and remove cruft from the original boilerplate. However, its companion library is ready, so I want to get that off the ground and then I'll publish updates to this and productionize it better.
This boilerplate uses Webpack and react-transform, and use Redux. You can hot reload by editing related files of Popup & Window & Inject page.
# build files to './build'
$ npm run build# compress build folder to {manifest.name}.zip and crx
$ npm run build
$ npm run compress -- [options]If you want to build crx file (auto update), please provide options, and add update.xml file url in [manifest.json](https://developer.chrome.com/extensions/autoupdate#update_url manifest.json).
- --app-id: your extension id (can be get it when you first release extension)
- --key: your private key path (default: './key.pem')
you can usenpm run compress-keygento generate private key./key.pem - --codebase: your
crxfile url
See autoupdate guide for more information.
test/app: React components, Redux actions & reducers teststest/e2e: E2E tests (use chromedriver, selenium-webdriver)
# lint
$ npm run lint
# test/app
$ npm test
$ npm test -- --watch # watch files
# test/e2e
$ npm run build
$ npm run test-e2e