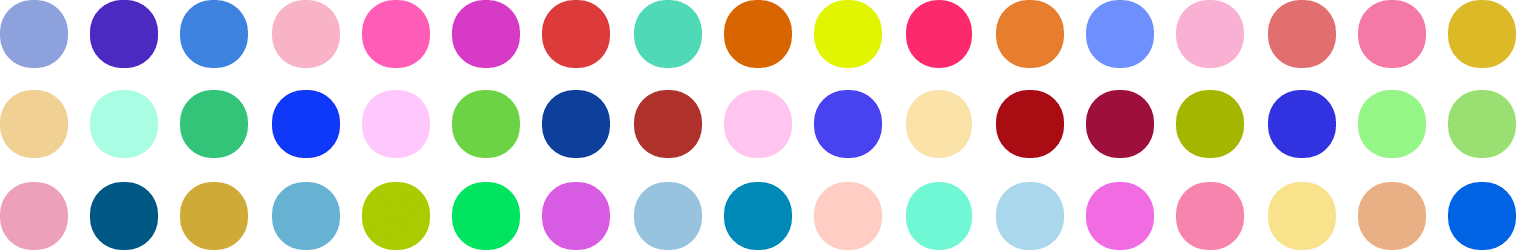
A tiny script for generating attractive random colors. See the demo for an explanation and some samples. randomColor has been ported to C#, C++, Go, Haskell, Kotlin, Mathematica, PHP, Python, Swift, Perl6, Objective-C, Java, R, Reason, Dart, Ruby and Rust.
To use randomColor in the browser, download the latest minified version of randomColor and include it on your page. Then call the script:
var color = randomColor(); // a hex code for an attractive colorTo use randomColor on the server with node.js, install randomColor from npm then call the script:
npm install randomcolorvar randomColor = require('randomcolor'); // import the script
var color = randomColor(); // a hex code for an attractive colorYou can pass an options object to influence the type of color it produces. The options object accepts the following properties:
hue – Controls the hue of the generated color. You can pass a string representing a color name: red, orange, yellow, green, blue, purple, pink and monochrome are currently supported. If you pass a hexidecimal color string such as #00FFFF, randomColor will extract its hue value and use that to generate colors.
luminosity – Controls the luminosity of the generated color. You can specify a string containing bright, light or dark.
count – An integer which specifies the number of colors to generate.
seed - An integer or string which when passed will cause randomColor to return the same color each time.
format – A string which specifies the format of the generated color. Possible values are rgb, rgba, rgbArray, hsl, hsla, hslArray and hex (default).
alpha – A decimal between 0 and 1. Only relevant when using a format with an alpha channel (rgba and hsla). Defaults to a random value.
// Returns a hex code for an attractive color
randomColor();
// Returns an array of ten green colors
randomColor({
count: 10,
hue: 'green'
});
// Returns a hex code for a light blue
randomColor({
luminosity: 'light',
hue: 'blue'
});
// Returns a hex code for a 'truly random' color
randomColor({
luminosity: 'random',
hue: 'random'
});
// Returns a bright color in RGB
randomColor({
luminosity: 'bright',
format: 'rgb' // e.g. 'rgb(225,200,20)'
});
// Returns a dark RGB color with random alpha
randomColor({
luminosity: 'dark',
format: 'rgba' // e.g. 'rgba(9, 1, 107, 0.6482447960879654)'
});
// Returns a dark RGB color with specified alpha
randomColor({
luminosity: 'dark',
format: 'rgba',
alpha: 0.5 // e.g. 'rgba(9, 1, 107, 0.5)',
});
// Returns a light HSL color with random alpha
randomColor({
luminosity: 'light',
format: 'hsla' // e.g. 'hsla(27, 88.99%, 81.83%, 0.6450211517512798)'
});More generally, it might be a good idea to consider using other color models.
- Use this on the demo http://jsfiddle.net/dpLp318f/ https://www.vis4.net/blog/posts/avoid-equidistant-hsv-colors/ https://www.vis4.net/blog/posts/mastering-multi-hued-color-scales/
- When returning an array of multiple colors, try to make each color as distinct as possible. Make sure each color is distinct to its neighbours.
- Improve attractive dark color generation, currently they're a touch murky.
- Improve the color dictionary
- definition of hue values and attractive luminosity bounds
- think about how to store hue aliases (e.g. fuschia) or subranges (e.g teal)
- think about making a little point and click tool for defining your own luminosity bounds and customizing the color dictionary
- Think about how to return seeds.
- Think about adding feature to return complementary & contrasting colors, as well as color triads, tetrads etc. Other libraries might already do this better though.
- Think about adding a scheme options which would return a dominant color, as well as secondary, tertiary color and primary and secondary text colors. This might be a bad idea.
- Add a nice visualization of the 'attractive color space' to the demo https://www.youtube.com/watch?v=x0-qoXOCOow
- Add a feature to return random colors close to a provided hex
- The Daily Show used it to make an extension which converts Trump's tweets into a child's scribble.
- Initial.js used it to generate Gmail-style avatars.
- ng2-Logger used it to make logs a little more colorful.
- vue-randomcolor adds attractive random colors to Vue.js.
- sudoku-solver.ch uses it for coloring constraints on the puzzle
- farbvelo.elastiq.ch uses it to generate color harmonies.
Did you use randomColor.js for something? Tell me about it.