OpenWeather is a project created by Lucas Montano initially as an One-Day-Challange, then he decided to create an Open Source project to help his followers and everyone getting started with Open Source world building a basic but very strategic application!
-
To run any React Native application you need to configure the environment on your machine.
-
Setting the environment is a complex process, so it's recommended to follow the Rocketseat guide which is currently the most complete and detailed to make the settings:
- Clone this repo to your local machine using:
https://github.com/lucasmontano/openweathermap-reactnative
-
Configure the Google Maps API Key, follow the instructions in: https://developers.google.com/maps/documentation/android-sdk/get-api-key to generate a new api key.
-
Rename the file 'android/local.properties.example' to 'android/local.properties' and change the string with your api key.
-
$ react-native run-android
-
cd ios && pod install && cd .. -
react-native run-ios
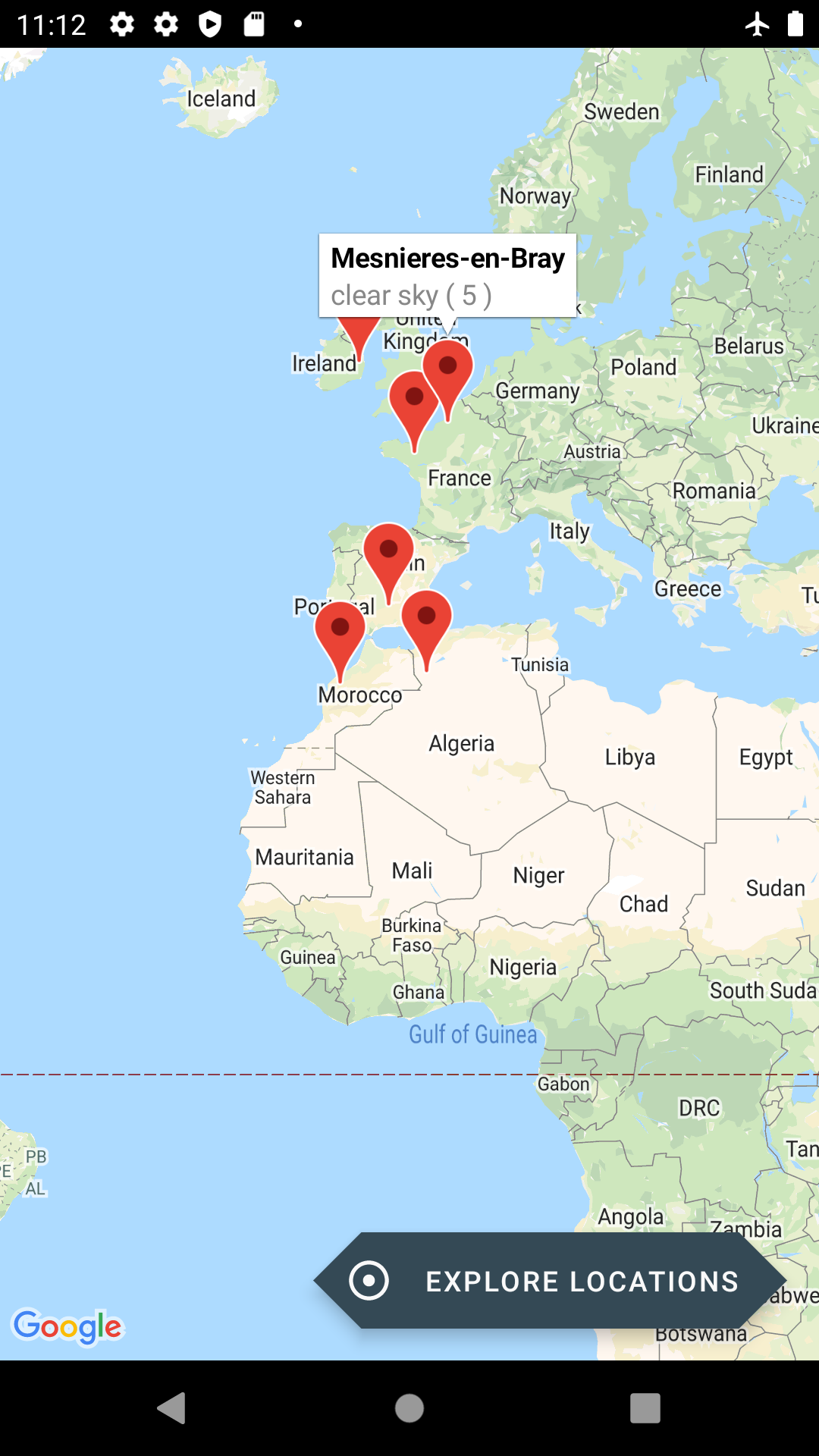
- Explore the Earth Weather forecast (Real Time)
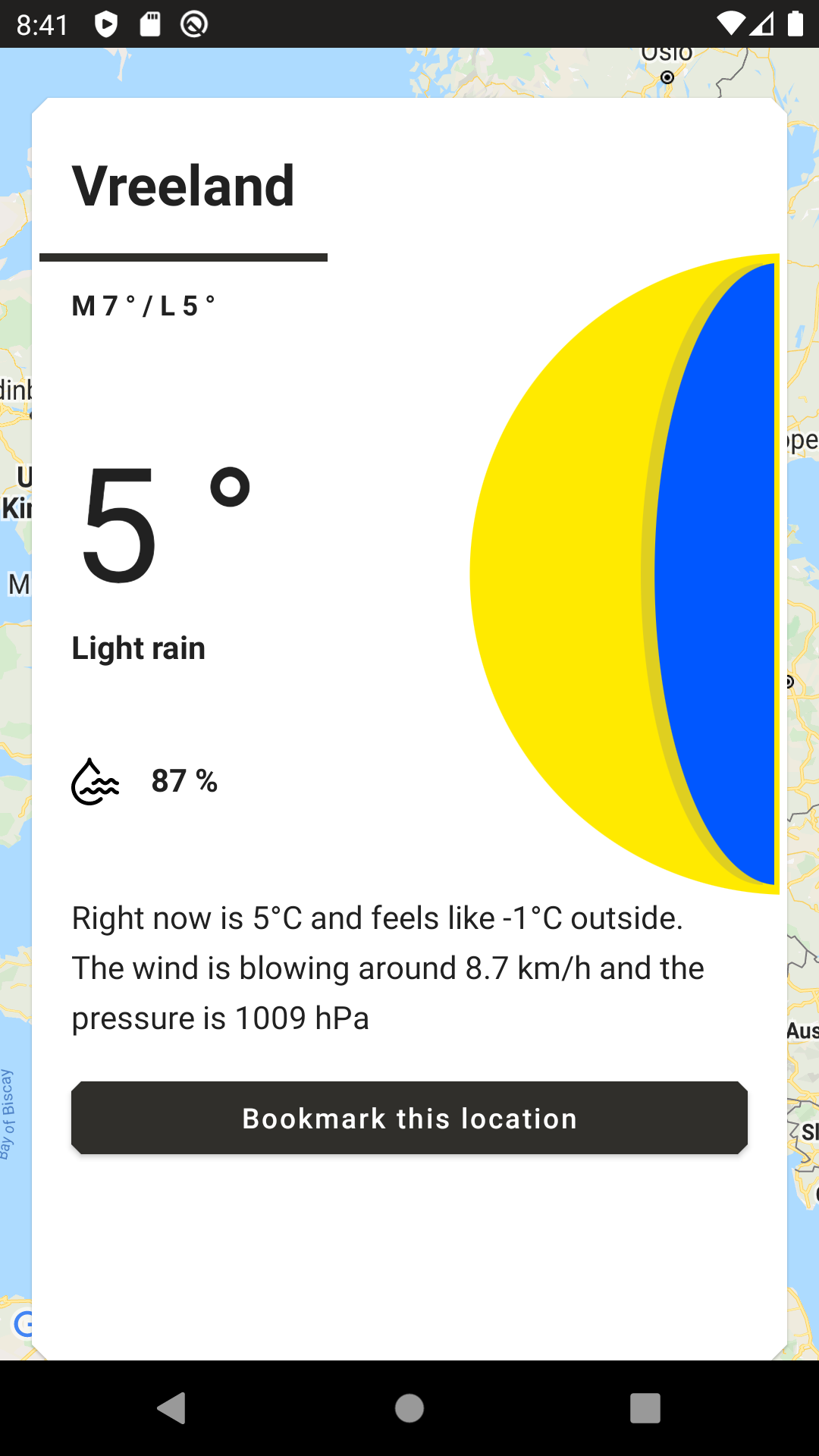
- Check detailed information about the weather by coordinates (lat, lon)
- Bookmark a location
- Visualize all bookmarked locations in the map
- Remove a bookmark
- Data Cache
- Theme Switcher (Light/Dark Mode)
- One way data flow (implement a state reducer)
- Unique source of truth, implementing a centralized repository
- Search functionality
- Five+ days forecast
- Write some tests (of course)
- Core
- React Native - A framework for building native apps with React
- Navigation
- React Navigation - Routing and navigation for your React Native apps
- Debugging
- Reactotron - Reactotron is a macOS, Windows, and Linux app for inspecting your React JS and React Native apps
- Styling
- Styled Components - Use the best bits of ES6 and CSS to style your apps without stress
- HTTP Comunication
- Axios - Promise based HTTP client for the browser and node.js
- Type Checking
- prop-types - Runtime type checking for React props and similar objects
- Linting
- Extra
- react-native-gesture-handler - Declarative API exposing platform native touch and gesture system to React Native
- babel-plugin-root-import - Babel plugin to add the opportunity to use import and require with root based paths
- eslint-config-airbnb - A mostly reasonable approach to JavaScript
To get started...
- 🍴 Fork this repo!
- 👯 Clone this repo to your local machine using
https://github.com/lucasmontano/openweathermap-reactnative.git
- 🎋 Create your feature branch using
git checkout -b my-feature
- ✅ Commit your changes using
git commit -m 'feat: My new feature';
- 📌 Push to the branch using
git push origin my-feature;
- 🔃 Create a new pull request
After your Pull Request is merged, can you delete your feature branch.
Reach out to me at one of the following places!
- Twitter at @lucas_montano
- Instagram at @lucasmontano
- Linkedin at Lucas Montano
- Youtube at Lucas Montano
This project is licensed under the MIT License - see the LICENSE file for details.
Open Weather on Other Platforms:
- Android: https://github.com/lucasmontano/openweathermap
- iOS: https://github.com/lucasmontano/openweathermap-ios
- Flutter: https://github.com/lucasmontano/openweathermap-flutter
Made with ♥ Enjoy it!