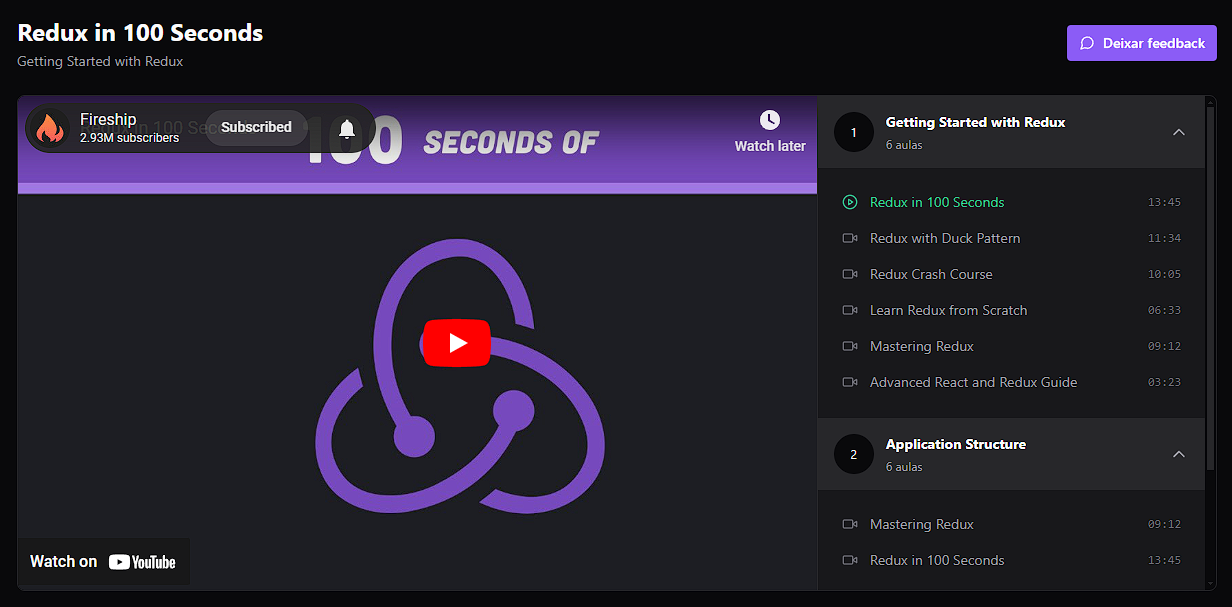
Showing YouTube videos with Redux and Zustand.
This project was developed during a @rocketseat course for study purposes.
This project has two branches. The main branch has the zustand code and the redux branch, the redux code.
| Vite | TypeScript | Tailwind | Axios |
| React | Zustand | Redux (RTK) | Redux AsyncThunk |
- Install dependencies
npm install- Start the server (Local JSON Server)
npm run server- Start the front-end
npm run dev- Run tests
npm run test- Fork this repository
- Create a branch with your feature:
git checkout -b my-feature - Commit your changes:
git commit -m 'feat: add my new feature' - Push it to your branch:
git push origin my-feature
After merging your pull request, your branch can be deleted.
Check the details about the types, verbs and commit messages here CONTRIBUTING.md
Also check the CODE_OF_CONDUCT.md
This project is MIT Licensed