Photostory is a tool to generate slideshows using Blender. It can generate videos directly, but also offers a workflow for more customization.
io_photostorycontains a blender addon that generates slideshows from .json description files.photo-selectorcontains a GUI program to create such .json files easily -- alternatively, one can use a text-editor for this task.- To get a slideshow as quickly as possible, only install the addon (see last installation step).
- Then select
File > Import > Photostory (.json)in blender and choose the fileexample/example.json.
- Install Blender >= 2.80 and make sure that the command
blendercan be executed in your terminal. For blender < 2.80 use this commit. - Install Qt >= 5.9 (e.g.
sudo apt-get install qt5-defaulton Ubuntu) - Optionally, use ffmpegthumbnailer, which is used to show video thumbnails within the photo-selector application:
mkdir -p photo-selector/third_party
cd photo-selector/third_party
git clone --depth=1 https://github.com/dirkvdb/ffmpegthumbnailer.git
cd ffmpegthumbnailer
mkdir build
cd build
cmake ..
make -j5
cd photo-selector
mkdir build
cd build
cmake ..
# Use something like this instead, if you have a local Qt installation: cmake -DQt5_DIR=/usr/lib/x86_64-linux-gnu/cmake/Qt5 ..
make -j4
This will download a texture and height-map of the world for rendering maps.
./download_assets.sh
- Either copy the directory io_photostory into the blender addons directory, or create a symbolic link, like:
ln -s io_photostory /path/to/blender/2.83/scripts/addons/ - Enable the addon in the Blender settings, as described here.
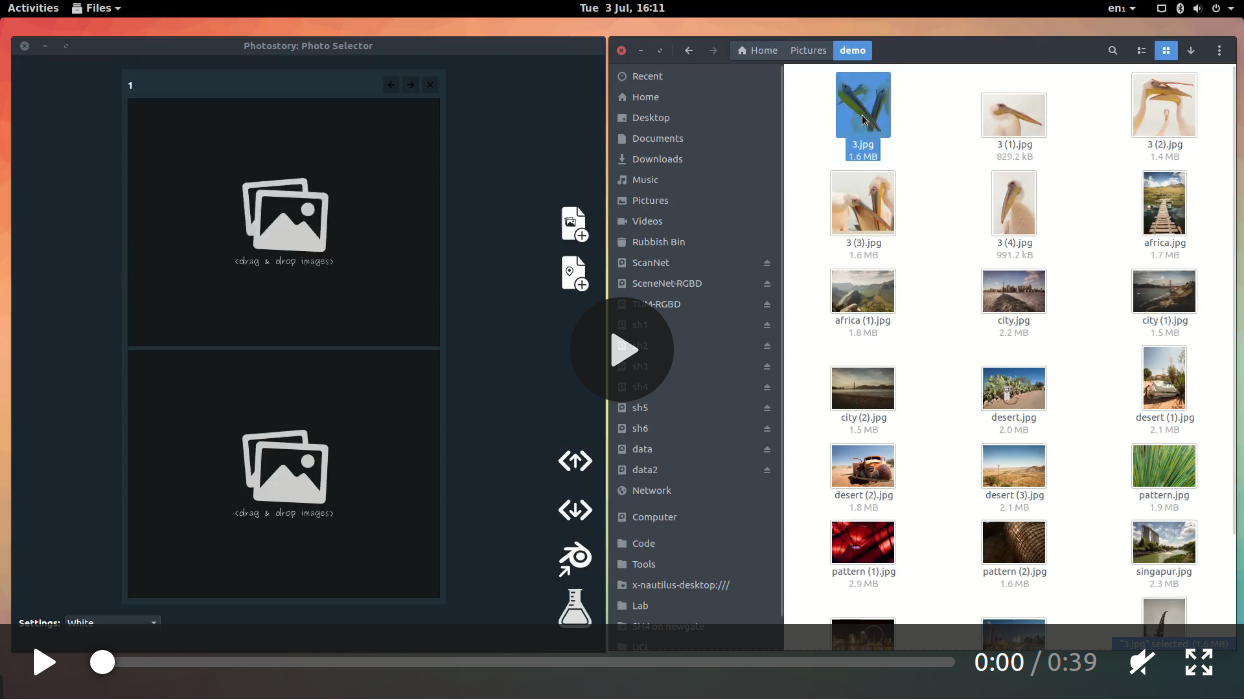
The automatic workflow hides details of the manual process away, but obviously gives you fewer settings to adjust. The following video shows how to arrange slides using the photo-selector:
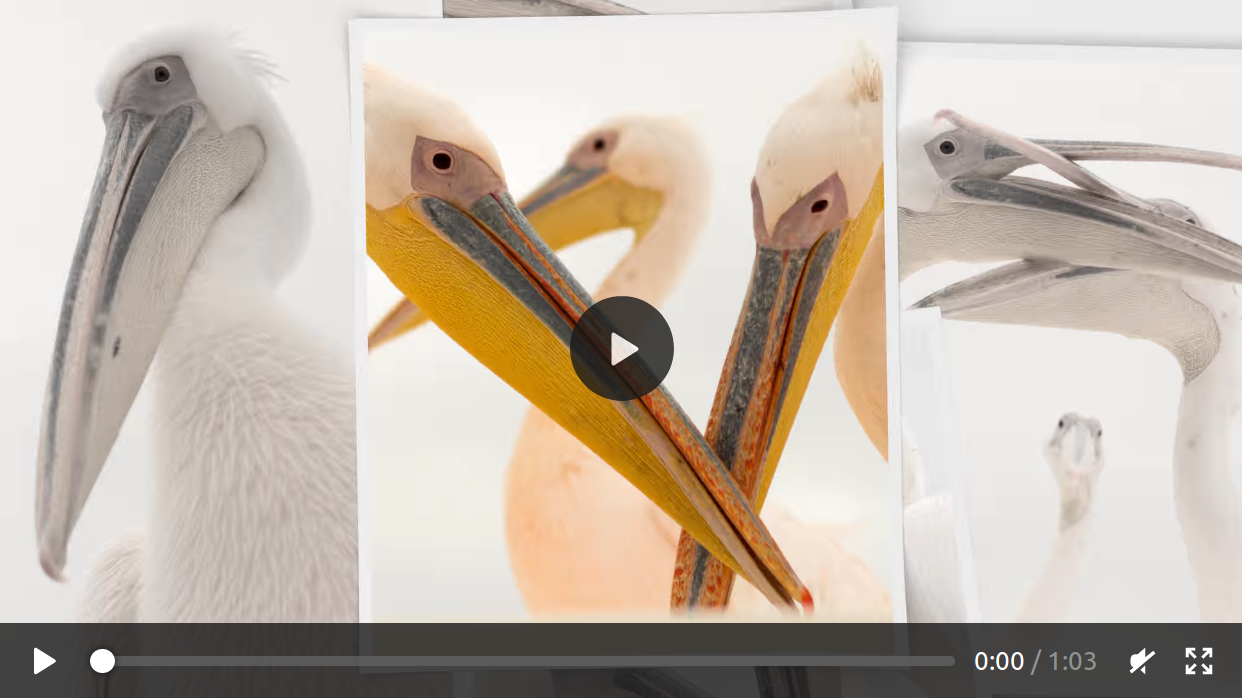
And here is the result after rendering:
At this stage, it is recommended to store and import the JSON file manually.
Instead of rendering the video directly from the GUI it is possible to save the JSON exchange format in order to import it into Blender manually. The resulting file describes slides like this:
{
"type": "photo_slide",
"name": "3",
"background_paths": [],
"foreground_paths": [
"joshua-earle-560344-unsplash.jpg",
"kea-mowat-574639-unsplash.jpg",
"pascal-debrunner-634122-unsplash.jpg"
]
}In Blender load the slideshow via File ➜ Import ➜ Photostory (.json). This importer gives you the options:
- Unroll map: If set, adds an unrolling map animation to the beginning of the scene (see example).
- Skip duplicates: If set, placeholder images for duplicate frames are created in the output directory (this directory needs to be specified in Blender before importing). This will speed up the rendering process significantly as long as the overwrite flag in Blender is not set. After rendering, placeholders need to be replaced using the script
photo-selector/generate_duplicates.py, which replaces empty image files with the previous non-empty image. - Setup scene: If set, scene properties such as start and end frame are adjusted as well.
- Default slide duration: Default duration of slides (might be overwritten by JSON).
Now you have the opportunity to customize the slideshow in 3D using Blender. The generated scene should work with the internal as well as Cycles renderer. Rendering is done usual, only make sure not to change the output directory if you generated placeholders with be setting skip duplicates.
- Music
- Transition (Variations), even though this will increase rendering time by a lot
- Text slides
- Write down JSON schema
- More (hand-crafted?) layouts
- Read GPS from EXIF meta data
- Show progress when rendering / opening Blender
- Widget to select GPS locations with OSM