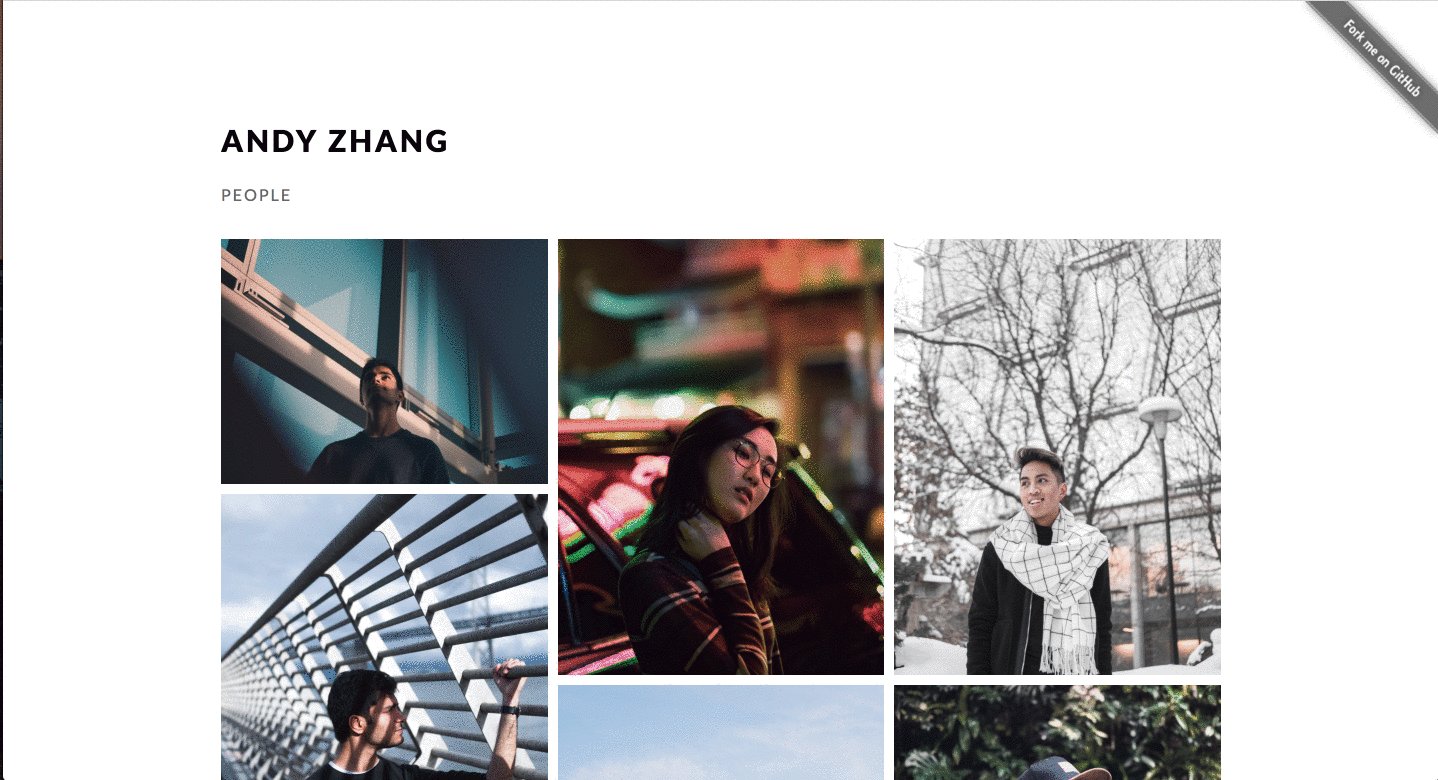
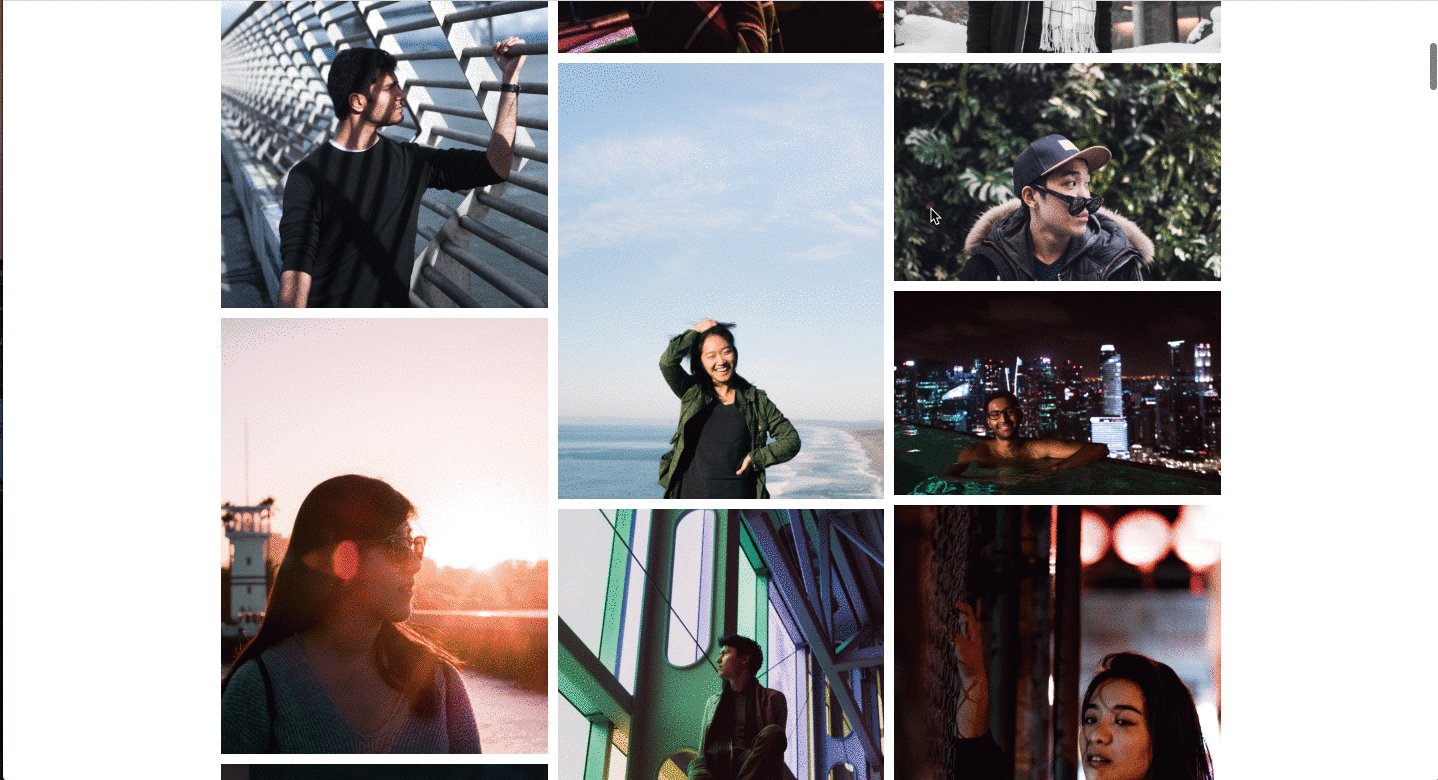
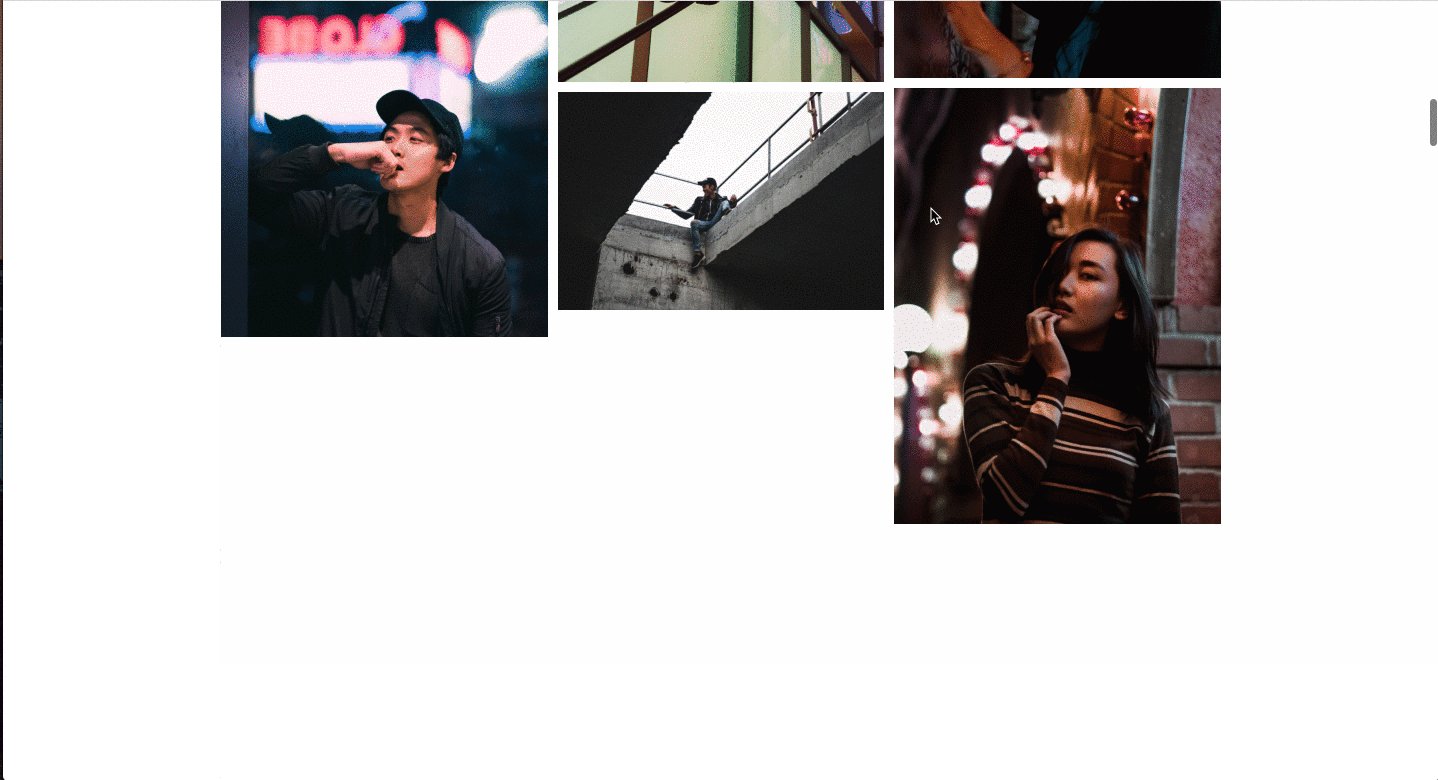
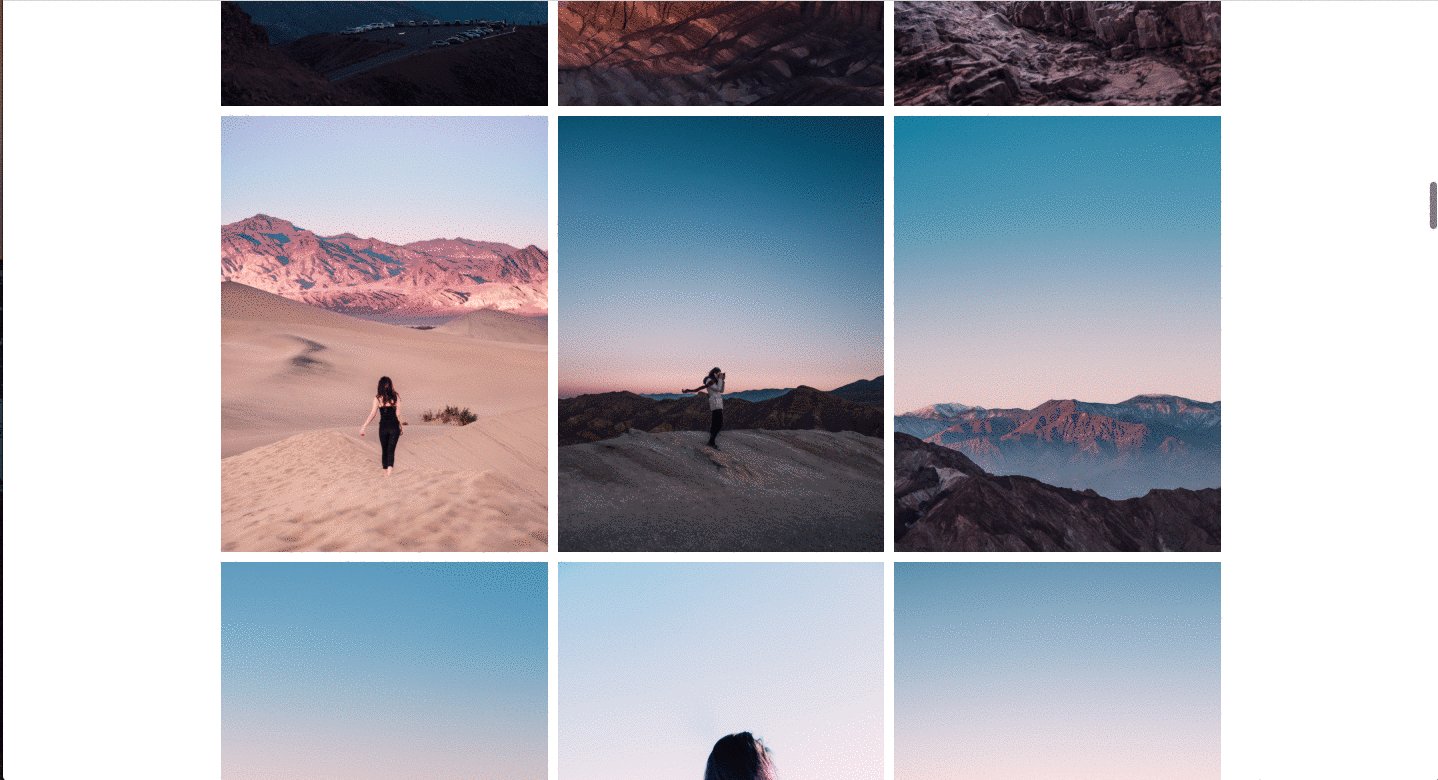
A photography portfolio generator with web hosting for your photo albums. Requires no 3rd party libraries or installations. A 🤑free🤑 Squarespace alternative for your photos. Live demo at http://andyzhang.net/gallery
Gallery is a side project of mine to allow me to create a more curated version of my photography portfolio. It's intended to have a simple setup process that is accessible by anyone. If you have any feedback for Gallery, drop me a line :)
🔥 NONE 🔥
- Fork this repository🍴
- Clone the repository through terminal by running
git clone git@github.com:{YOUR_USERNAME}/gallery.git - Replace contents of
/photoswith all of your albums. For each of your albums, create a folder with the same name as your album name, and then put all of your photos in the folder. Example:
/photos
/travel
IMG_0123.jpg
IMG_0124.jpg
/portrait
IMG_1234.jpg
IMG_1235.jpg
- Open the folder in finder and double click
setup.command. This will go through all of your albums and create aconfig.jsonfile for you. This file allows the generator to know which photos will be hosted on your website.✨ - Personalize the contents at the bottom of
_config.yml. - Commit all of your changes and then push all of your changes to Github by running
$ git checkout -B gh-pages # This creates a branch that will be hosted at {username}.github.io/gallery
$ git commit -am "Create my first gallery" # This saves all of your changes
$ git push origin gh-pages # This pushes your gallery to be hosted!
- Check out your site at {username}.github.io/gallery 🎉✨!
Notes: To ⏭speed⏭ up the loading time of your gallery, please make sure to compress your images.
If you want Google Analytics, replace _includes/ga.html with your own snippet.
There are two important pieces to gallery:
setup.command goes through all of the folders in your /photos/ directory. It collects all of the file paths of each photo in each album. It aggregates all of this data into one key file called config.json.
Once you've created your config.json, the website can now use that file to figure out which photos to show. It uses JavaScript(ES6🔥!) to layout your photos, grouping all of the photos per album.
Gallery supports 3 different kinds of layouts: rows, squares and columns. You can choose which type of layout you want to use by setting the layout variable in script.js to be either SQUARES, ROWS or COLUMNS.
Each different layout has both its own and shared set of configuration options.
spacing(Integer): The vertical and horizontal distance that separates each photo from all adjacent photos. Defaulted to 10.shuffle(Boolean): Toggle to shuffle or not to shuffle the photos. Default isfalse.
columns(Integer): The number of columns for the layout. Default is3.
columns(Integer): The number of columns for the layout. Default is3.maxHeight(Integer): The max height in px for each photo. Default is400.
Columns takes priority if both are set.
maxHeight(Integer): The max height in px for each photo. Default is400.
- No jQuery is used. AT ALL! 🔥🔥🔥
- No Bootstrap is used. AT ALL! 🔥🔥🔥
- It uses ES6. NEW TECH! 🔥🔥🔥
- It has no local dependencies. SAY WHAT! 🔥🔥🔥
🔥🔥🔥
- Make layout responsive
- Support lazy loading
- Support better album navigation
- Create a better UX for setting up a gallery
- Support zoom on a photo
- Enable additional info on page(contact, links)
If you enjoyed using Gallery, I'd love to see what you created with Gallery 🙌
Share your gallery with me on this thread❤️!