If you find this project helpful, consider giving it a ⭐️ to show your support!
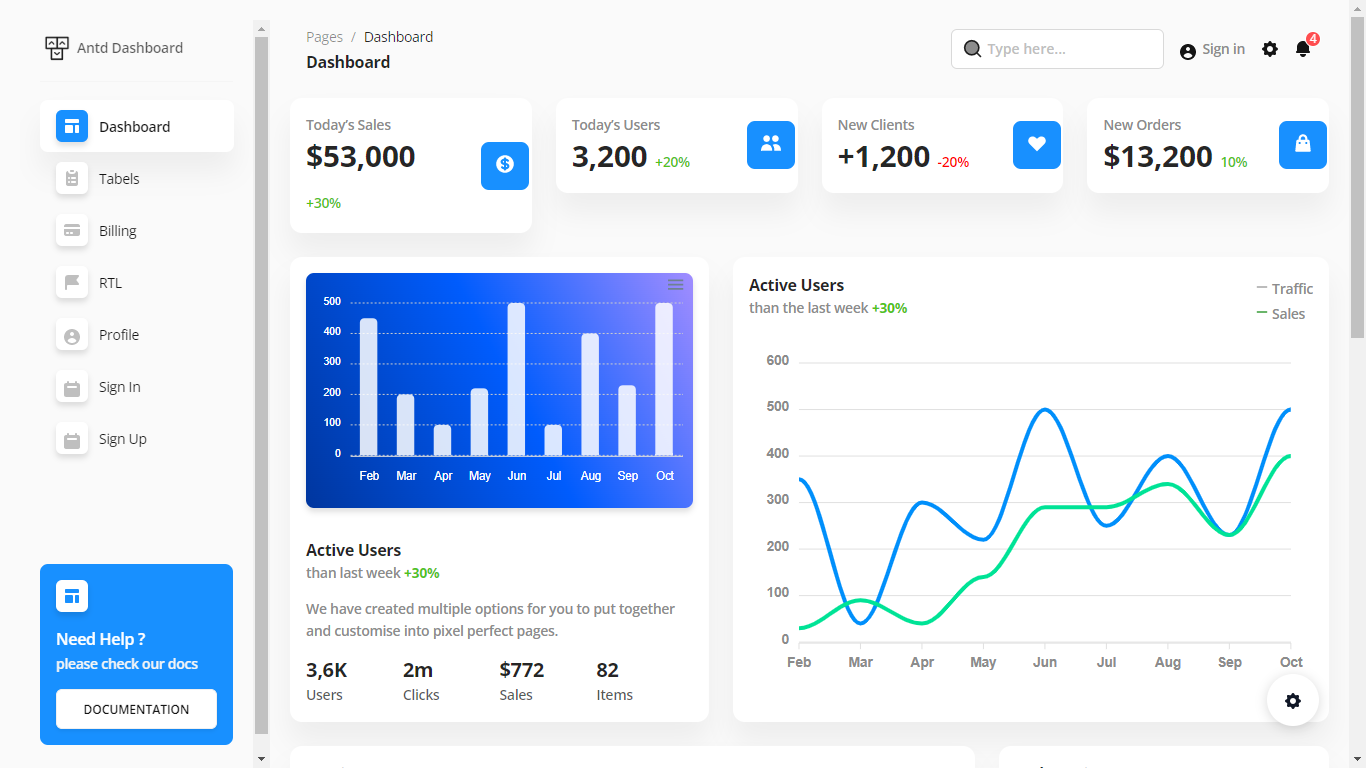
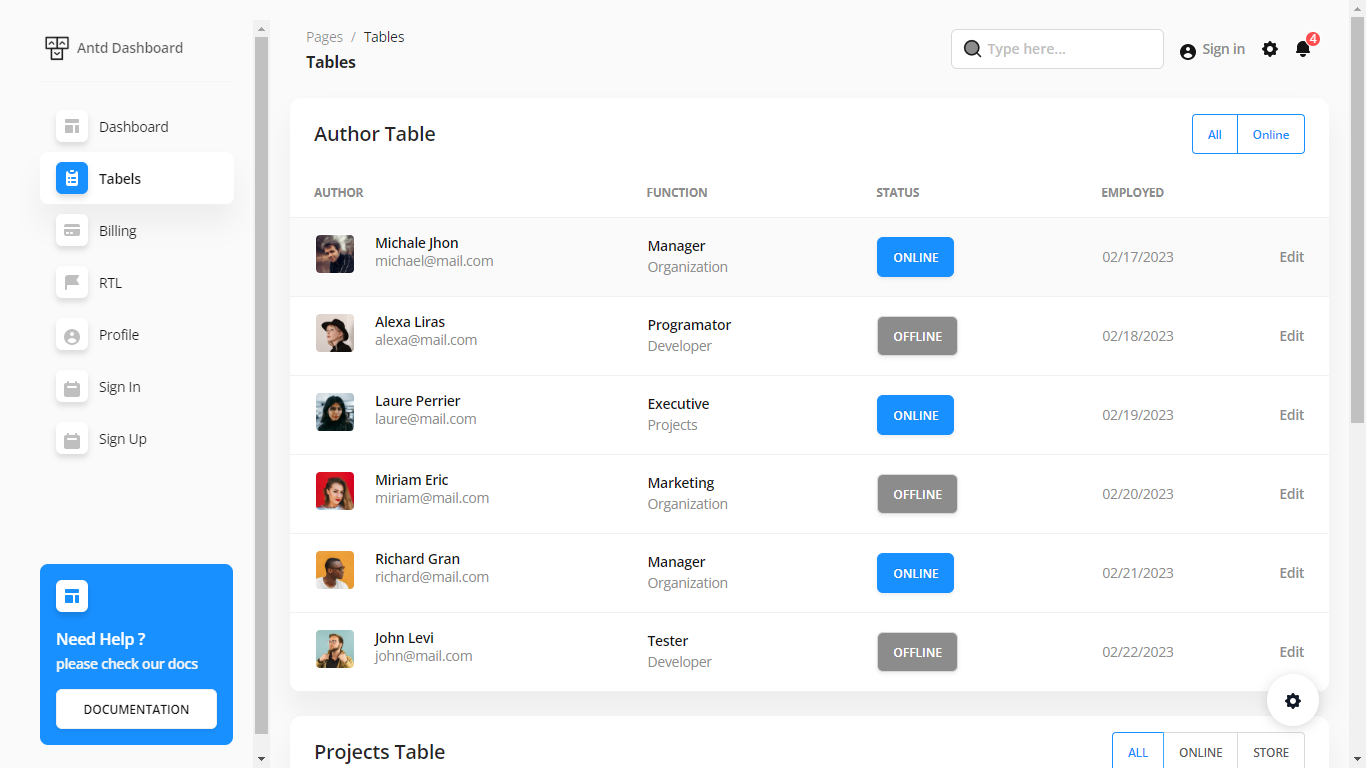
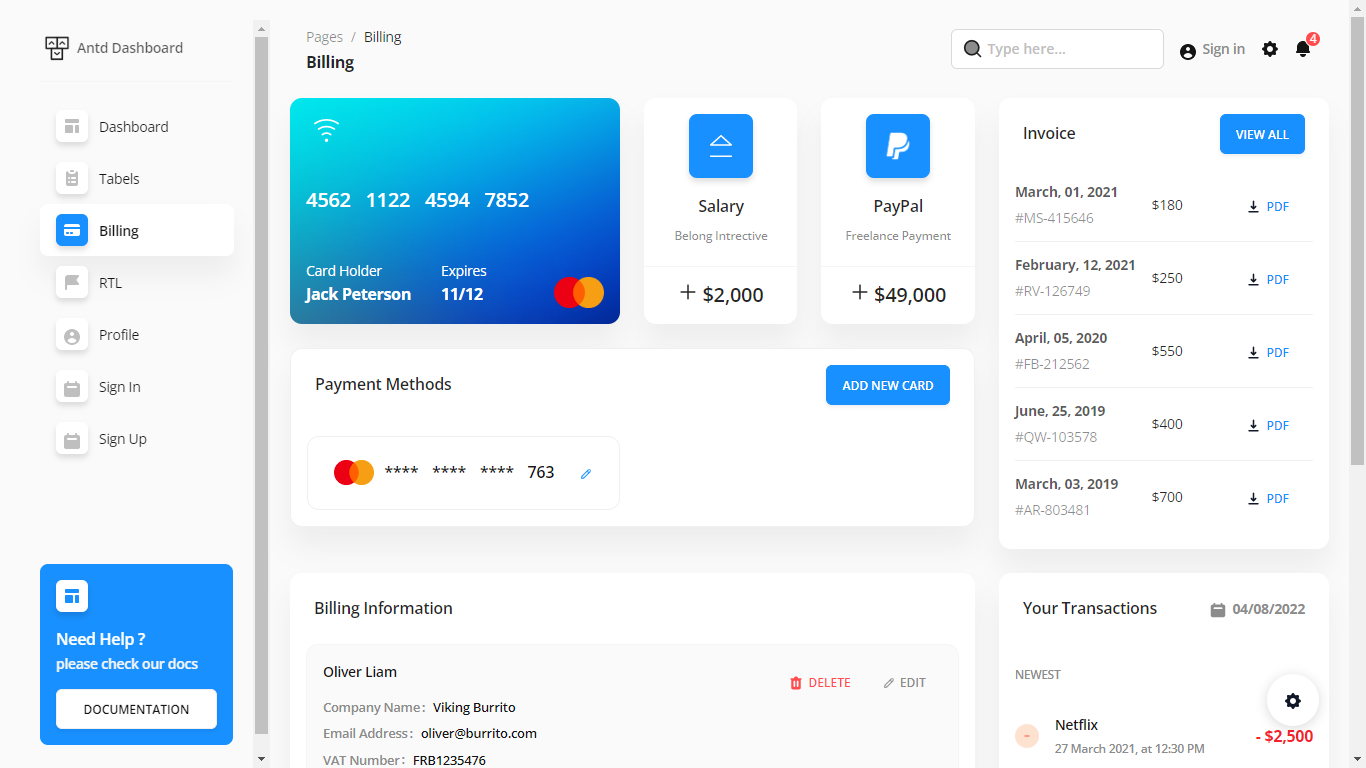
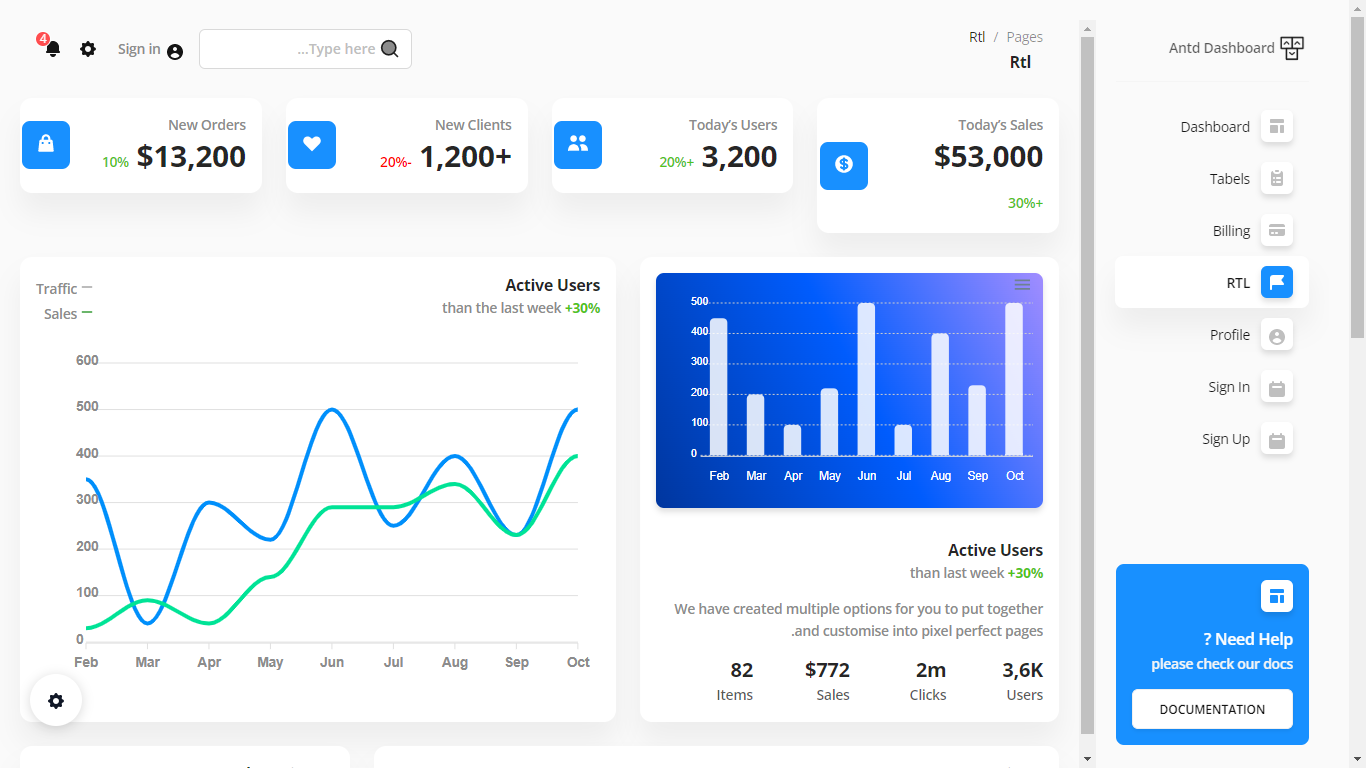
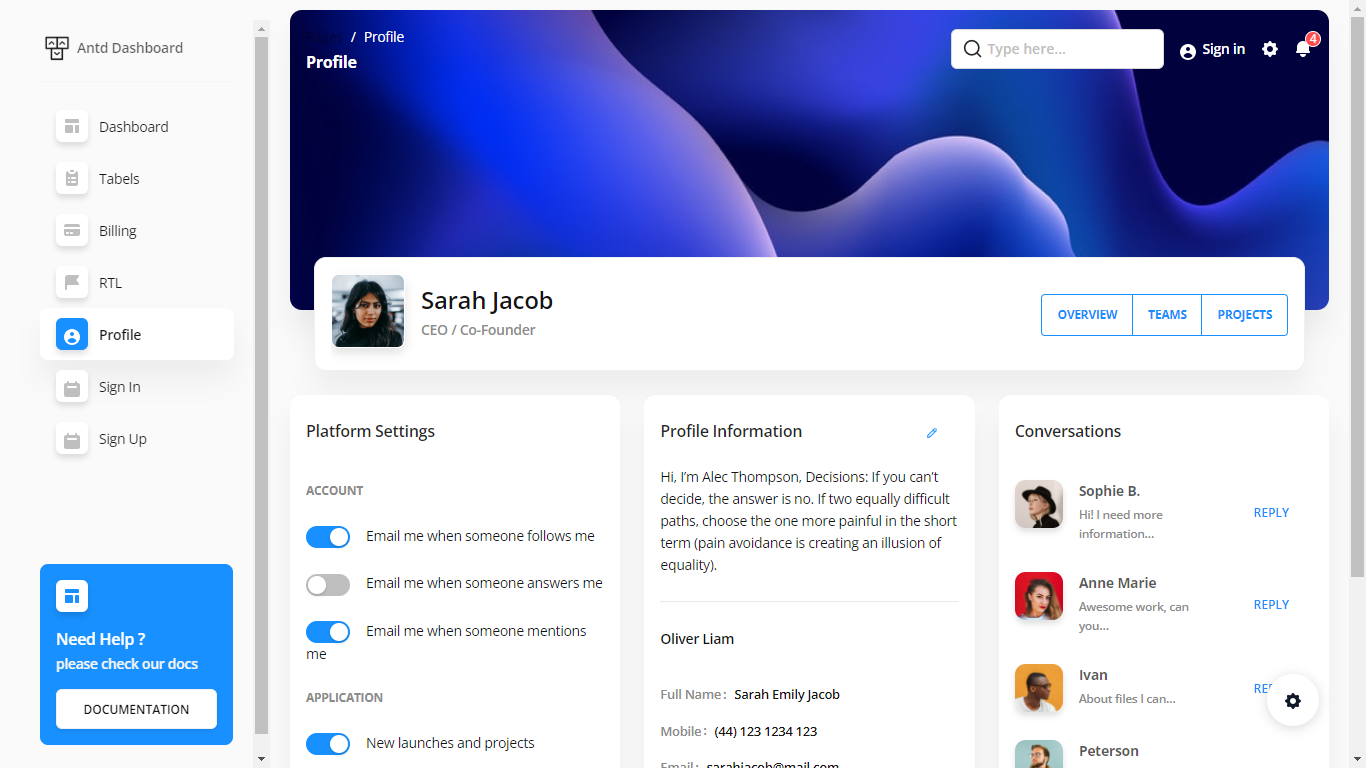
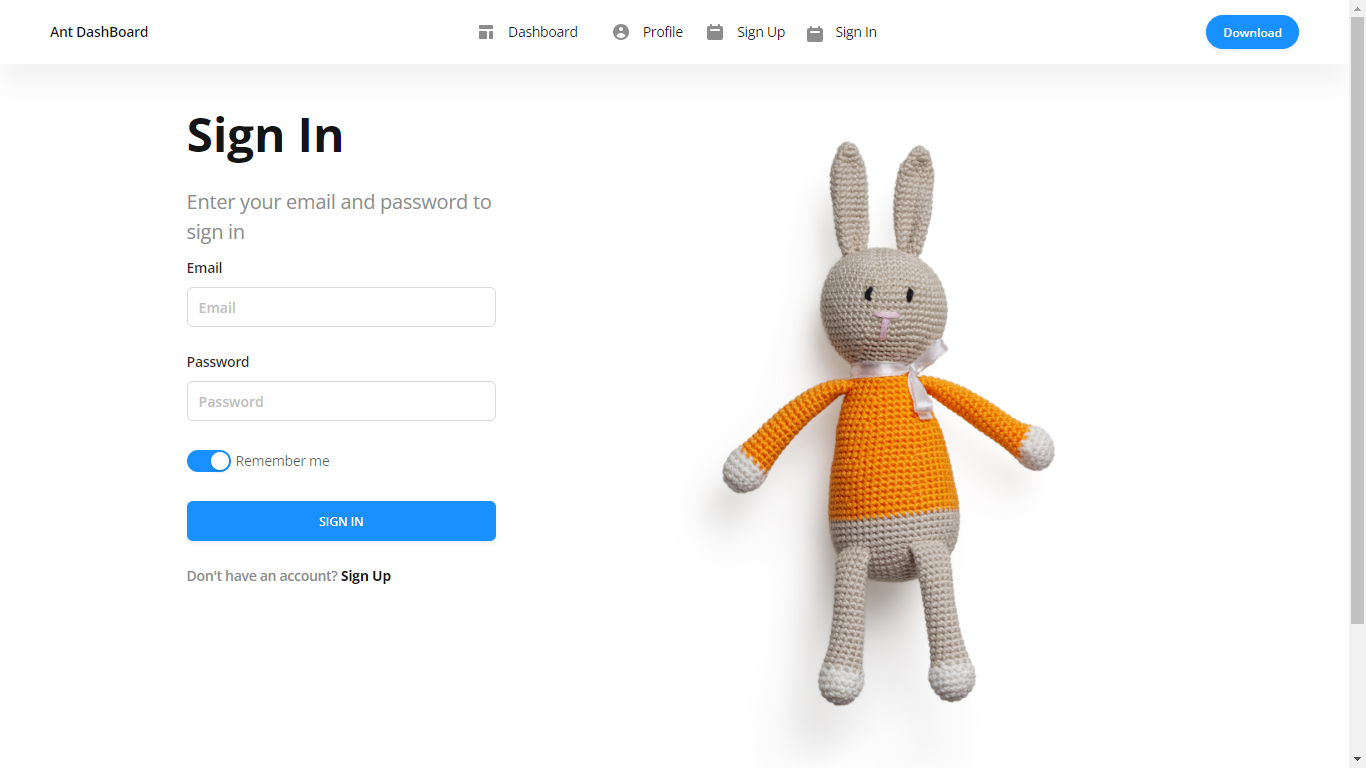
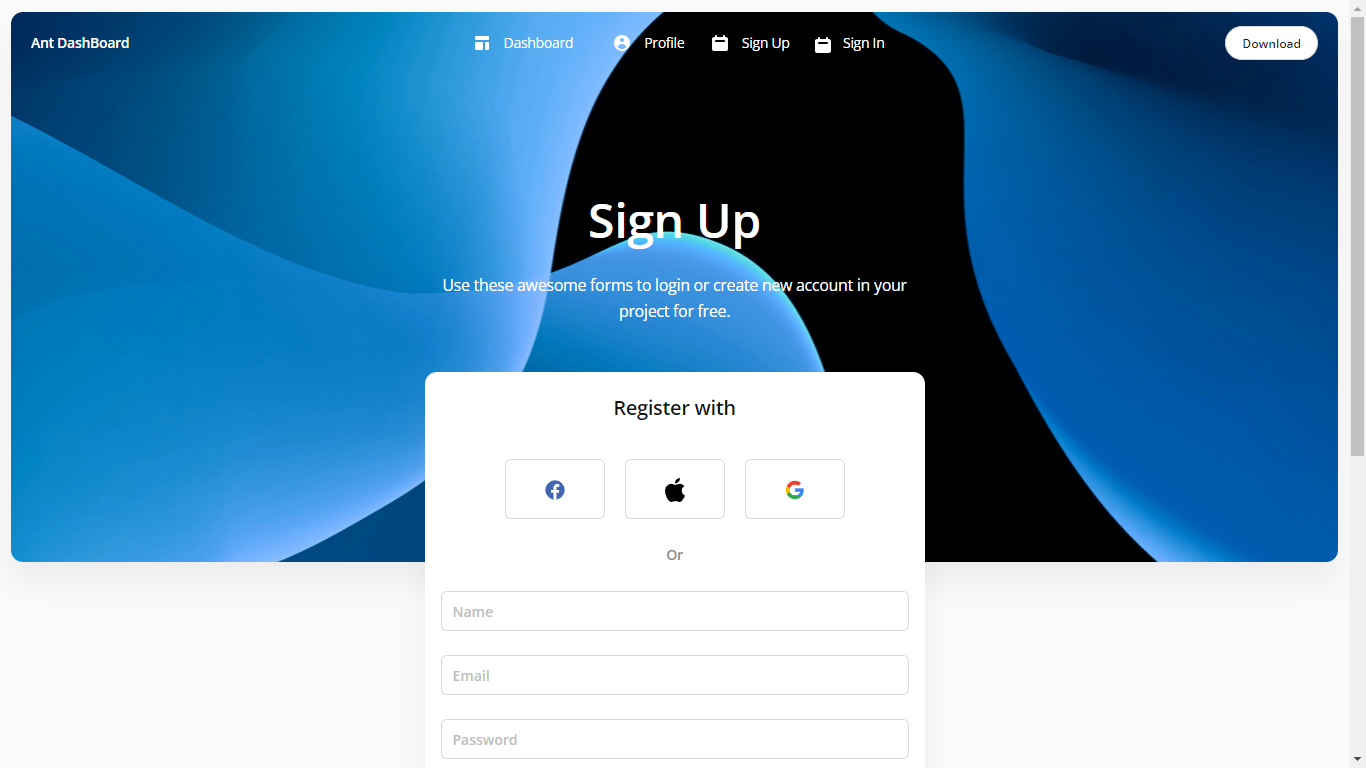
A modern and stylish dashboard built using Ant Design and React. The dashboard is designed to give an overview of various stats and KPIs, and it provides a clean and intuitive interface for users to interact with.
The project is deployed on Vercel. The demo site is available at Live Demo.
- Implementation of a dashboard with modern and visually appealing design
- Use of Ant Design for UI components
- Dynamic charts with ApexCharts
- Responsive layout for optimal viewing experience on various devices
- Easy-to-use navigation with React Router
- In-built theme support
The following technologies have been used to build this project
-
Clone the repository to your local machine by using the following command in your terminal
git clone https://github.com/jaxkashif34/antd-dashbaord.git
-
Change the directory to the cloned repository by using the following command
cd antd-dashbaord -
Install the required dependencies by using the following command
npm install
-
Start the project by using the following command
npm start
- Author Name - Kashif Ali
- GitHub Profile - jaxkashif34
- LinkedIn Profile - jaxkashif34
- Email - jaxkashif34@gmail.com