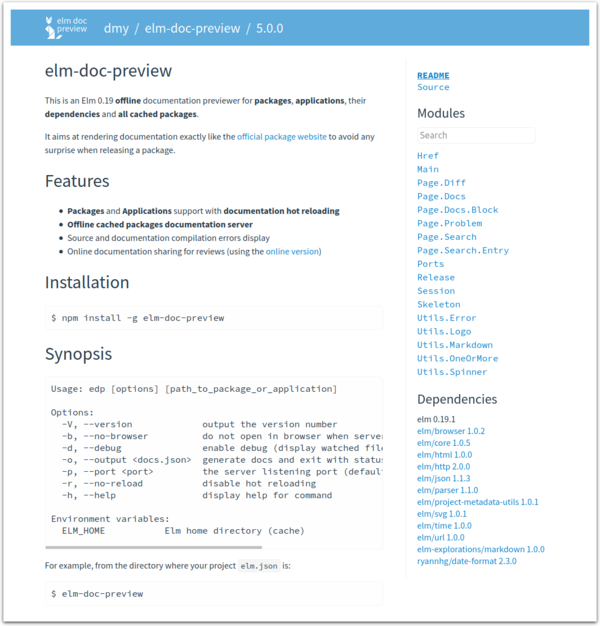
This is an Elm 0.19 offline documentation previewer for packages, applications and their dependencies.
It aims at rendering documentation exactly like the official package website to avoid any surprise when releasing a package.
Note that applications documentation is
not yet supported by Elm,
so only the README and dependencies are supported for those at the moment.
- Packages full support with hot reloading
- Offline dependencies documentation for packages and applications
- Regex filtering for focused documentation
- Compilation errors display (packages only)
- Online documentations sharing for reviews (using the online version)
$ npm install -g elm-doc-previewUsage: edp|elm-doc-preview [options] [path_to_package_or_application]
Options:
-V, --version output the version number
-p, --port <port> the server listening port (default: 8000)
-h, --help output usage information
Environment variables:
ELM_HOME Elm home directory (cache)For example, from the directory where your package elm.json is:
$ elm-doc-previewor
$ edp
or from anywhere:
$ elm-doc-preview path/to/package_or_applicationThere is also an online version supporting documentations loading from github to share them for online reviews:
https://elm-doc-preview.netlify.com
It does not support hot-reloading or dependencies documentation though.
const DocServer = require('elm-doc-preview');
// constructor(elm_json_dir = ".")
const server = new DocServer();
// Optionaly exit cleanly on SIGINT to let temporary files be removed
process.on("SIGINT", () => { process.exit(0); });
// listen(port = 8000)
server.listen();- Documentation rendering from package.elm-lang.org by Evan Czaplicki.
- Markdown rendering from Marked.js by Christopher Jeffrey.
- Code highlighting from highlight.js by Ivan Sagalaev.
- Code highlighting theme from Solarized by Jeremy Hull.
- CSS spinner from SpinKit by Tobias Ahlin.