Some cool CSS I've come across
1. Paper CSS: For Simple UI
2. RPGUI: The GameArt UI
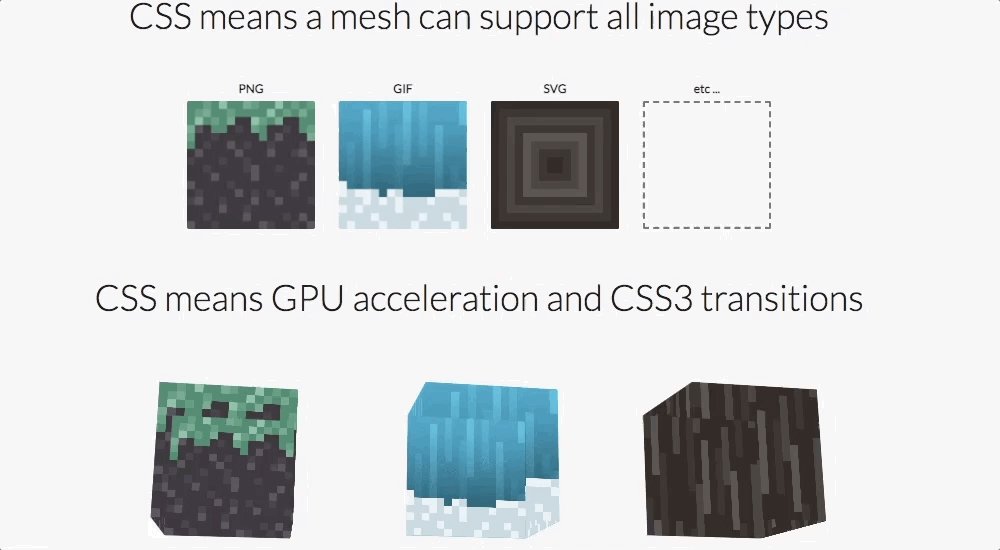
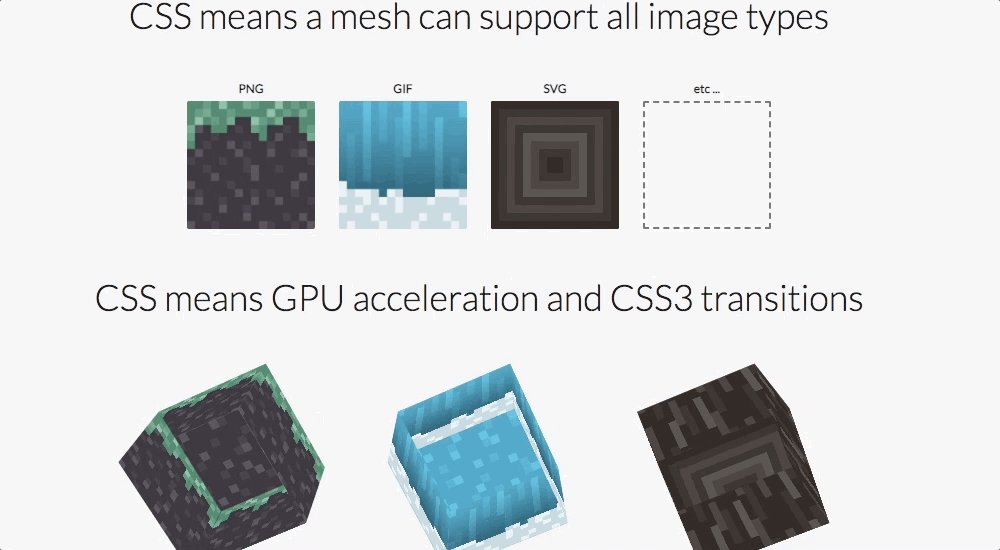
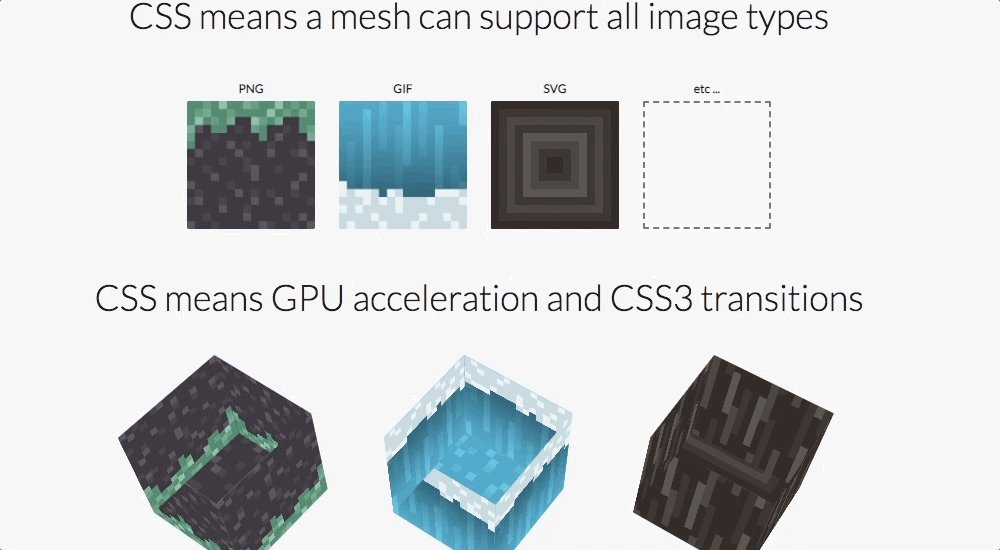
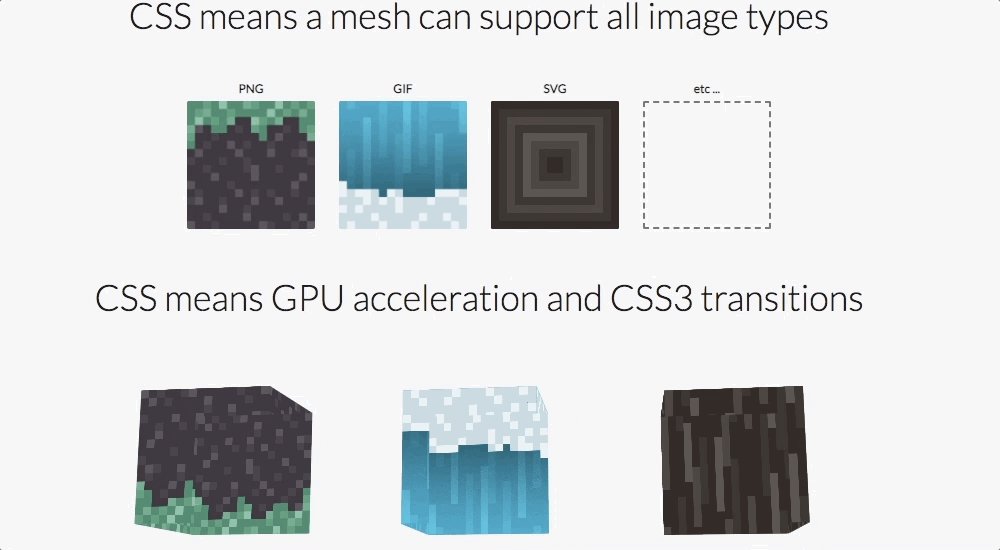
3. Block CSS : For that blockiness in your UI
4. NES.css: The Nostalgic,Retro CSS
5. PSone.css: Playstation 1 Style CSS, Inspired from NES.css
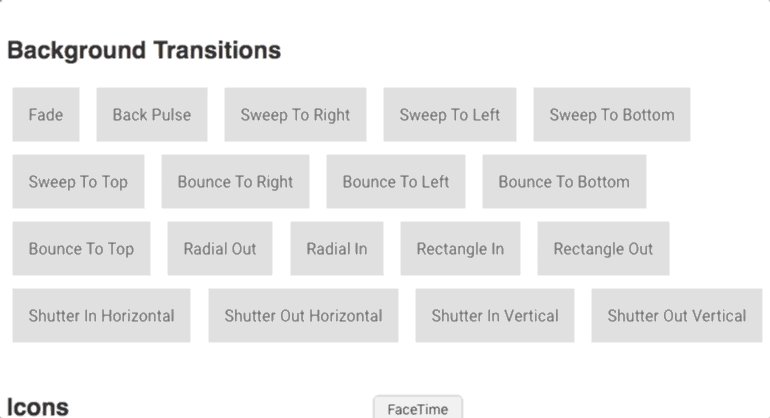
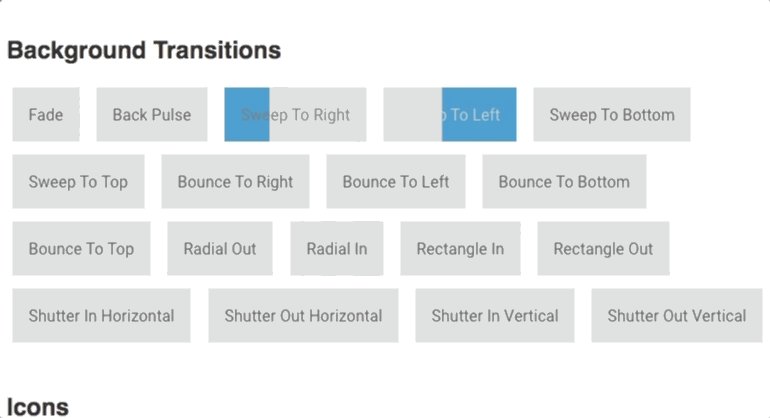
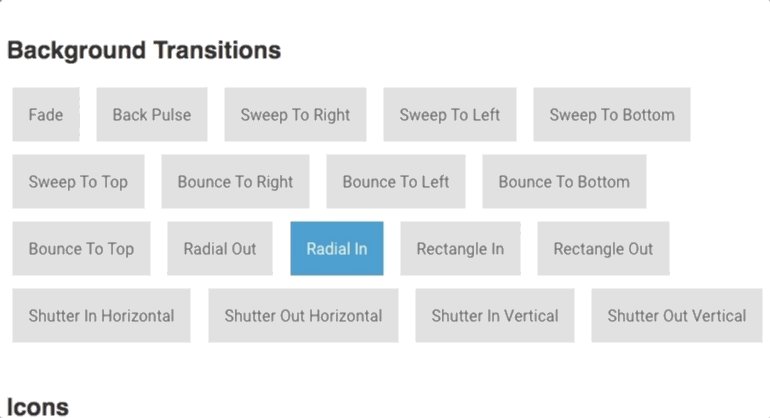
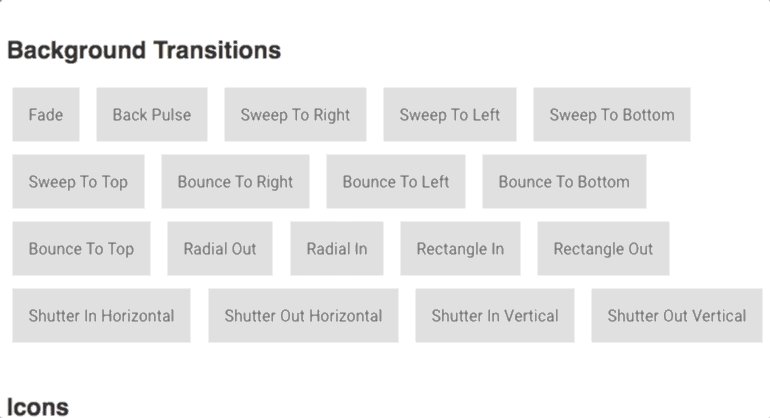
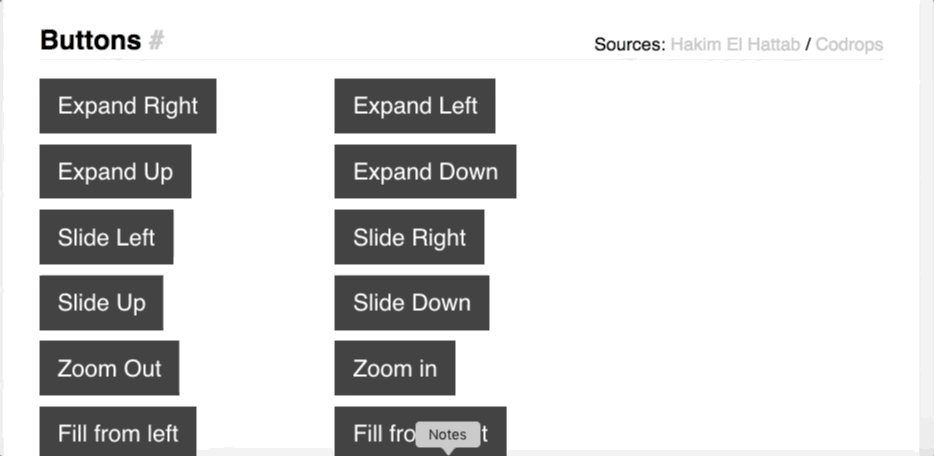
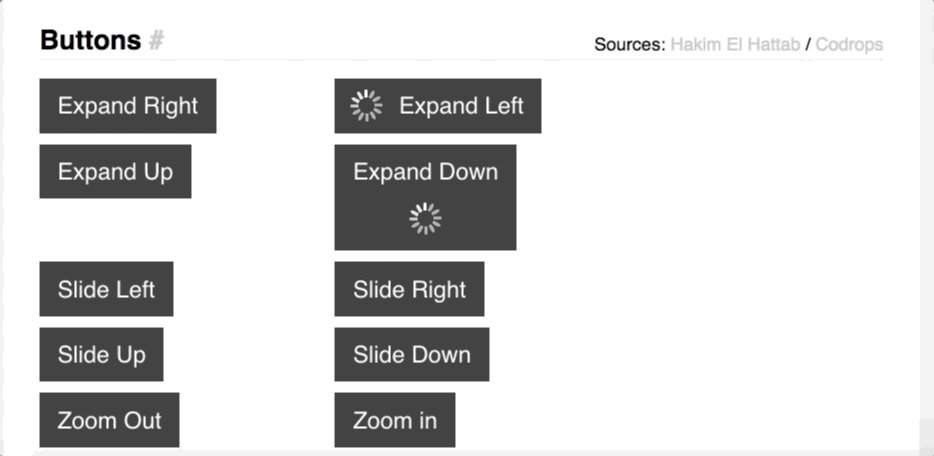
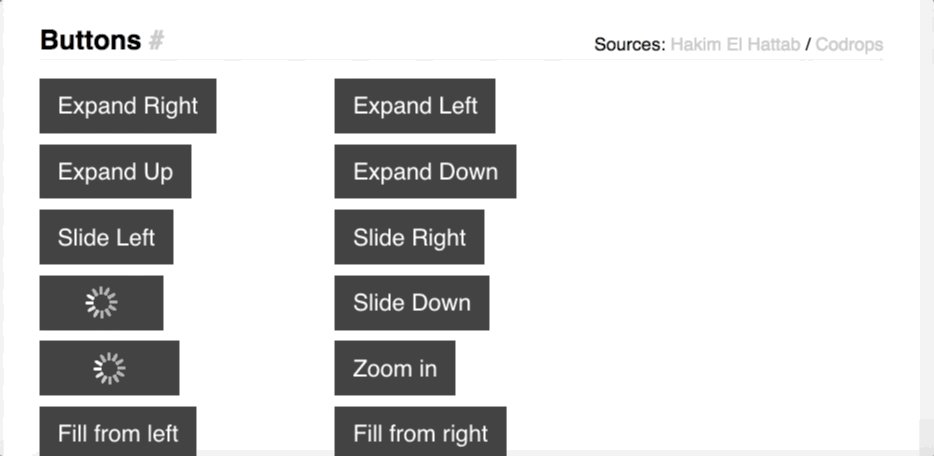
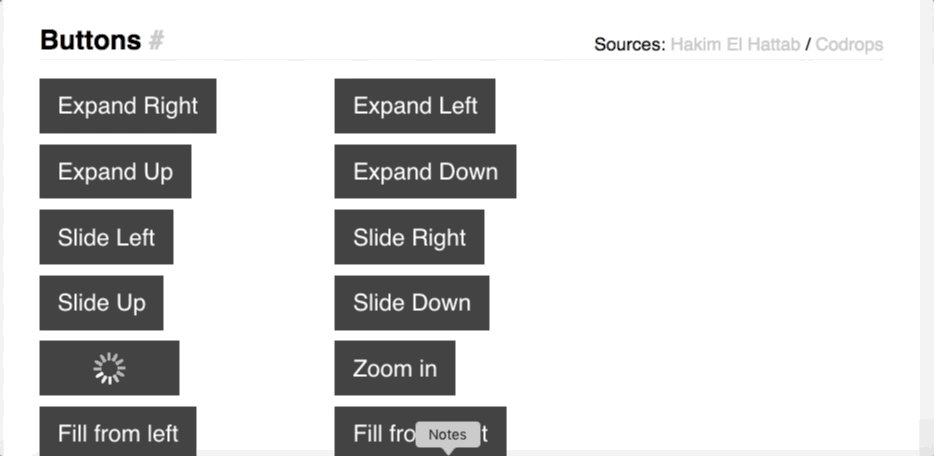
6. Hover.css: For Hover Transitions
--> Github Link
7. voxel.css: A lightweight 3D CSS voxel library.
8. Animate.css: Just Animate Stuff
9. SpinKit: For some cool loading pages
--> Github Link
10. Effeckt.css: Some transitions
11. Loaders.css: Delightful and performance-focused pure css loading animations.
12. Primer CSS
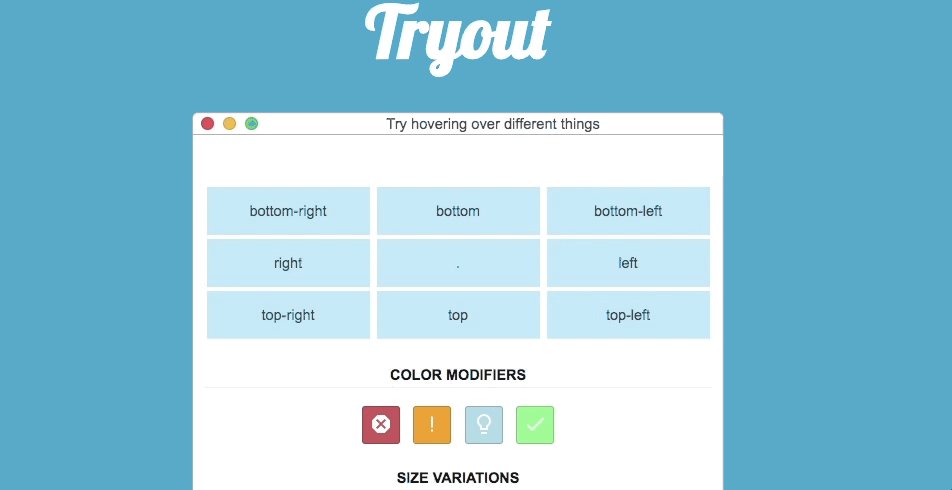
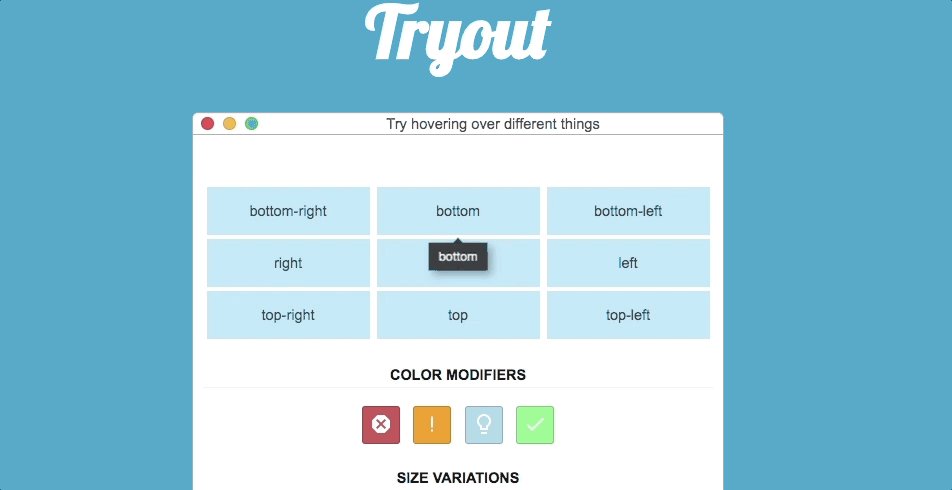
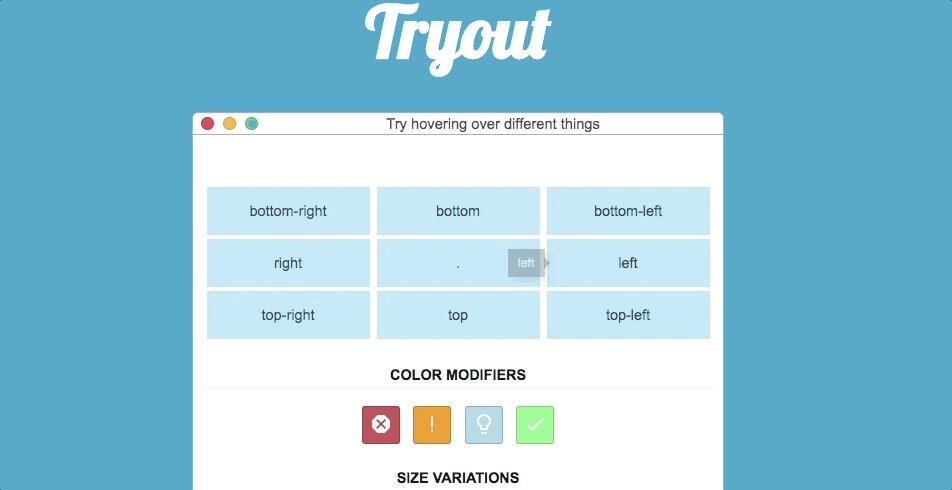
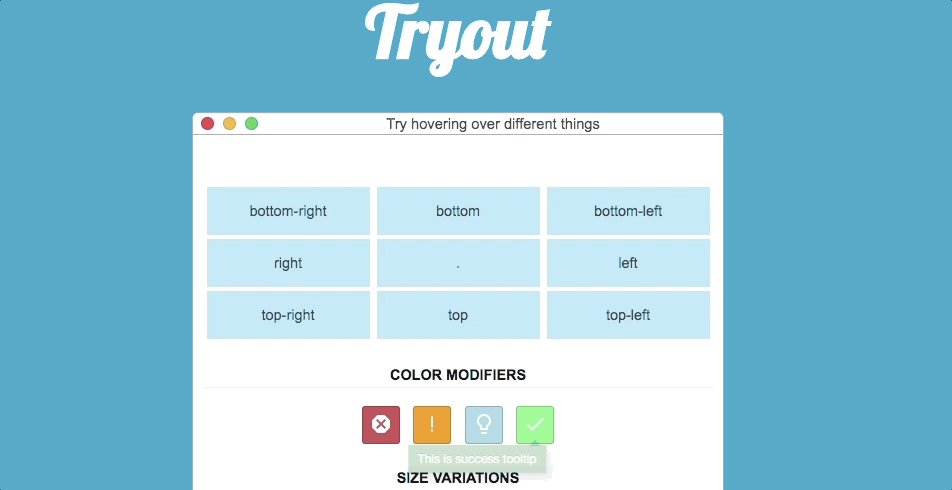
13. Hint.css: For Tooltips
14. CSS SHAKE : Some CSS classes to move your DOM!
15. 98.css: A design system for building faithful recreations of old UIs
17. css.gg: Open-source CSS, SVG and Figma UI Icons
18. Markdown.css: CSS for making regular HTML look like plain-text markdown.
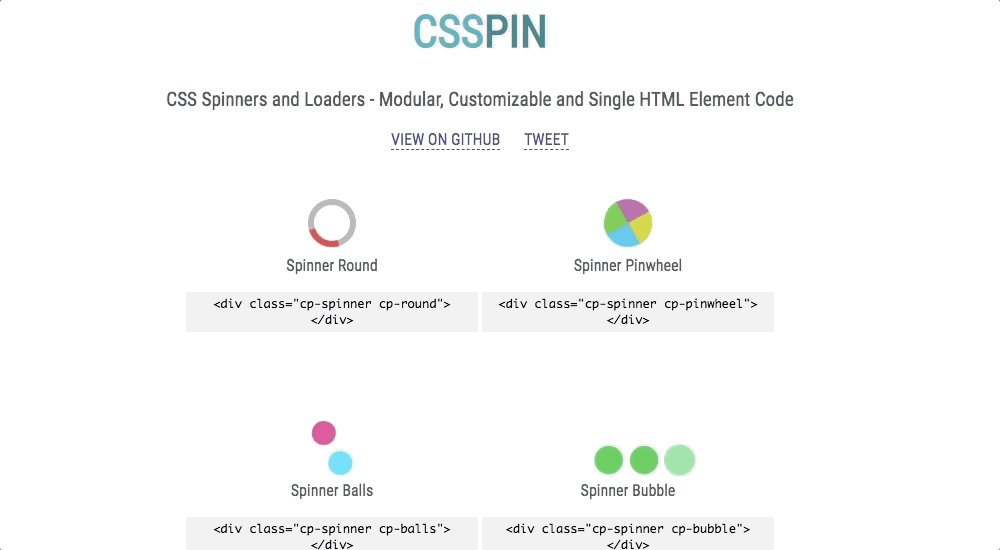
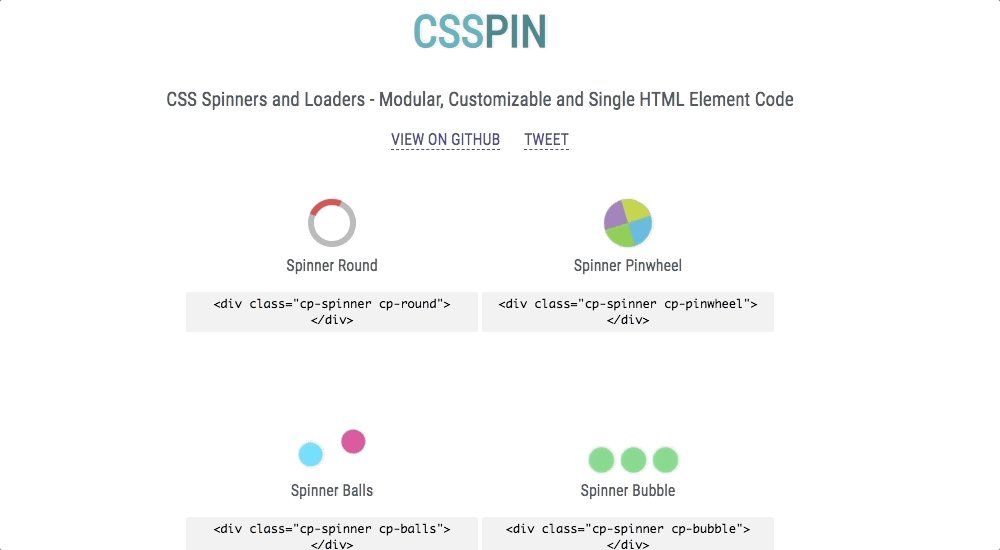
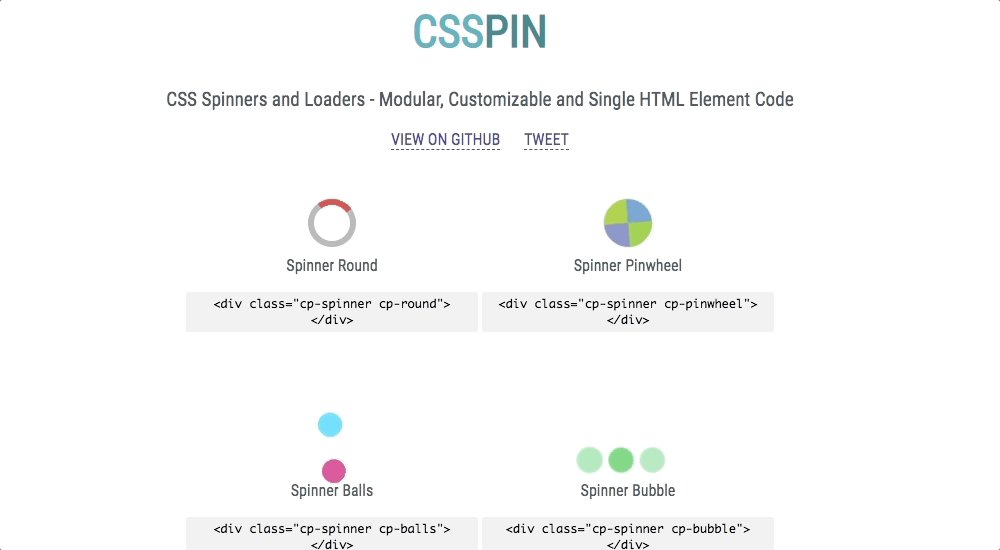
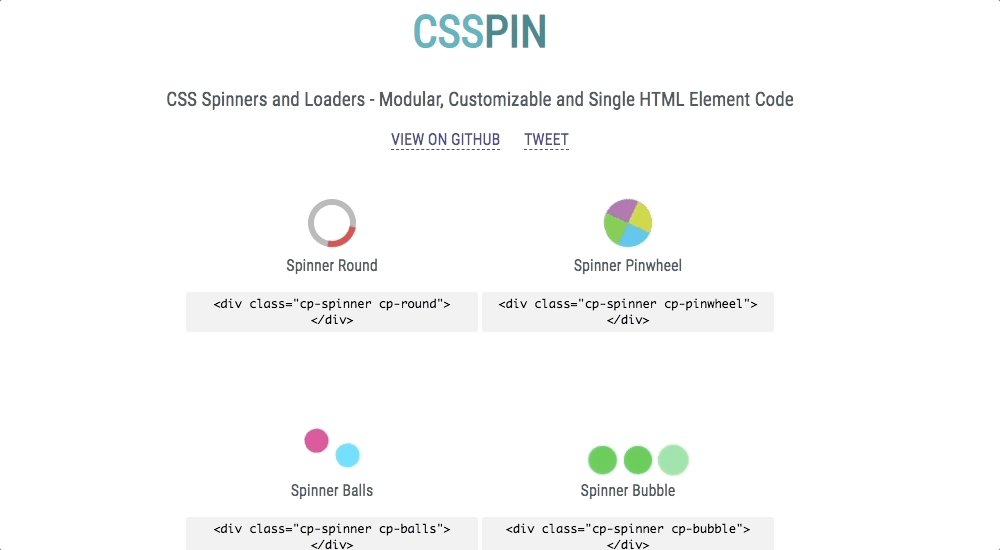
19. CSSPIN
20. Toggles.css: A Pure CSS library that provides you with stylish toggles.
21. Terminal CSS : A modern and minimal CSS framework for terminal lovers.
22. Tufte CSS: Style web articles using the ideas demonstrated by Edward Tufte’s books and handouts.
23. AgnosticUI: Accessible CSS component primitives that work with React, Vue 3, Svelte, and Angular.
24. pure.css
A set of small, responsive CSS modules that you can use in every web project. [http://purecss.io/]
1.basscss - Low-level CSS Toolkit – the original Functional/Utility/Atomic CSS library
2.Balloon.css - Simple tooltips made of pure CSS
3.Icono: Pure CSS Icons
4.Instagram.css - Complete set of Instagram filters in pure CSS
5.Imagehover.css: Pure CSS Image Hover Effect Library
6.Crayon.css: list of css variables linking color names to hexadecimal values, usable with postCSS or with your favourite CSS preprocessor
7.Pushy Buttons:A small CSS Pressable Buttons library.
- Silon: Adders and Logic Gates in Pure CSS
Also CheckOut:
https://github.com/troxler/awesome-css-frameworks
https://github.com/uhub/awesome-css
The normal Frameworks
1.Bootstrap 2.Foundation 3.Materialize CSS 4.Bulma 5.Semantic UI 6.UIKit