🟢 BoilerVue is an Atomic Design System for Vue.js
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
BoilerVue is an Atomic Design System for Vue.js. It's an Open Source Project so if you are a frontend developer...feel free to contribute!
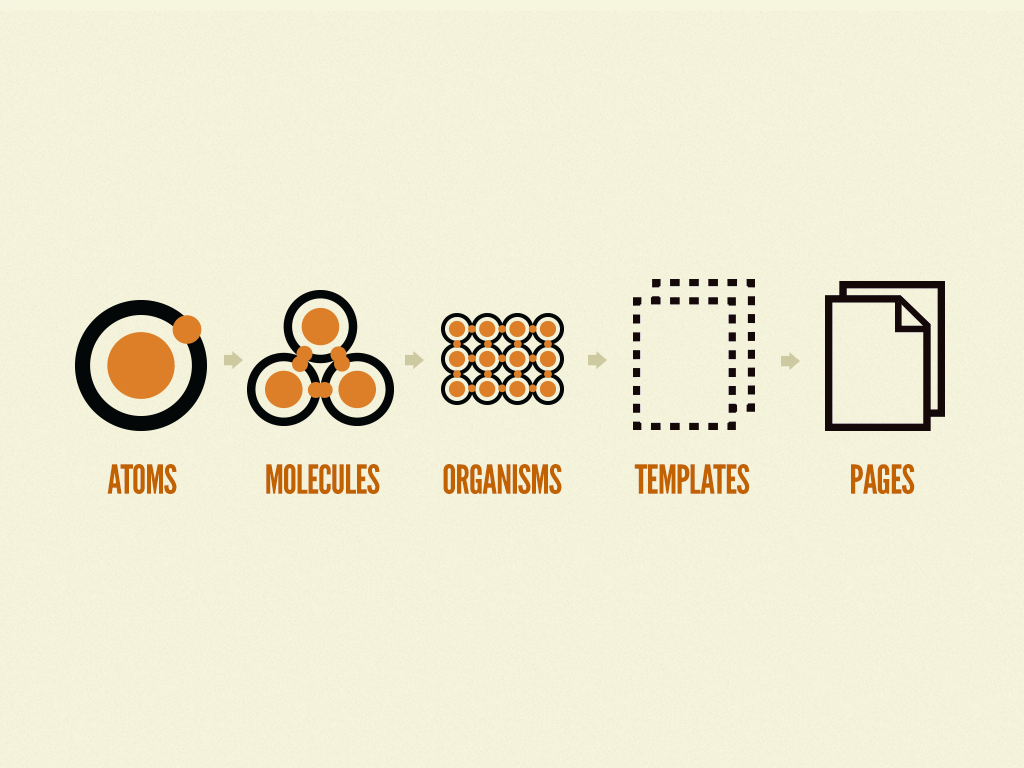
Atomic design is methodology for creating design systems. There are five distinct levels in atomic design:
- Atoms: Atoms are the basic building blocks of matter. Applied to web interfaces, atoms are our HTML tags, such as a form label, an input or a button.
- Molecules: Molecules are groups of atoms bonded together and are the smallest fundamental units of a compound.
- Organisms: Organisms are groups of molecules joined together to form a relatively complex, distinct section of an interface.
- Templates: Templates consist mostly of groups of organisms stitched together to form pages.
- Pages: Pages are specific instances of templates. Here, placeholder content is replaced with real representative content to give an accurate depiction of what a user will ultimately see.
Atomic Design:
-
npm
npm install npm@latest -g
-
vue.js
npm init vue@latest- Clone the repo
git clone https://github.com/kostastepetes/boilervue-atomic-design-system.git
- Install NPM packages
npm install
- Run It!
npm run serve
For more examples, please refer to the Documentation
- Add README
- Add More Components
- Add Additional Examples
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
LinkedIn - @kostastepetes
Project Link: https://github.com/kostastepetes/boilervue-atomic-design-system