ES6 String HTML
Adds syntax highlight support for code, placed in es6 multiline strings:
- HTML (incl. html quoted and unquoted attrs)
- SQL
Community
- es6-string-css - Highlight CSS in ES6 template literals
- python-string-sql - Highlight SQL code in python multiline strings
- es6-string-javascript - Highlight JS in multiline strings
Installation
- Install
es6-string-htmlfrom extensions (ctrl + shift + x)
Donation
If this project help you reduce time to develop, you can give me a cup of coffee :)
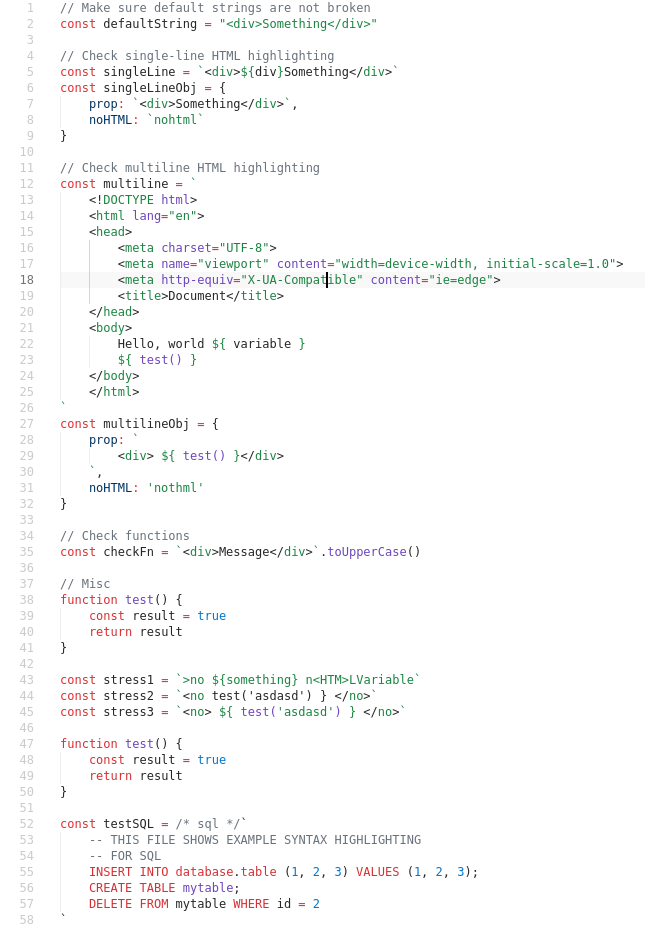
Example
Usage
Simply insert the comment /*html*/ or html (or sql instead of html) before the string
(see Requirements "section" for possible values) or select
Insert es6-string-html comment/template from the commands menu
(ctrl+shift+p or f1)
Tip: Comment in the beginning of es6 string is required
Requirements
- Visual Studio Code v1.19.0 recommended
- Comment
/*html*/before the string. Possible values: -
/*html*/
-
/*inline-html*/
-
/*template*/
-
/*inline-template*/
- Or
-
htmlbefore the string
Keybindings
ctrl+shift+h- Insert/*html*/ctrl+k h- Insert/*html*/``
Release Notes
[...]
- See changelog for previous notes
[1.8.8] - 2019-04-12
- Match all caps for SQL (by @thebrodmann)
[2.0.0] - 2019-04-12
- Highlight HTML w/o comments
Enjoy!