__ __ __ __ __ __ _ _ _____ _ _ _ ___
| \/ | \/ | \/ | | | | | / ____| | | | | | |__ \
| \ / | \ / | \ / |______| |__| |_ _ ___ ______| | ___ _ __ | |_ _ __ ___ | | | ___ _ __ ______ ) |
| |\/| | |\/| | |\/| |______| __ | | | |/ _ \______| | / _ \| '_ \| __| '__/ _ \| | |/ _ \ '__|______/ /
| | | | | | | | | | | | | | |_| | __/ | |___| (_) | | | | |_| | | (_) | | | __/ | / /_
|_| |_|_| |_|_| |_| |_| |_|\__,_|\___| \_____\___/|_| |_|\__|_| \___/|_|_|\___|_| |____|
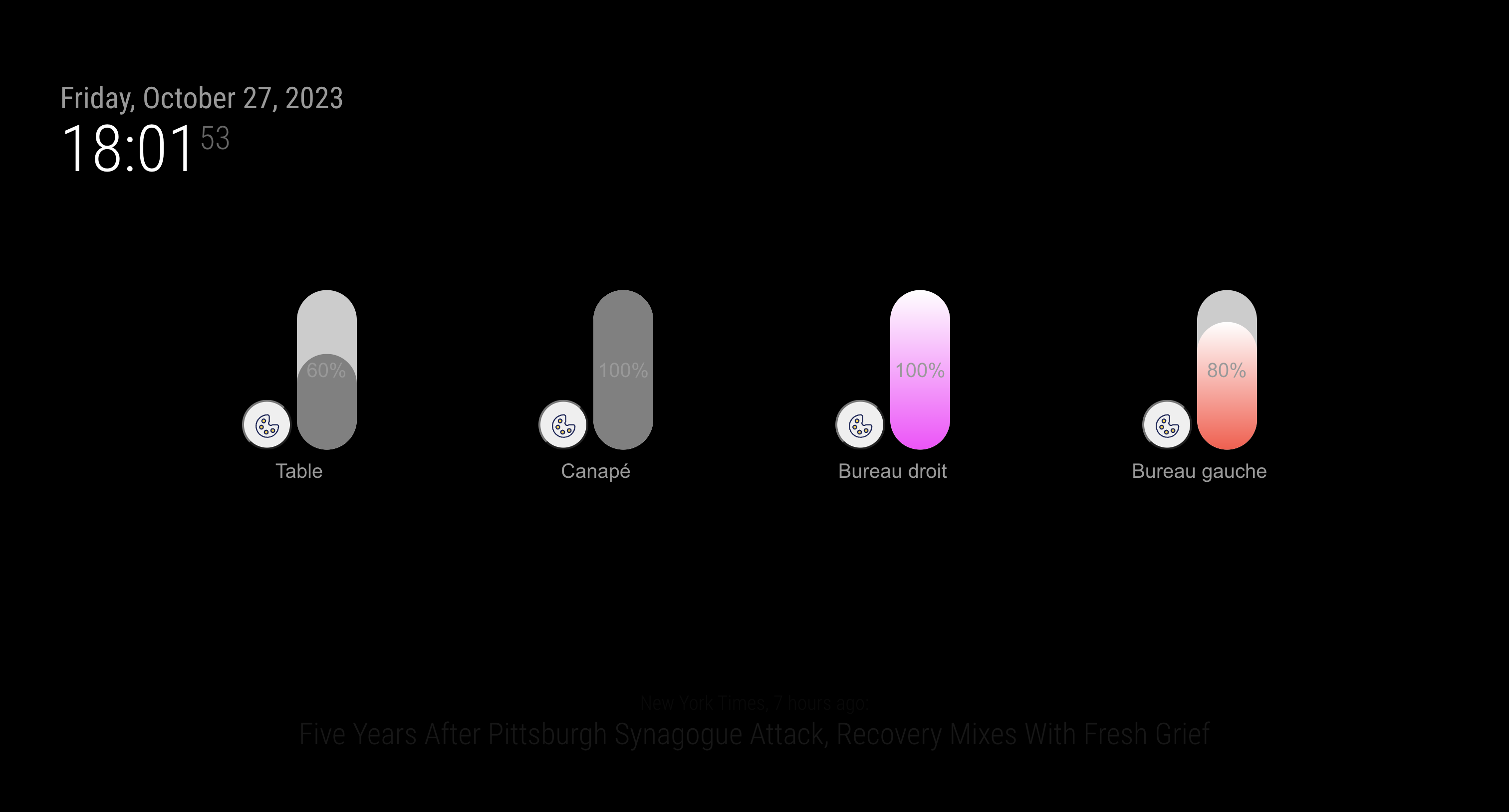
Control your Philips Hue lights from your MagicMirror ! Change color, brightness, turn on/off, etc. This project is a fork from MMM-Hue-Controller.
- List all light with button
- Interaction with light (ON / OFF) from a slider / button
- Interaction with lights from an event / notification from another MagicMirror2 module
- Change the brightness
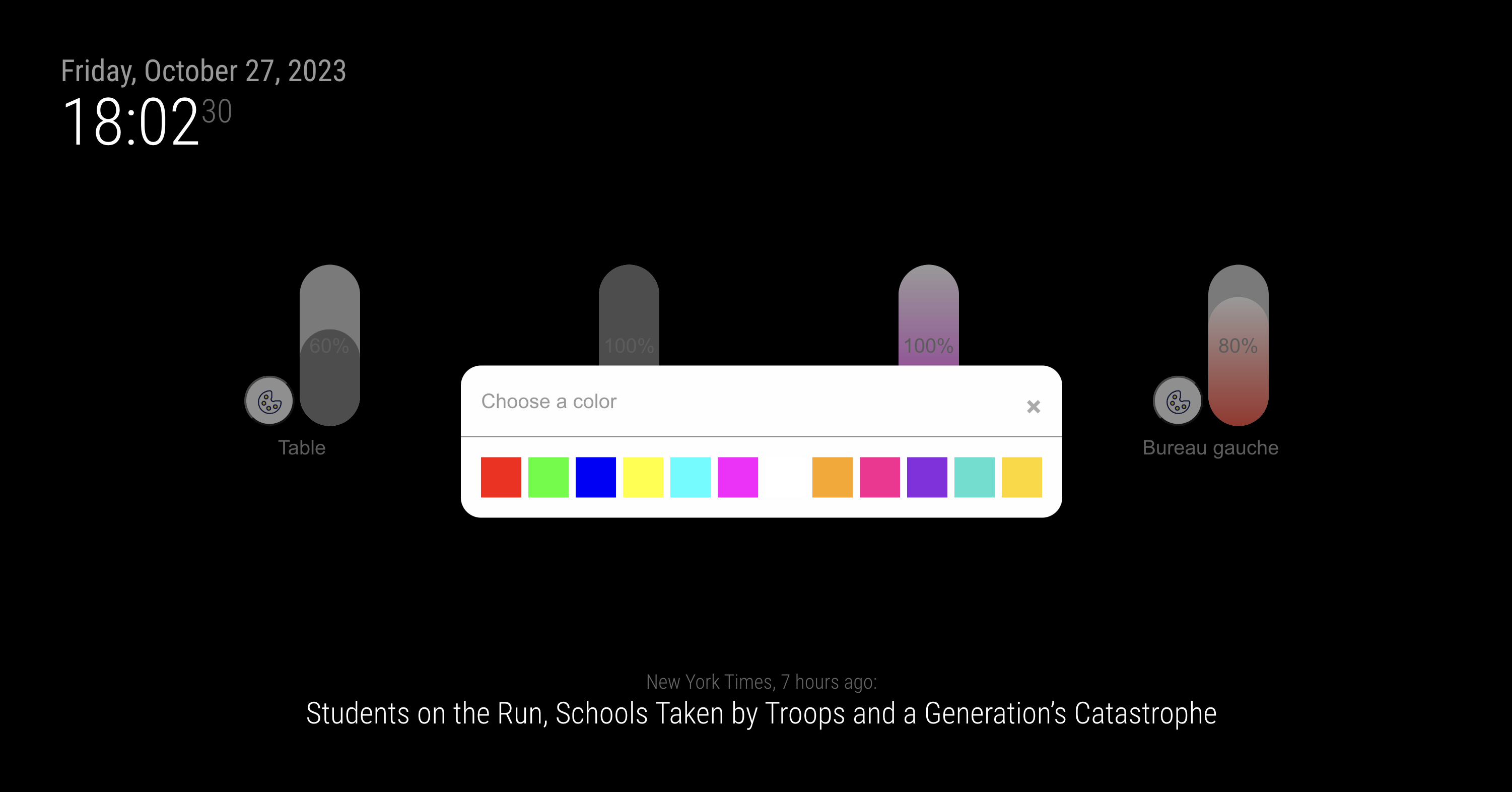
- Set color
- Set theme
This module will use the Philips Hue API : https://developers.meethue.com/
You basically need three things to make the module working :
- The IP address of your Philips Hue Bridge You can get it with Angry IP Scanner to retrieve it for instance
- An authorized username to use the API, follow instructions here : https://developers.meethue.com/develop/get-started-2/ This username is permanent so no need to refresh it or whatever
Open your terminal in your MagicMirror project and
- Go to your MagicMirror's module folder:
$ cd ~/MagicMirror/modules- Clone this module
$ git clone https://github.com/jboucly/MMM-Hue-Controller-2- Go to directory of this module
$ cd MMM-Hue-Controller-2- Install dependencies
$ npm ci- Configure the module in the
config.jsfile.
In the config/config.js file, just add this to the modules array :
{
module: "MMM-Hue-Controller-2",
position: "top_right",
config: {
bridgeIp: "<IP_OF_YOUR_HUE_BRIDGE>",
user: "<AUTHORIZED_USER>",
colors: ['#FF0000', '#00FF00', '#0000FF', ...],
}
},The following properties can be configured :
| Options | Required | Default | Description |
|---|---|---|---|
| bridgeIp | true | null | Ip address of your hue bridge. Ex : 192.168.1.29 |
| user | true | null | User authorized to call bridge. Ex : syRTYmVVwF |
| colors | false | #FF0000 // Red #00FF00 // Green #0000FF // Blue #FFFF00 // Yellow #00FFFF // Cyan #FF00FF // Magenta #FFFFFF // White #FFA500 // Orange #FF1493 // Pink #8A2BE2 // Purple #40E0D0 // Turquoise #FFD700 // Gold |
This corresponds to the color list you want to have in the color selection settings for your lights |
You can interact with the module, it has several notification points :
Send notification :
HUE_GET_ALL_LIGHTS: Request to receive all lights from the bridgeHUE_TURN_ON_LIGHT: Turn on a light, pass id in payloadHUE_TURN_OFF_LIGHT: Turn off a light, pass id in payloadHUE_CHANGE_BRIGHTNESS: Set brightness of a light, pass id and brightness in payloadHUE_CHANGE_COLOR: Set color of a light, pass id and hexadecimal color in payload
HUE_CHANGE_BRIGHTNESS and HUE_CHANGE_COLOR switch on the light if it is off.
Example :
this.sendNotification('HUE_TURN_ON_LIGHT', '1');
// or
this.sendNotification('HUE_CHANGE_COLOR', { id: '1', color: '#FF0000' });Received notification :
HUE_LIGHTS_LIST: Received all lights from the bridge.
Payload :
{
id: '1',
on: true,
name: 'Light 1',
brightness: 254, // 0 to 254
type: 'color', // color | white
color: '#FF0000', // Hexadecimal color
}