Tab Modifier
Tab Modifier
Take control of your tabs.
Features
- Rename tab
- Change tab icon
- Pin tab
- Prevent tab closing
- Unique tab
- Mute tab
Why?
I needed a quick UI element in Chrome to know the environment of the tab, as a Web developer I often use multiple versions of the same website: local, pre-production and production.
Not easy to find the appropriate tab when you have multiple tabs called "My awesome website".
I created Tab Modifier to add prefixes to website titles with a specific match.
- [DEV] My awesome website:
.local.domain.com - [PREPROD] My awesome website:
.preprod.domain.com - [PROD] My awesome website:
.domain.com
After that, I have added more features like "auto-pin", custom favicons and more.
Installation
Install from the Chrome Web Store.
Usage
Demo
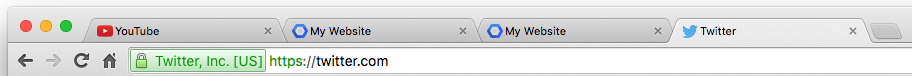
Before
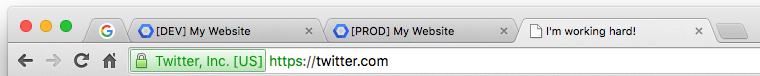
After
- Youtube tab has been modified: use Google icon and pinned state.
- My Website tabs have been modified: use a prefix in title.
- Twitter tab has been modified: use default Chrome icon (white paper) and renamed to "I'm working hard!".
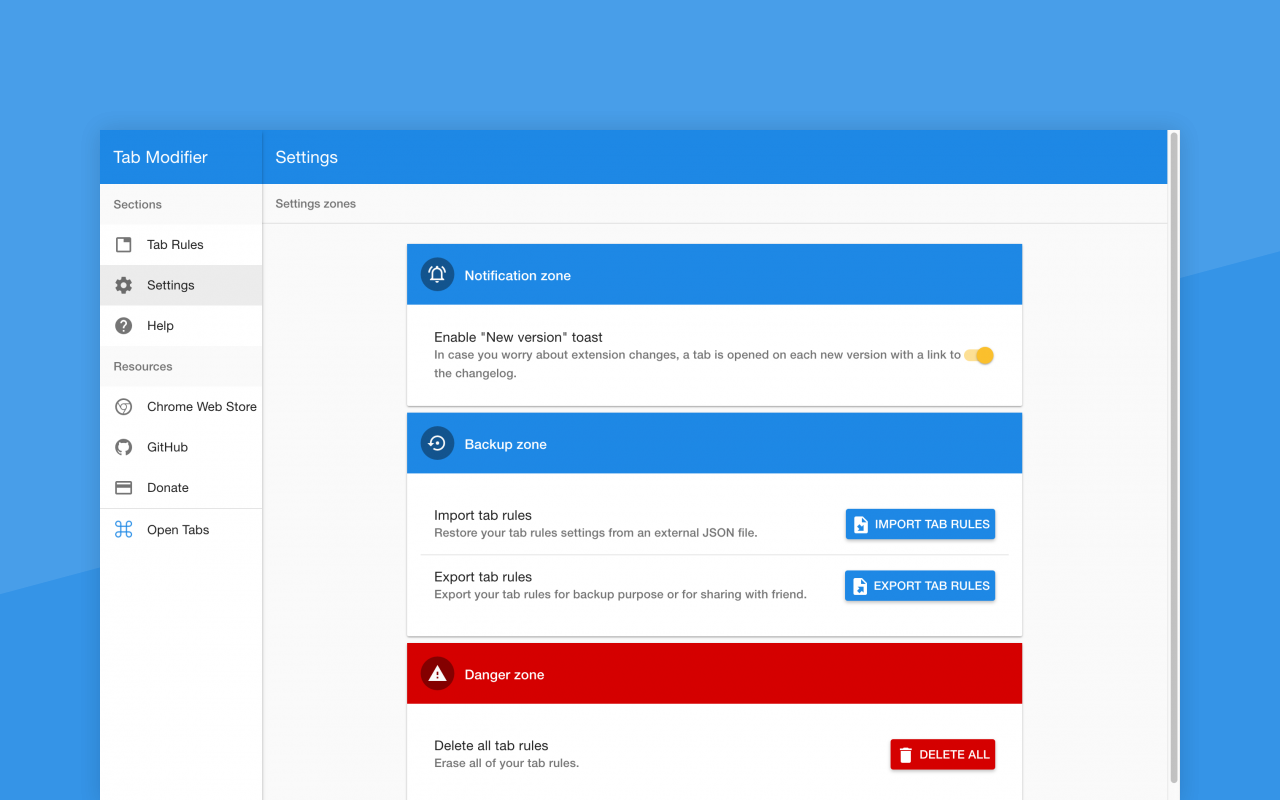
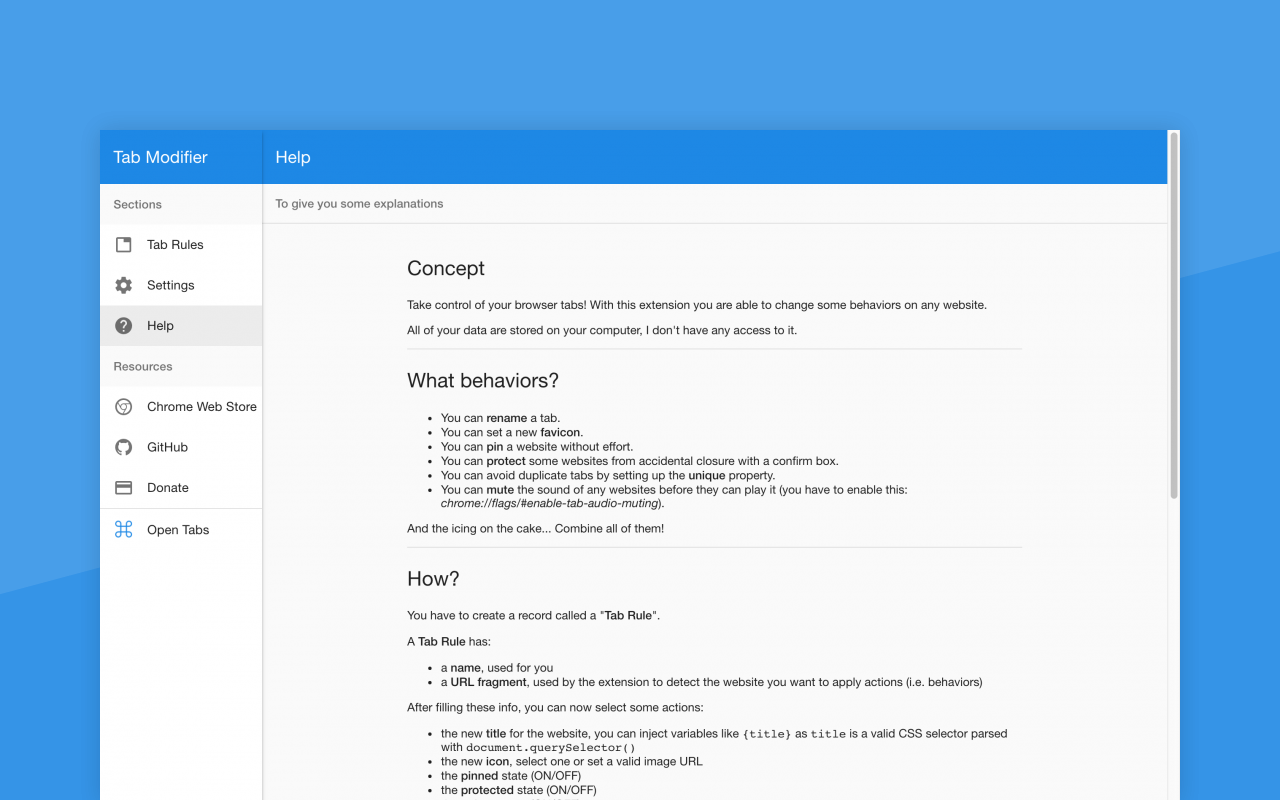
Options
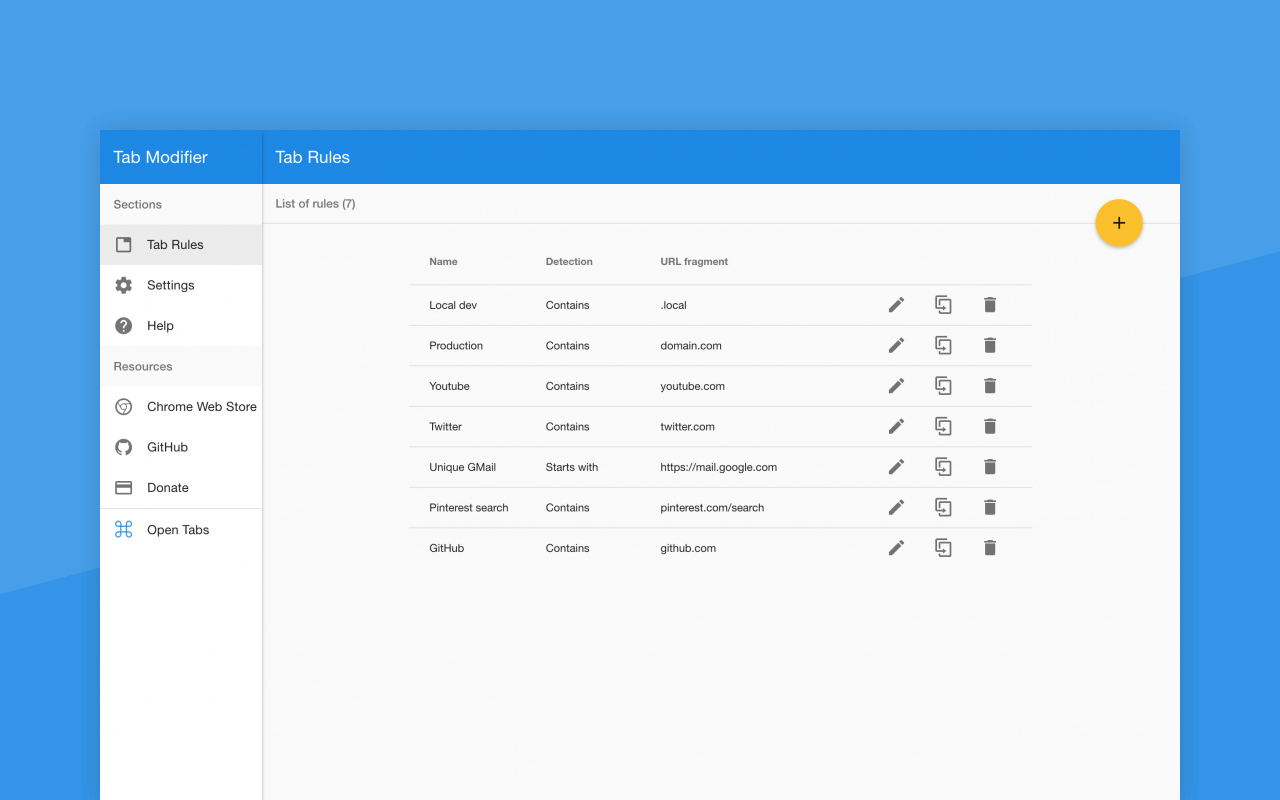
Tab Rules
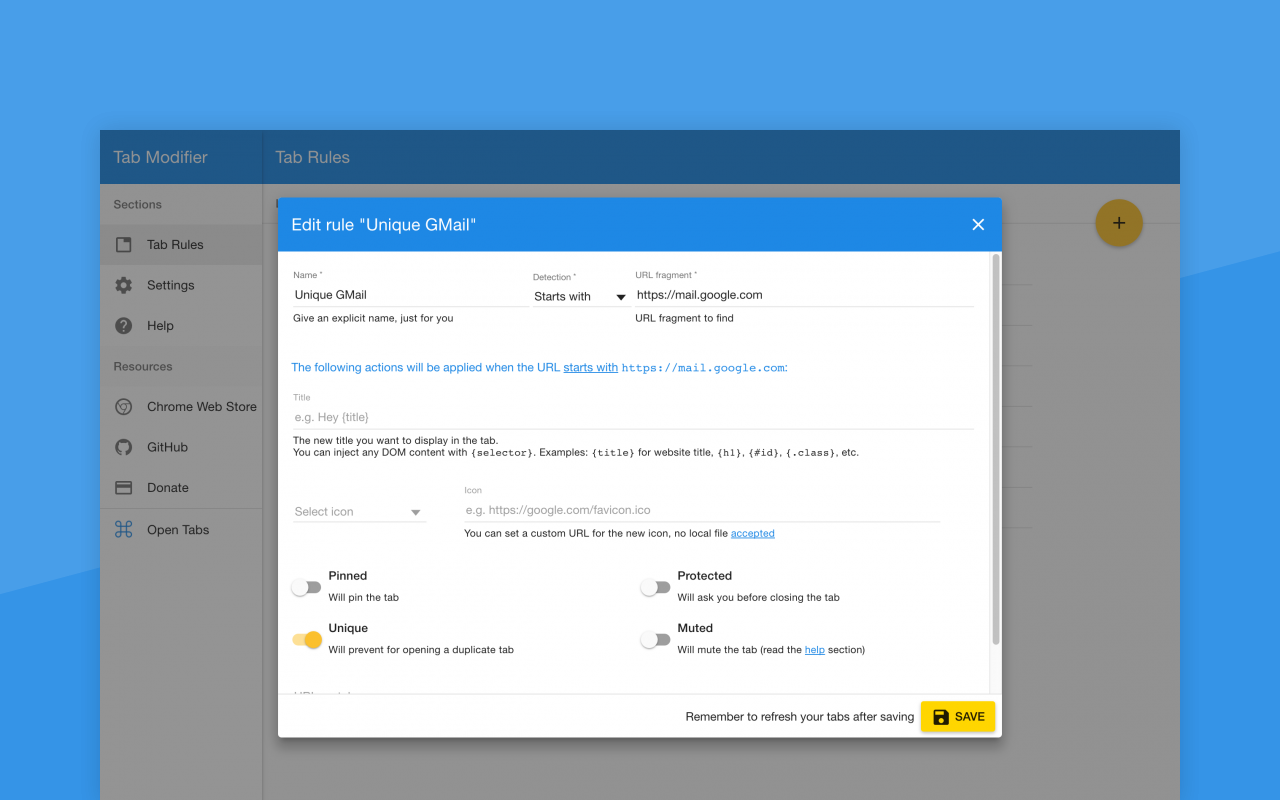
Tab Rules Form
Settings
Help
Examples
You have infinite possibilities, here are some configurations:
Pin all tabs:
- Detection: Contains
- URL fragment: http
- Pinned: ON
Say hello to all Google websites:
- Detection: Contains
- URL fragment: google.com
- Title: Hello Google: {title}
Disguise GitHub as Google
- Detection: Contains
- URL fragment: github.com
- Title: Google
- Icon: https://www.google.com/favicon.ico
Prevent accidental tab closure:
- Detection: Contains
- URL fragment: important-website.com
- Protected: ON
Mute all Youtube videos by default:
- Detection: Contains
- URL fragment: youtube.com
- Mute: ON
Set blank icon on Pinterest:
- Detection: Contains
- URL fragment: pinterest.com
- Icon: select "Chrome > Default"
Get only one GMail tab opened at once:
- Detection: Starts with
- URL fragment: https://mail.google.com
- Unique: ON
Pin all PNG images (useless):
- Detection: Ends with
- URL fragment: .png
- Pinned: ON
Customize title with HTML selector and Regexp:
- Detection: Contains
- URL fragment: github.com
- Title: {title} | $2 by $1
- URL matcher: github[.]com/([A-Za-z0-9_-]+)/([A-Za-z0-9_-]+)
Tab title will be: "sylouuu/chrome-tab-modifier: Take control of your tabs | chrome-tab-modifier by sylouuu"
And now, build your own... 💪
Known issues
Local icon path doesn't work
Related issue: #5
Due to browser security restrictions, this path won't work: file://<path>/icon.png.
Your icon will not be shown by Chrome.
Alternatively, you can upload your icon somewhere like imgur.com and paste the direct link in your rule.
Chrome system pages chrome://
Pages that start with chrome:// URL are protected. No content script can be injected then Tab Modifier will not work on these pages.
Dynamic favicon
Related issue: #16
The extension does not detect website with dynamic favicon.
For example, you set a custom favicon on a website, on the page reload, the default favicon will be replaced by yours. In case the website wants to replace the favicon by a new one in Javascript, like prepending with "(1)", e.g. a notification, Tab Modifier will not detect this change.
Changelog
See releases section.
Development
In case you want to contribute or just want to play with the code, follow the guide.
Setup
Download and install NodeJS to get npm.
Install gulp globally:
sudo npm install -g gulpClone the project and install dependencies with npm install.
Type gulp to watch your changes inside src/ folder or type gulp build after each change.
Load local extension in Chrome
Go to chrome://extensions/ and enable the "Developer mode".
Click on "Load unpacked extension..." and select the project dist/ folder.
License
See license file.