A real-time, pixel communication, experiment.
This is a repository containing the frontend app for Pixly, a real-time, pixel communication experiment.
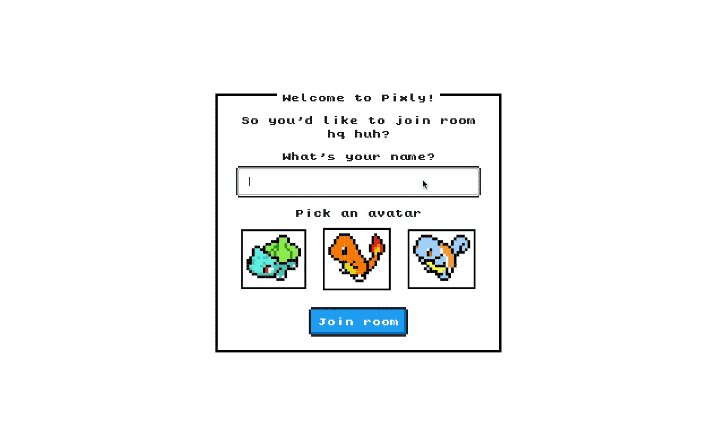
- Join rooms
- Choose a name and avatar
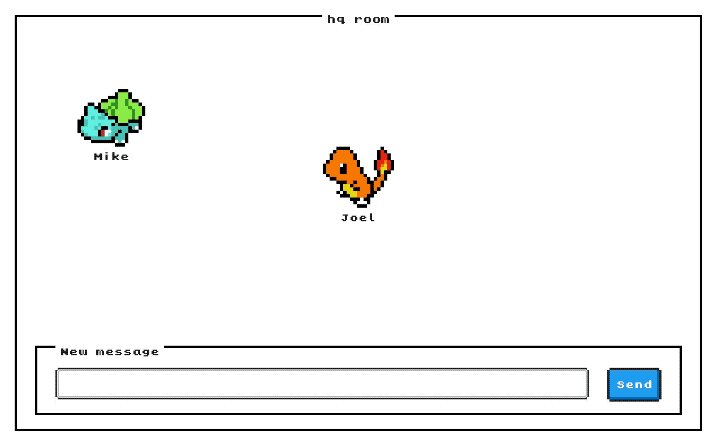
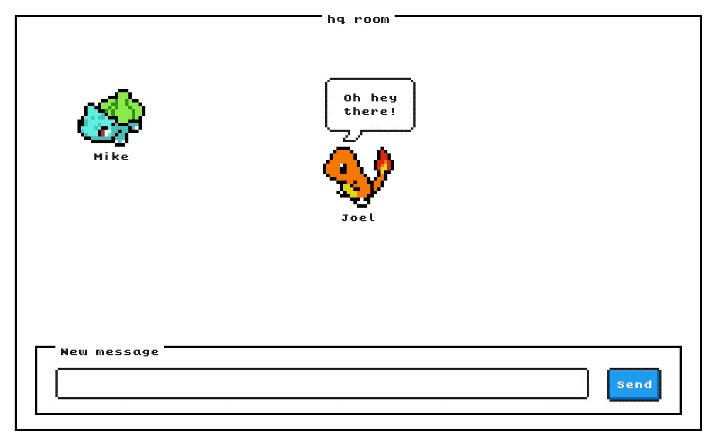
- Send real-time messages to other people on the room
- Move through the room by clicking around
- The closer you are to other users, the more emphasis your message will have
Personal case study that could serve as a demo application for the following core tools.
- Pixly API: The frontend of the experiment
- Pixly Core: The core shared between frontend and backend
You can see the live demo here.
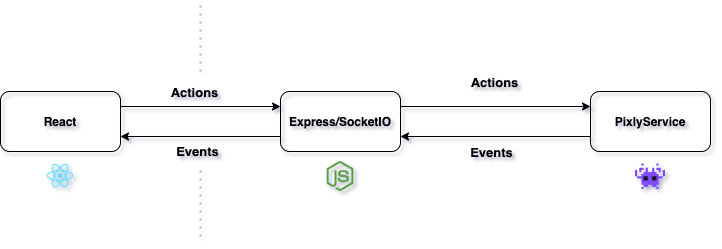
The application was architecturally built to be as encapsulated as possible, however, being a realtime application, inevitably most core components have a dependency to a shared state.
Common practices were followed.
pagescontains route pagescomponentscontains global componentshookscontains custom hooksstorescontains the mobx stores and its provider
While in a component driven development manner it is desired to have scoped styles, in reality browsers themselves will bring global styles to the context of an application.
In order to have some normalization while also giving it a fun-twist, I added the micro library NES.css
MobX was utilised. Its simplicity means that we can remove a layer of complexity to the asynchronous nature of the application as compared to using Redux Thunk | Saga.
In order to facilitate the operation of the protocol commands and events, I created a PixlyClient which provides a typed interface for the PixlyServer along with data validation methods.
Having only a couple of hours to build the application, I quickly came to the conclusion that it was unrealistic to try to build what was my end-goal-user-experience while testing every bit of it, therefore tests are not available.
Given time limitations, some things were intentionally left out.
- Swapping rooms
- Reconnection and session recovery
- Handling of all sad flows
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.