- Start with a look at traditional on-prem servers
- Talk about Cloud Hosting: DigitalOcean & AWS EC2
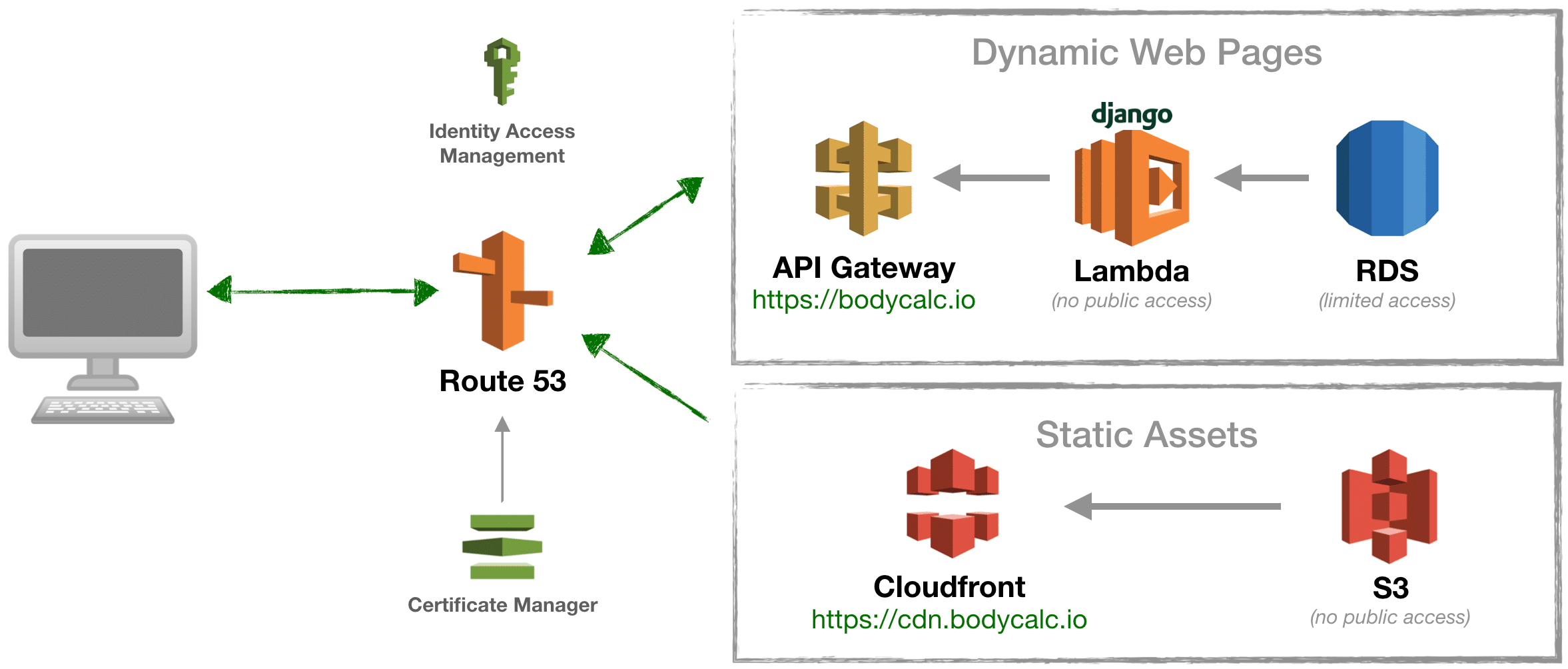
- Discuss serverless options: Amazon Lambda Functions, S3, API Gateway, etc
- Heroku: A simple deployment alternative for Node.js and Django
- Firebase and Firestore in Vue Application
- Contentful in Angular Application
I'm going to give a lot of resources and a lot of code examples. Help contribute to the flow of the talk by slowing me down as needed, asking questions where clarification is needed and sharing your knowledge and experience where applicable.
- In-depth (nitty-gritty) dive into Django Rest Framework: Pyowa DRF Presentation
- Full Stack Web Development with Django and EmberJS: Des Moines Web Geeks Presentation
- More advanced models and APIs with Django: Future Workshop!
- This presentation: Des Moines Web Geeks Presentation
- Responsible for maintaining the solution and all its related processes
- Responsible for the ongoing costs of the server hardware, power consumption, and space
- Must employ people to manage on prem servers
- Can't upgrade to a bigger instance with a click/cli command
There are some advantages: having control over data, potentially being able to implement better security solutions (yet this is doubtful for most companies), governmental compliance. Here's an article that does a nice compare and contrast
- Purchase $5 droplet (server)
- SSH onto your server
- Get your application set up through git
- Set up DB appropriately
- Set up appropriate server runner (Gunicorn for Django, Kestrel in APS.NET, PM2 for Node.js)
- Set up a reverse proxy with Nginx to route domain to app
- Profit
What is serverless anyhow. I borrowed this definition from this Medium Article:
"Serverless is a cloud computing execution model where the cloud provider dynamically manages the allocation and provisioning of servers. A serverless application runs in stateless compute containers that are event-triggered, ephemeral (may last for one invocation), and fully managed by the cloud provider. Pricing is based on the number of executions rather than pre-purchased compute capacity"
- Django (pictured below)
- ASP.NET Core
- Node.js with Express
- Xilution Example or Serverless Node.js App
- Another NodeJS (pictured below)
It makes life so much easier. Instead of having to provision out resources and set up proxying, Heroku takes a lot of the legwork out of the way. This is all even possible via the command line!
Twilio Quest while I was working on applying for a software education position with Twilio on the Twilio Quest team. Used Node.js and deployed on Heroku
Example for using Postgres with Django on Heroku Deploying Django applications onto Heroku is similar to other applications:
- Place Procfile in root directory directing Gunicorn be used for deploying
- Make sure you have a requirements.txt, Pipfile or similar file declaring packages to install
- Include heroku-django settings and commands to help aleviate difficulties around static deploy
- Use heroku CLI to push up to deploy.
Example of this can be found at the end of my django workshop & in the commit log
Firebase offers a comprehensive development platform for making mobile and web apps. It is a cloud solution provided by Google. It can be used with applications for authentication, analytics, storage, databases, and beyond. We'll look at Firestore.
I started an app named NomTime using these tutorials:
- How to build an SPA using Vue.js, Vuex, Vuetify, and Firebase: use Vuex and access the API
- Working an application in Vue.js with TDD
- A Vuex Tutorial by Example - Learn Vue State Management
- Install firebase npm package and load it in
main.jsin Vue project - Set up db const in
main.jsto point towardsfirebase.firestore() - Get all
recipesinMainView.vueto display them in our list view - Set up the ability to create new
recipesin subsequent .vue files
- I created an action call to get data from the Edamam API service (see first tutorial above)
- I created a button that hotwires the name of the create a new recipe to load in a query result and save it to the DB
- Why did I do this? I don't know.. I just wanted to show I could make a request to the Edamam API, load the data into my application and then route it thru to Firestore 😂🎉 Still need to work on how my UX will work
Beyond headless CMS, Contentful is the essential API-first content management infrastructure to create, manage and distribute content to any platform or device. Easy start with GatsbyJS
I've just begun to play around with this, but so far I'm loving Contentful. Here's what I've done:
- Used this contentful tutorial to load up products in publicly available space
- Created my own space with events, users and locations models (similar to Django Workshop API I created. You can view API endpoints hosted on heroku 😉
- I swapped out the tutorial API code with my own, updated the data models and attributes. Data loaded nicely