An open-source, user-friendly, responsive and accessible portfolio template for developers 🚀⚡
Give star ⭐ if you find it useful. Visit site →
Make sure to subscribe to our youtube channel channel where we cover creating template like this from scratch using HTML, CSS and JavaScript and also don't forget to star 🌟 the css-tips-tricks that has already reached 180+ stars.
- Fully Mobile responsive.
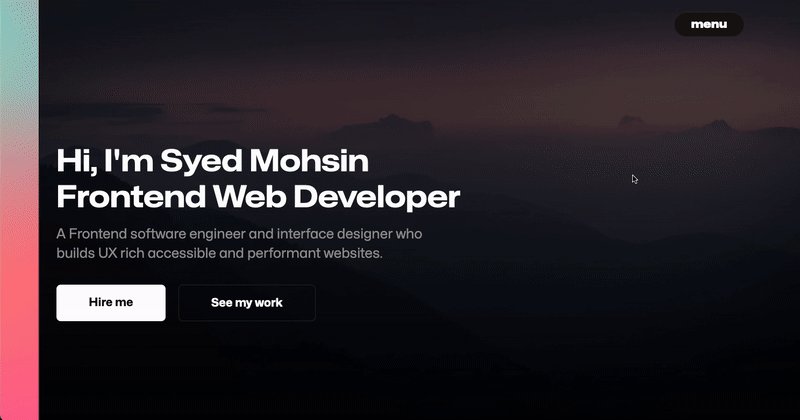
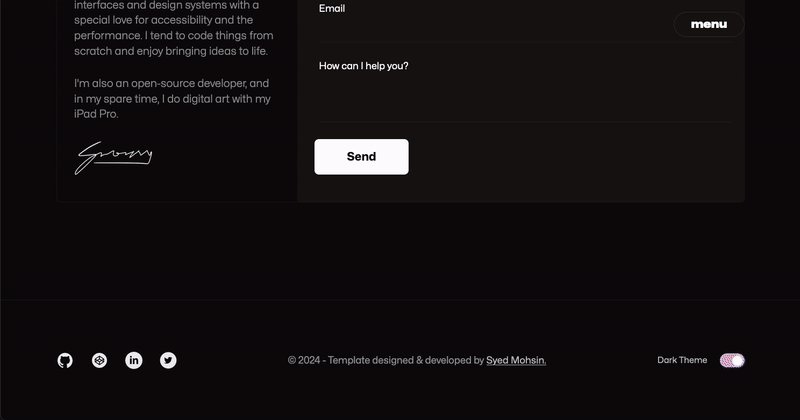
- Supports light/dark theme.
- Built with a11y in mind.
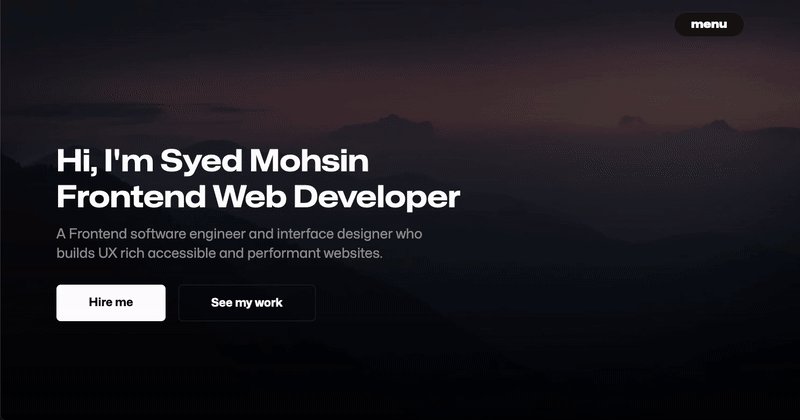
- Modern design.
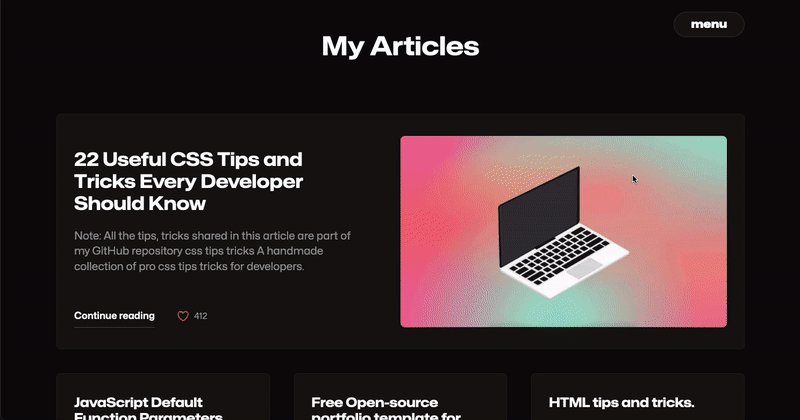
- Multiple sections.
- Sleek animations.
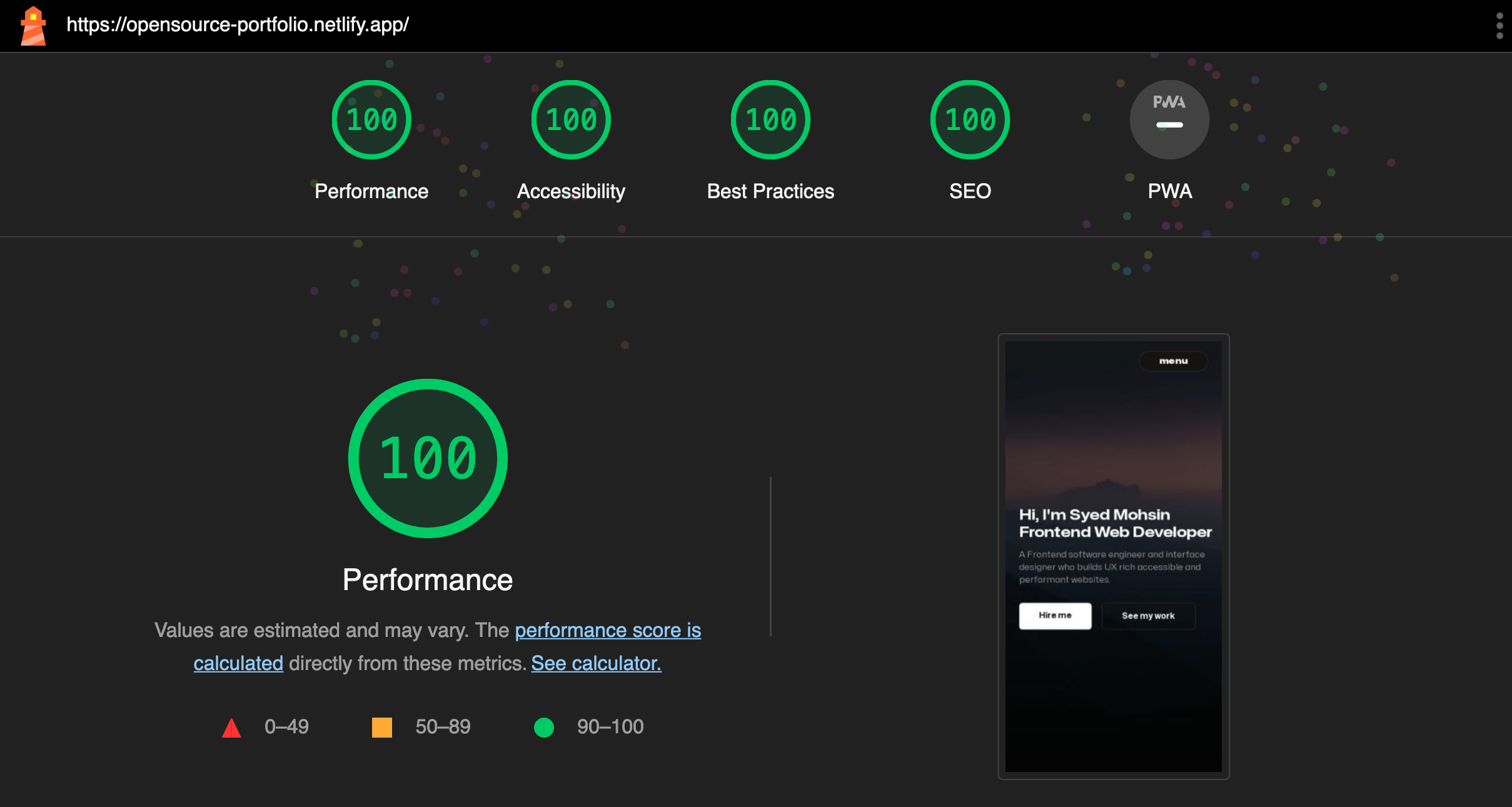
- Fast loads.
- SEO-optimized.
Follow these three steps to fashion an awe-inspiring portfolio of your own.
If you have Git installed on your computer, you can simply clone or download the portfolio template by running the following command in your terminal.
git clone https://github.com/devsyedmohsin/portfolio-templateAlternatively, click on this link to download it.
After you got the template please open it in the code editor of your choice.
You will find a file named index.html open it and follow the guidance inscribed within the comments to customize the template.
For example:
<!-- Update with your name -->
<title>Syed Mohsin's Portfolio</title><div class="header-textbox">
<!-- Replace with your name & job title -->
<h1 class="h1">Hi, I'm Syed Mohsin Frontend Web Developer</h1>
<!-- Add a small introductory paragraph about yourself -->
<p class="header-text">A frontend software engineer and interface designer</p>
</div>Note: While editing the template make sure you have updated all href, img src and alt attributes of links and images.
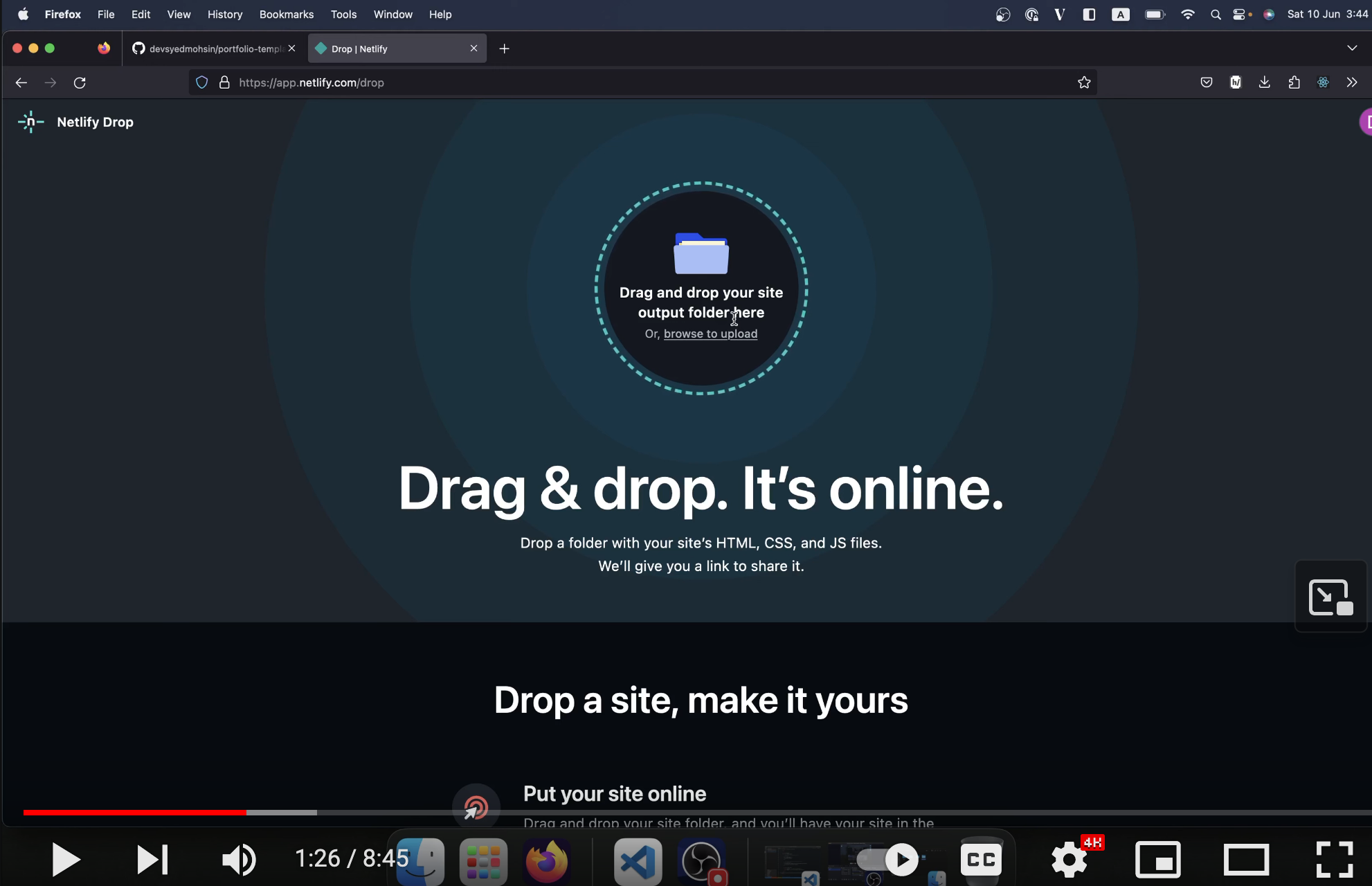
Watch this youtube video to learn how to deploy your version of the portfolio-template to the web.