A Vue.js project
Usage NPM
npm install vue-charts-jf --save
import vueChart from 'vue-charts-jf'
Vue.use(vueChart);
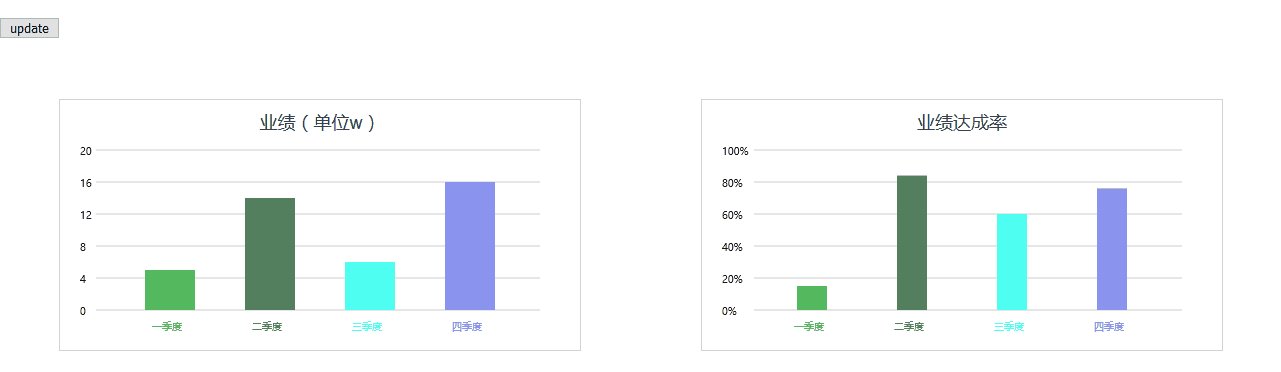
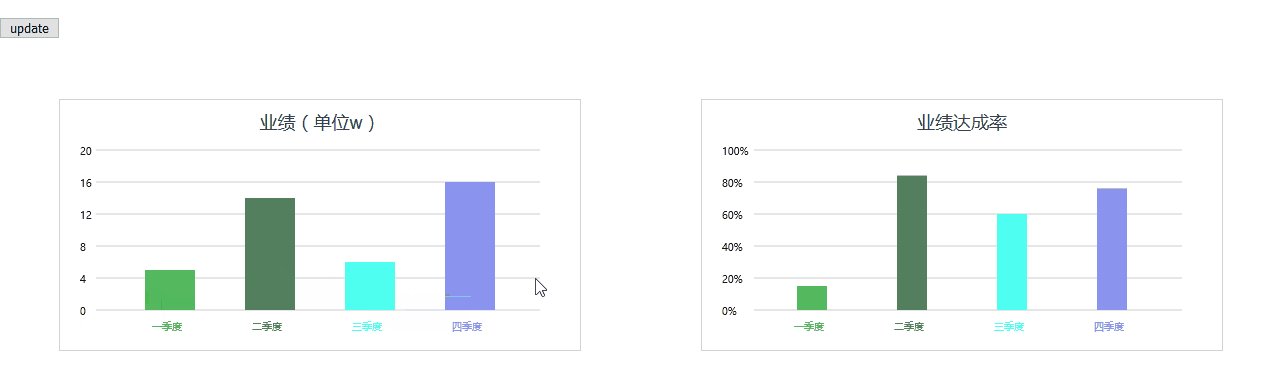
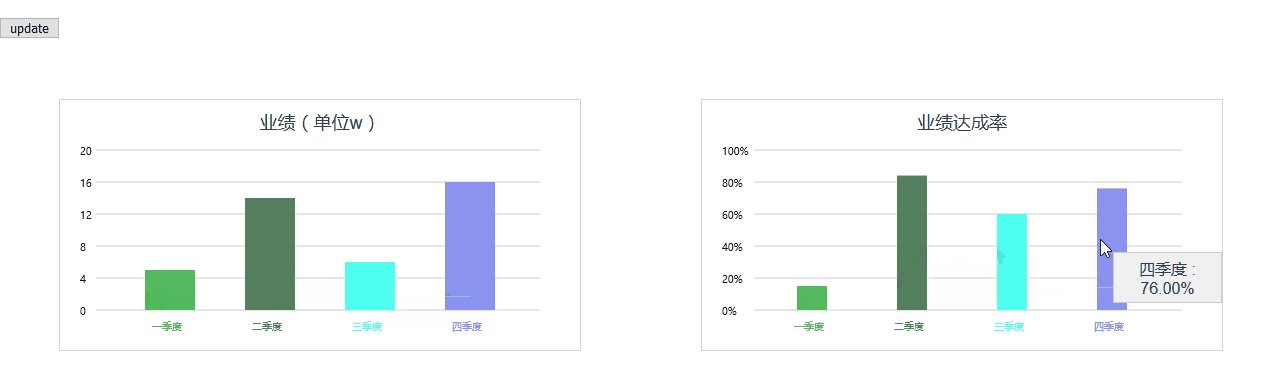
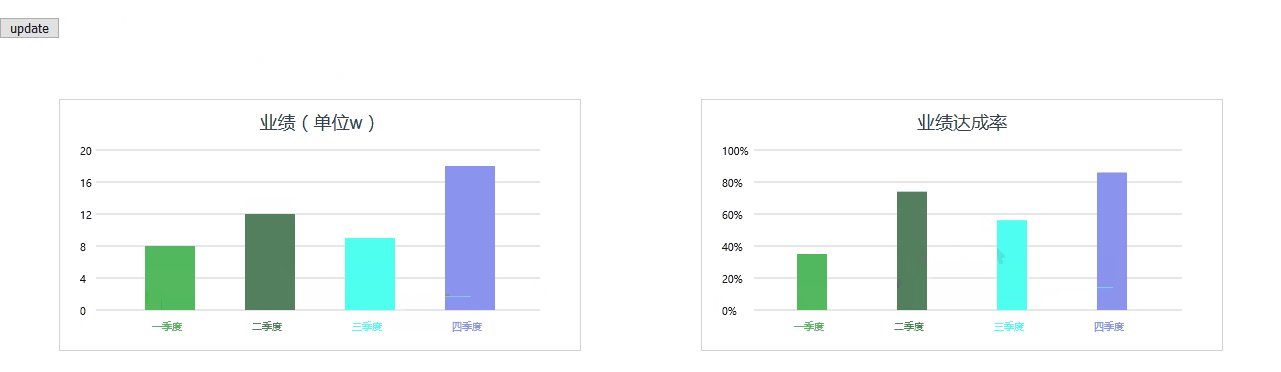
<button @click='updateBar' style='float:left'>update</button>
<vue-bar ref='vuebar' :barData='barData' :barWid='50' class='barDiv' style='clear:both'></vue-bar>
<vue-bar ref='perbar' :barData='percentData' :maxValue='1' dataType='percent' :tickValue='0.2' :precision='2' class='barDiv' ></vue-bar>
...
data () {
return {
msg: 'Welcome to Your vue-charts',
barData:{
title:'业绩(单位w)',
list:[
{color:'#53b85e',title:'一季度',num:5},
{color:'#53805e',title:'二季度',num:14},
{color:'#4efff0',title:'三季度',num:6},
{color:'#8a94ee',title:'四季度',num:16},
]
},
percentData:{
title:'业绩达成率',
list:[
{color:'#53b85e',title:'一季度',num:0.15},
{color:'#53805e',title:'二季度',num:0.84},
{color:'#4efff0',title:'三季度',num:0.6},
{color:'#8a94ee',title:'四季度',num:0.76},
]
}
}
}
...
methods:{
updateBar(){
this.barData.list = [
{color:'#53b85e',title:'一季度',num:8},
{color:'#53805e',title:'二季度',num:12},
{color:'#4efff0',title:'三季度',num:9},
{color:'#8a94ee',title:'四季度',num:18}
]
this.percentData.list = [
{color:'#53b85e',title:'一季度',num:0.35},
{color:'#53805e',title:'二季度',num:0.74},
{color:'#4efff0',title:'三季度',num:0.56},
{color:'#8a94ee',title:'四季度',num:0.86},
]
this.$refs.vuebar.draw();
this.$refs.perbar.draw();
}
}
参数说明
| 参数名称 | 类型 | 描述 | 默认值 |
| barData | Object | 可视化数据源 | |
| tickValue | Number | y轴间隔距离 | 默认自动计算 |
| maxValue | Number | y轴最大值 | 默认自动计算 |
| dataType | 'int' 或者 'percent' | y轴以整数显示或百分比数显示 | 'int' |
| precision | Number | 数据显示的小数点数 | 0 |
| barWid | Number | bar图形的宽度 | 30 |
barData数据格式:
| 参数名称 | 类型 | 描述 | 默认值 |
| title | String | 图表的名称 | |
| list | Array | 数据列表 | 包含数据对象的数组,数据对象格式见下表 |
barData.list数据格式:
| 参数名称 | 类型 | 描述 | 默认值 |
| color | String | bar图形的颜色 | |
| title | String | bar图形的名称 | |
| num | Number | bar图形的数量 |
方法说明:
| 方法名称 | 参数 | 返回值 | 描述 |
| draw | 重新绘制图表,在数据更新后,可调用该方法实现图表重绘 |
使用示例:
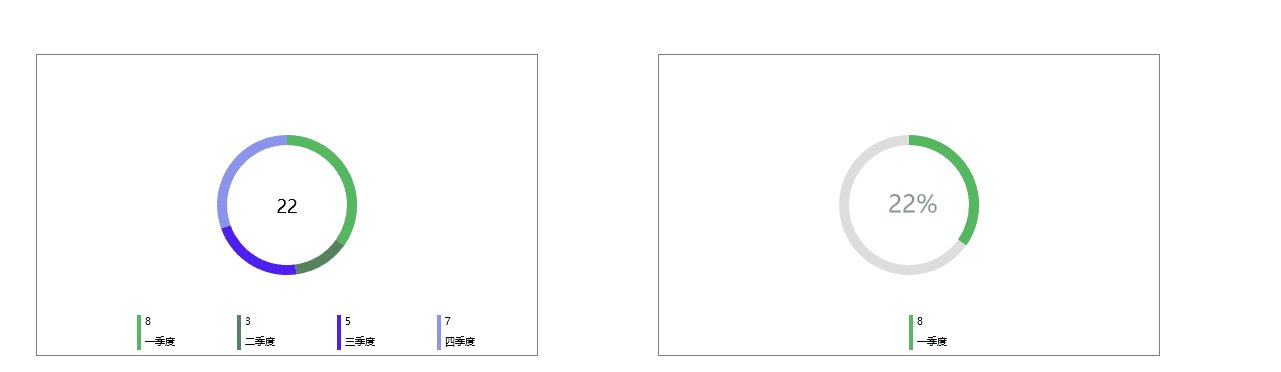
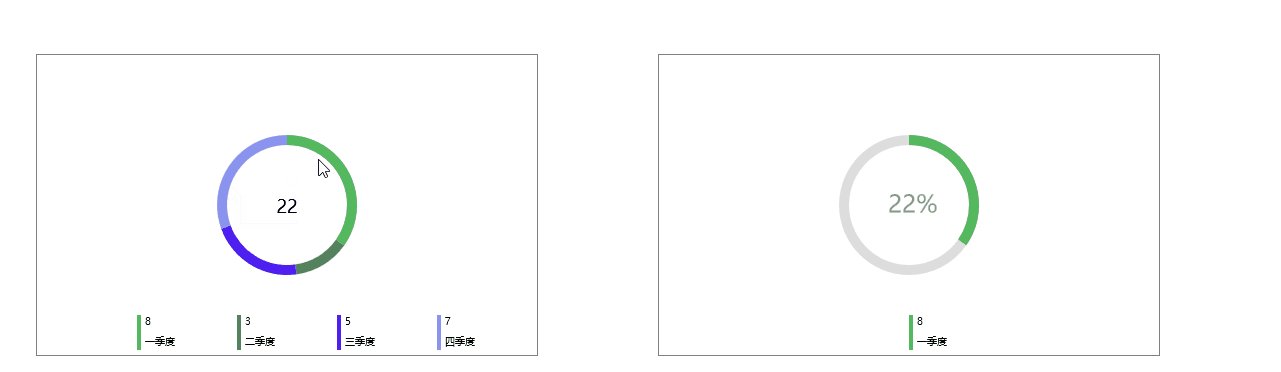
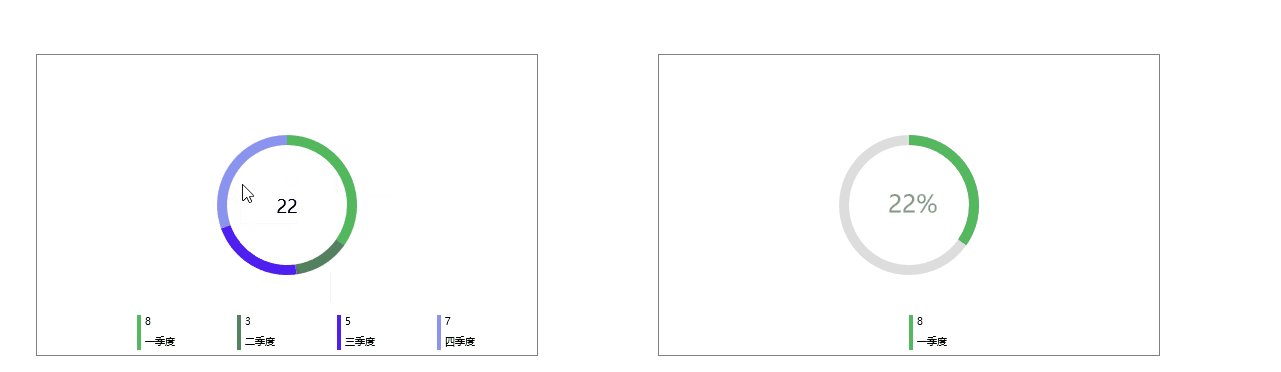
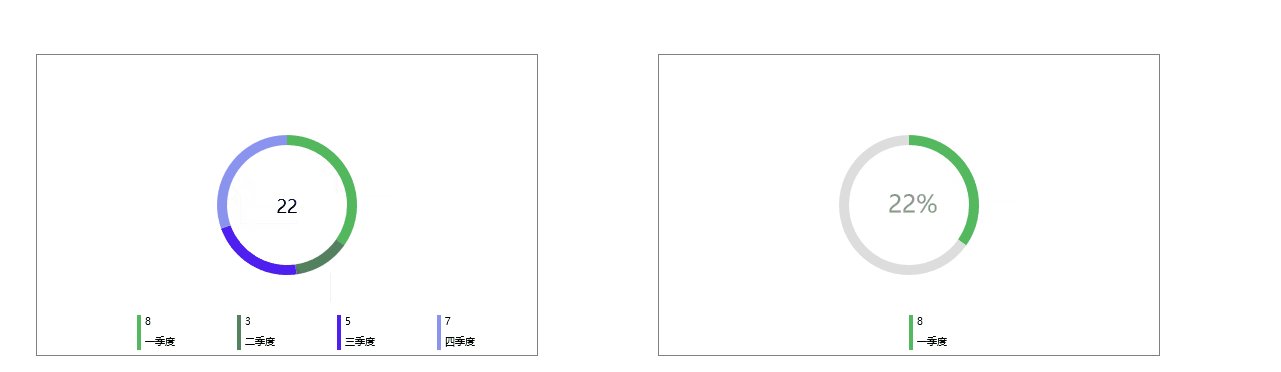
<div class='circleDiv'>
<vue-circle :circleData='circleData' style='height:300px' centerText='22' :showTip='true' :showLegend='true' ></vue-circle>
</div>
<div class='circleDiv' >
<vue-circle :circleData='perCircleData' style='height:300px' centerText='22%' :showTip='true' :showLegend='true' :centerStyle='cenStyle'></vue-circle>
</div>
...
data () {
return {
msg: 'Welcome to Your vue-charts',
circleData:{
totle:23,
list:[
{num:8,title:'一季度',color:'#53b85e'},
{num:3,title:'二季度',color:'#53805e'},
{num:5,title:'三季度',color:'#4e1ff0'},
{num:7,title:'四季度',color:'#8a94ee'}
]
},
perCircleData:{
totle:23,
list:[
{num:8,title:'一季度',color:'#53b85e'},
]
},
cenStyle:{
fontSize:'24px',
fontFamily:'sans-serif',
fontColor:'#999'
}
}
}
参数说明
| 参数名称 | 类型 | 描述 | 默认值 |
| circleData | Object | 可视化数据源 | |
| centerStyle | Objectr | 圆心处文字样式 | { fontSize:'18px', fontFamily:'sans-serif', fontColor:'#000', } |
| showTip | Boolean | 是否显示提示 | true |
| showLegend | Boolean | 是否显示图例 | true |
| precision | Number | 数据显示的小数点数 | 0 |
| stepLength | Number | 初始动画进度的步长 | 0.05 |
| intervalTime | Number | 初始动画进度的间隔 | 60 |
circleData数据格式:
| 参数名称 | 类型 | 描述 | 默认值 |
| total | Number | 所有数据的总数 | |
| list | Array | 数据列表 | 包含数据对象的数组,数据对象格式见下表 |
circleData.list数据格式:
| 参数名称 | 类型 | 描述 | 默认值 |
| color | String | circle进度图形的颜色 | |
| title | String | circle进度图形的名称 | |
| num | Number | circle进度图形的数量 |
方法说明:
| 方法名称 | 参数 | 返回值 | 描述 |
| draw | 重新绘制图表,在数据更新后,可调用该方法实现图表重绘 |