Adds syntax highlight support for code, placed in es6 multiline strings:
- HTML (incl. html quoted and unquoted attrs)
- SQL
- XML
- SVG
- CSS
- GLSL
- python-string-sql - Highlight SQL code in python multiline strings
- es6-string-javascript - Highlight JS in multiline strings
- Install
es6-string-htmlfrom extensions (ctrl + shift + x) - Or download it from the Visual Studio Marketplace
- Or download it from the Open VSX Registry
If you've found this extension useful, you can give me a cup of coffee :)
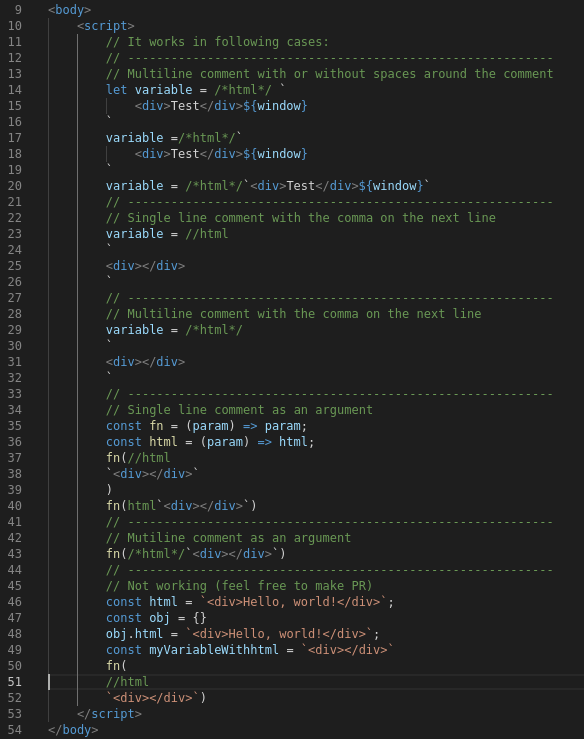
Simply insert the comment /*html*/ or html (also works with SQL, SVG, XML, just use the appropriate word) before the string
(see Requirements "section" for possible values) or select
Insert es6-string-html comment/template from the commands menu
(ctrl+shift+p or f1)
Tip: Comment in the beginning of es6 string is required
- Visual Studio Code v1.19.0 and higher
- Comment
/*html*/before the string. (also works with CSS, SQL, SVG, XML, just use the appropriate word) Possible values: -
/*css*/
-
/*html*/
-
/*inline-html*/
-
/*template*/
-
/*inline-template*/
- Or
-
htmlbefore the string
- See changelog for previous notes
- SQL highlight stops after encountering an identifier delimiter `
- SQL support for vue files
- CSS support
- GLSL support
- PHP files support
Enjoy!