Available from Visual Studio Marketplace
PlantUML is an open-source tool allowing users to create UML diagrams from a plain text language.
Please note that PlantUml is not a functional programming language but a static design DSL specifically for creating diagrams.
PlantUml Language Service provides editor features for the PlantUml Language to Visual Studio (2017). These features are listed and elaborated on below.
In its default state the language service currently posts your markup to the PlantUml server for rendering in the same manner most PlantUml services provide. Client side rendering via GraphViz will be implemented in a future release.
- PlantUml by arnaudroques
- Built and adapted from TextMate starter project by Mads Kristensen
- Modelled on Ruby Language Service
- Inspired by Visual Studio Code plugin by qjebbs
- Grammars by qjebbs
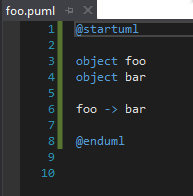
- Syntax highlighting
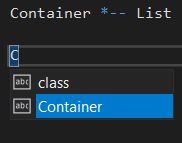
- Auto complete
- Preview diagrams
- Language Reference
- Preprocessor Friendly
- Embedded Macros
- Embedded Skins
More to be added over time ...
Syntax elements recognised in the PlantUml grammar definition are highlighted accordingly for any of the following file types:
- .plantuml
- .plant
- .uml
- .iuml
- .puml
- .pu
These files are indicated in the Solution Explorer with the following icon:
Rudimentary auto completion against symbols in the same file is provided. Because no cross-file symbols can be loaded, the language service assumes some user knowledge of the basic PlantUml syntax.
A context menu option has been added to the code window and solution explorer allowing for diagram generation of the selected/active PlantUml file.
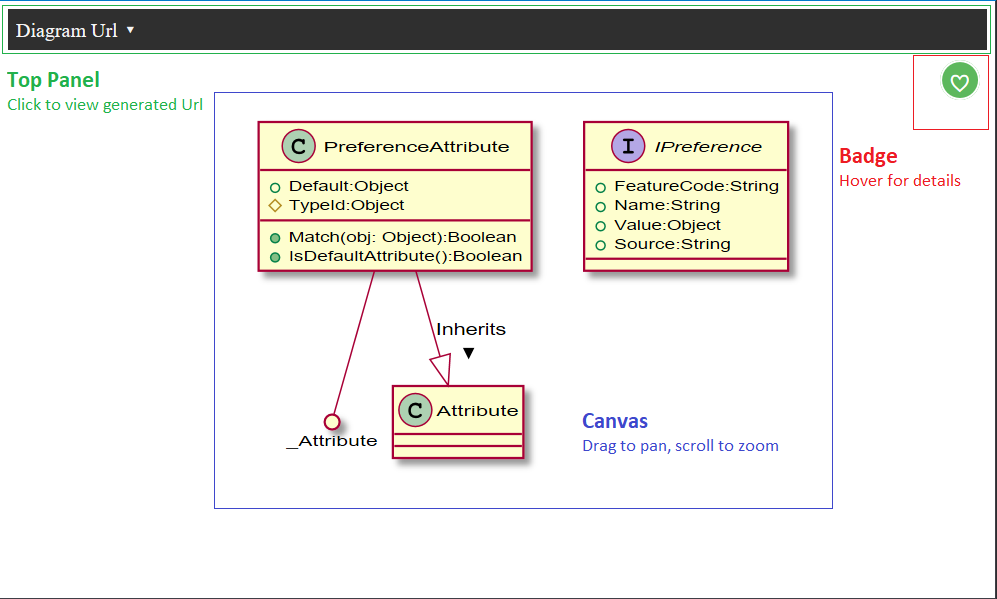
The preview window will render the diagram and provide feedback in a panel composed of 3 areas:
- Top Panel ~ collapsible holds the generated diagram url
- Canvas ~ the rendered diagram
- Badge ~ the error state indicator
 |
 |
 |
 |
|---|---|---|---|
| OK | Warning | Error | Unknown |
If valid, the generated diagram url will be printed to the Output window. For ease of re-use in your documentation it will be printed in both standard html and markdown formats.
To ensure high quality, scalable diagrams, the default url route will resolve to svg format. To use png instead, modify the generated url at this section "http://www.plantuml.com/plantuml/<svg | png>/"
A dockable Tool Window available under "View > Other Windows > PlantUml Language Reference" links to the latest PlantUml Reference Guide.
The PlantUml Language Service respects all common preprocessor commands, and can use them even if they are nested.
While !inlcude is usable within the language service, there are caveats:
- makes use of files located inside the active solution directory
- file to include should be specified [NAME].[EXTENSION]:
!include somefile.extension
If the file is not in the solution directory, or can otherwsie not be found or loaded, the diagram will render with warnings.
To avoid warnings, or to use files located elsewhere on your computer, a custom flag has been created: -P (provide the full path).
!include -p full/path/to/file
Several macros have been embedded for simplicity. They can be imported into your diagram using the !import command.
-- Happy to receive/include more --
Provides short hand commands to create and associate requirements, tests, and expectations:
| Function | Purpose |
|---|---|
Requirement(name,definition) |
creates a requirement object with detail |
BusinessNeed(name,definition) |
creates a business requirement with detail |
Generic(name,definition) |
creates a generic entry with detail |
TestWithScenario(name,testable) |
(where testable = existing requirement) creates a linked test |
VerifyWithTest(testable) |
generates a linked test without scenario against a requirement |
Option(requirement,name) |
creates an Options entry and associates with named requirement |
all functions above accept a 3rd parameter for arrow direction and placement
| Function | Purpose |
|---|---|
Test(name) |
create an unlinked test entry |
Scenario(test,testable) |
associate a test with a requirement via scenario |
Verify(requirement,testable) |
define acceptance as test verified for requirement |
Associate(firstrequirement,secondrequirement) |
create association between 2 requirements |
Derive(firstrequirement,secondrequirement) |
indicates requirement is derived from existing need |
Expectation(requirement, detail) |
outlines the expectation of a requirement |
Criticality(requirement, detail) |
describes the criticality of a requirement |
Describe(requirement, detail) |
provides a simple description of a requirement |
Provides stereotypes for Entity Relationship Mapping (see examples)
Provides stereotypes for UseCase diagrams (see examples)
Several skins/themes have been embedded for simplicity. They can be imported into your diagram using the !theme command.
-- Happy to receive/include more -- please see resource for a base to work with
- blue (
!theme blue) - napkin (
!theme napkin) - trans [transparent] (
!theme trans)
- Reverse Dll to PlantUml Class diagrams
- Document Generator
- Code Generator
- Simple Intellisense / Auto Complete for core keywords
To help realize these or to contribute please contact me.