This is a really simple android application written in Kotlin, showing usage of My Intent library. (for older Java version see: My Blocks Sample)
It shows how using MyActivity and MyFragment base classes can reduce boilerplate code.
The MyIntent library gives you pretty versatile outer layout and material look and behavior ready to use, so you only have to provide the content for your
fragment classes. It supports min sdk: 16
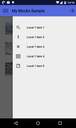
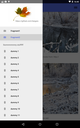
- Global navigation - usually with global menu and/or header (on the left side)
- Local navigation (separate for every fragment) - usually with local menu and/or local header (on the right side)
Those two navigation panels are implemented as drawers, so it does not take your screen if it is small. But it automatically switches to permanent side panel (or two) if the screen is wide enough.
- 3 really short kotlin files
- some simple resource files like two xml layouts for fragments and some images.
class MainActivity : MyActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
gnav!!.headerId = R.layout.global_header
gnav!!.menuId = R.menu.global_menu
if (savedInstanceState == null) gnav!!.setCheckedItem(R.id.fragment1, true)
}
}
class Fragment1 : MyFragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
manager!!.lnav!!.menuId = R.menu.local_menu1
manager!!.lnav!!.items { log.w("[SNACK]Item: $it selected.") } // TODO: manage subscription
return inflater.inflate(R.layout.fragment1, container, false)
}
}
class Fragment2 : MyFragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
manager?.lnav?.menuId = R.menu.local_menu2
return inflater.inflate(R.layout.fragment2, container, false)
}
}And the result looks like this: (TODO: update it all for new Kotlin version)