ComfyUI InstantMesh is custom nodes that running TencentARC/InstantMesh into ComfyUI
- Install ComfyUI-3D-Pack using comfyui manager
- Don't forget to run the post_install ;)
- Install this custom node using comfyui manager
- Restart ComfyUI.
- Standard directory paths (platform agnostic, no extra "ComfyUI" directory)
- Standard save location (excluding all temp file locations)
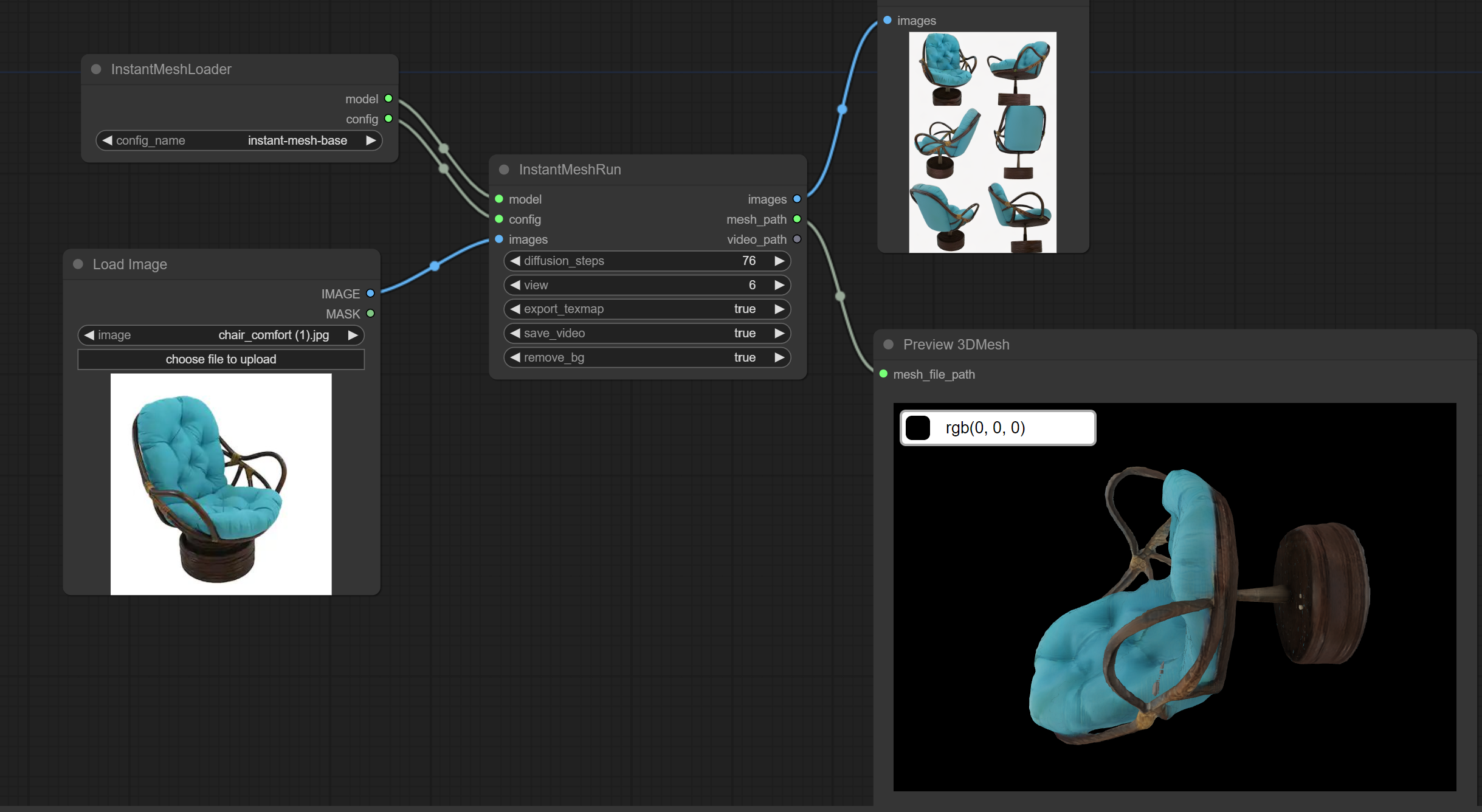
Currently, this extension implements two custom nodes, InstantMeshLoader and InstantMeshRun
Regarding InstantMeshLoader, there are four configurations for checkpoints, please refer to TencentARC/InstantMesh for more details.
A simple workflow looks like:
 And you can find it at simple-workflow
And you can find it at simple-workflow
After generated, you could find results, mesh or texture, under ComfyUI/custom_nodes/ComfyUI-InstantMesh/output folder.
- TencentARC/InstantMesh - Efficient 3D Mesh Generation from a Single Image with Sparse-view Large Reconstruction Models
- ComfyUI - A powerful and modular stable diffusion GUI.
- ComfyUI-3D-Pack - An extensive node suite that enables ComfyUI to process 3D inputs (Mesh & UV Texture, etc) using cutting edge algorithms (3DGS, NeRF, etc.)
- ComfyUI-Workflow-Encrypt - Encrypt your comfyui workflow with key
- 3D Model/pose loader A custom extension for AUTOMATIC1111/stable-diffusion-webui that allows you to load your local 3D model/animation inside webui, or edit pose as well, then send screenshot to txt2img or img2img as your ControlNet's reference image.
- Canvas Editor A custom extension for AUTOMATIC1111/stable-diffusion-webui that integrated a full capability canvas editor which you can use layer, text, image, elements and so on, then send to ControlNet, basing on Polotno.
- StableStudio Adapter A custom extension for AUTOMATIC1111/stable-diffusion-webui to extend rest APIs to do some local operations, using in StableStudio.
- Txt/Img to 3D Model A custom extension for sd-webui that allow you to generate 3D model from txt or image, basing on OpenAI Shap-E.
- 3D Editor A custom extension for sd-webui that with 3D modeling features (add/edit basic elements, load your custom model, modify scene and so on), then send screenshot to txt2img or img2img as your ControlNet's reference image, basing on ThreeJS editor.