The following features were added to this great labeling tool:
-
Authentication for whole app
User: labeler
PW: set environment variable
LABEL_PASSWORD -
Removed
floorfor numbers in json export
This web app allows you to label images, draw bounding boxes, shapes, collect information in forms with dropdowns, checkboxes and inputs.
The labeling UI provides a lot of features for drawing polygon shapes, editing them with assisted tracing with auto-tracing based on edges or an external ML model.
Use it when you need to segment and label multiple images, either yourself or by a group. This tool makes it easy to gather and later export the data in a format compatible with LabelMe. You can use this tool as an alternative to self-hosted tools like LabelMe, js-segment-annotator, etc or hosted services like LabelBox.
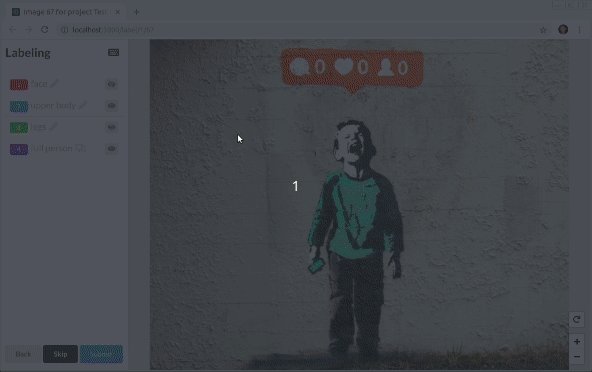
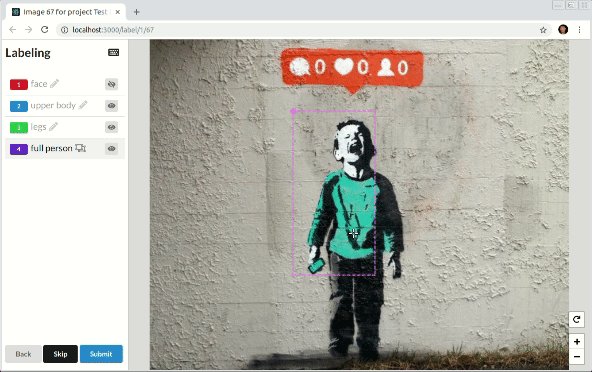
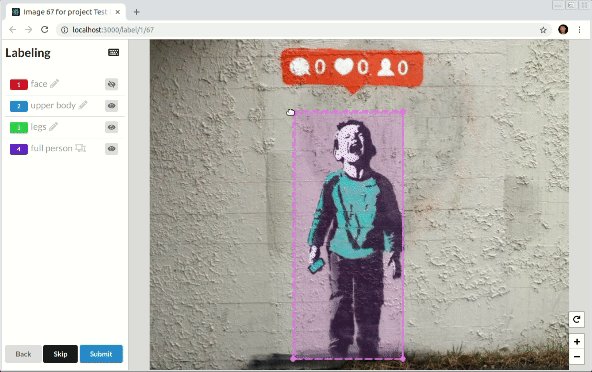
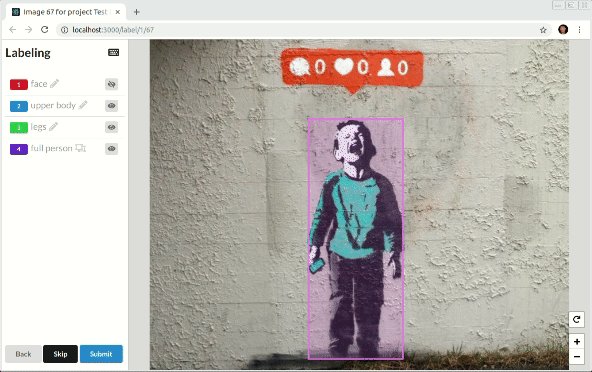
Demo of the labeling interface with all data served statically (no persistence, reverts on refresh).
Bounding box labeling:
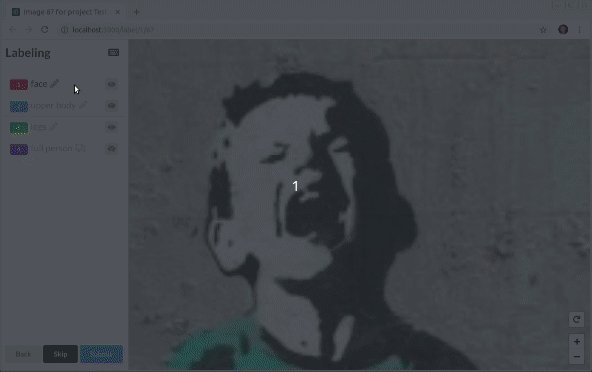
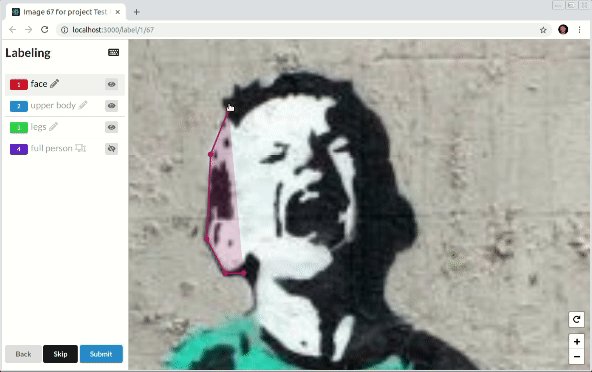
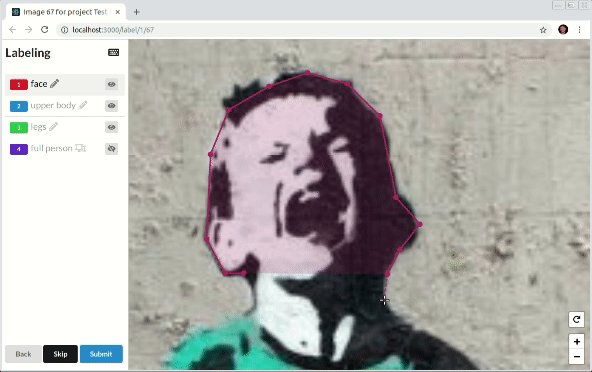
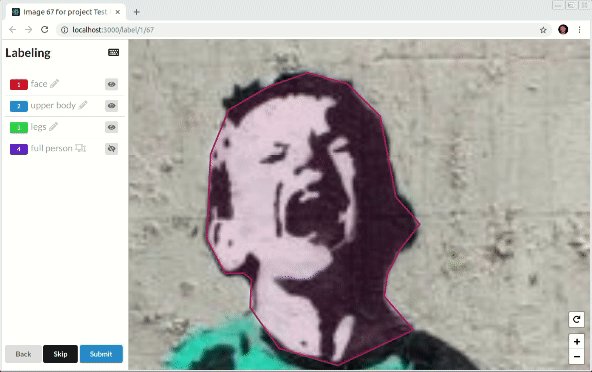
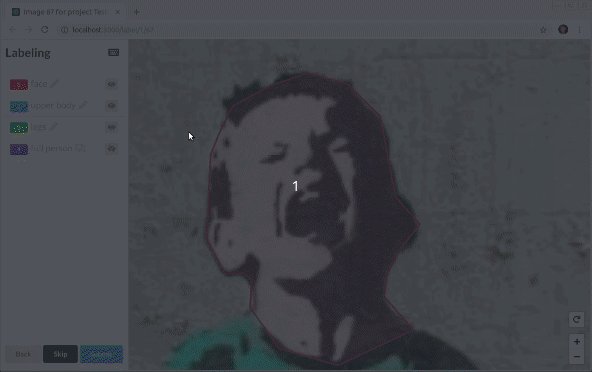
Segmentation with polygons:
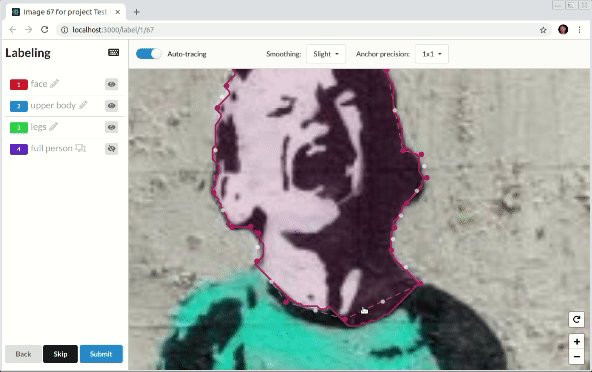
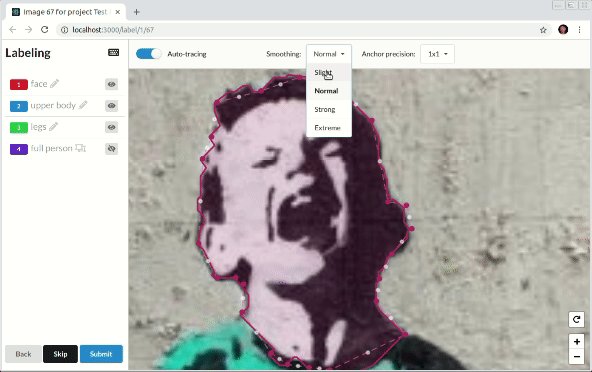
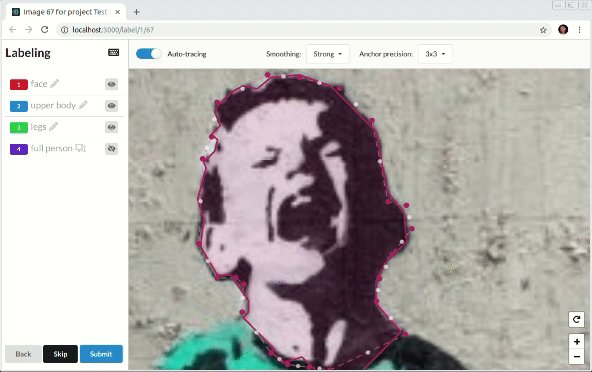
Automatic tracing:
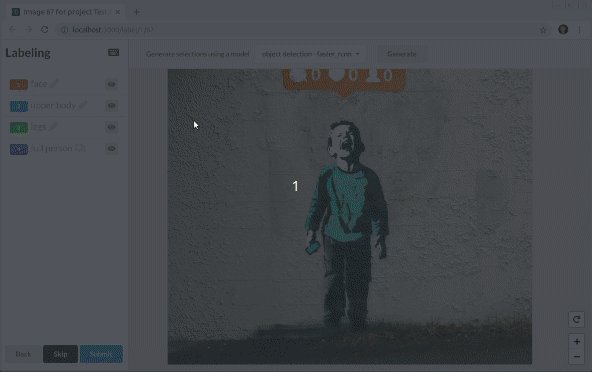
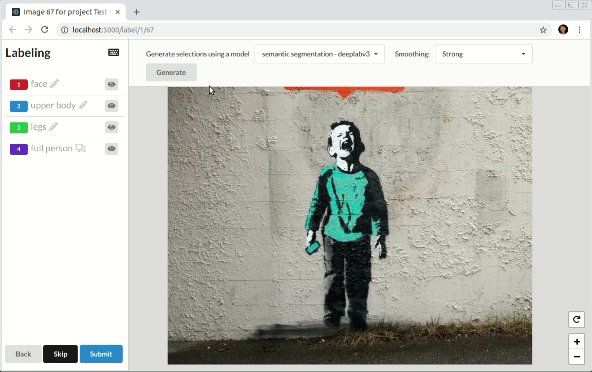
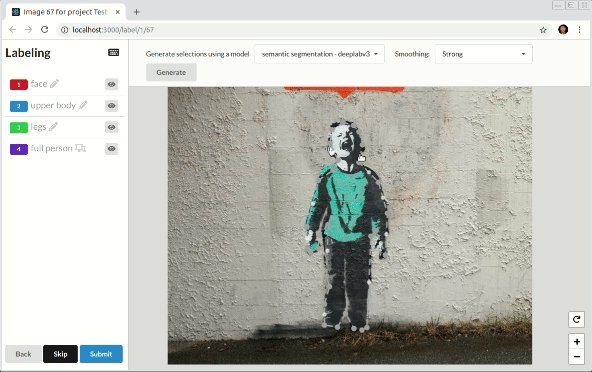
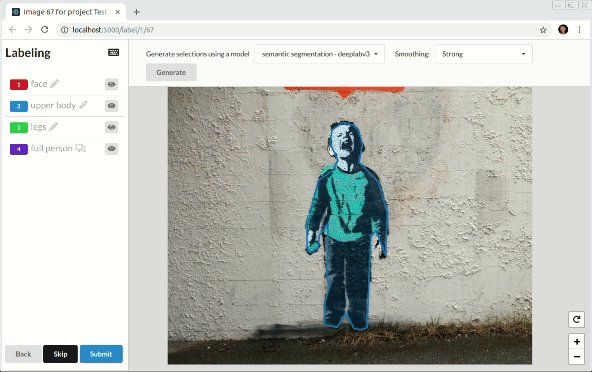
Assisted segmentation with Tensor Flow Serving:
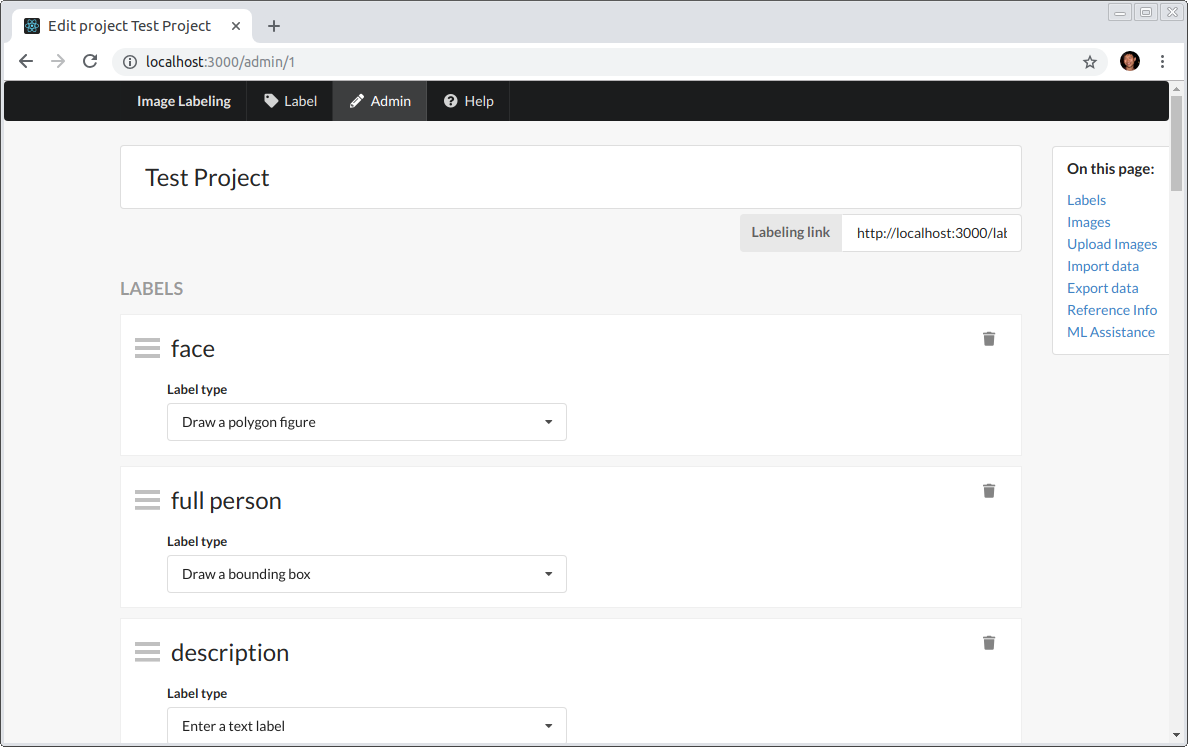
Project configuration and custom labeling UI:
Install npm packages for client, server and the top-level folder:
yarn install
cd server && yarn install && cd ..
cd client && yarn install && cd ..The server will run migrations on the first run if the database file doesn't exist already.
Run in the development mode:
env PORT=3000 API_PORT=3001 yarn startBuild the client app:
cd client && yarn run build && cd ..Now you can run the server app in prod mode serving the client build:
env PORT=80 NODE_ENV=production node server/src/index.jsThe following environment variables can be tweaked:
PORT- the part the app is served on (dev, prod)API_PORT- to differentiate the port for the API to run on (should be only used in dev)UPLOADS_PATH- absolute path where the app stores uploaded images, defaults to server's folder 'uploads'DATABASE_FILE_PATH- absolute path of the file where the app stores the SQLite data. Defaults todatabase.sqlitein the server folderADMIN_PASSWORD- sets a simple password on all non-labeler actions (stored in a hased form).
The default Dockerfile points to /uploads and /db/db.sqlite for persisted data, make sure to prepare those in advance to be mounted over. Here is an example mounting a local host directory:
mkdir ~/containersmnt/
mkdir ~/containersmnt/db/
mkdir ~/containersmnt/uploads/Now build the container:
docker build -t imslavko/image-labeling-tool .Run attaching the mounts:
docker run -p 5000:3000 -u $(id -u):$(id -g) -v ~/containersmnt/uploads:/uploads -v ~/containersmnt/db:/db -d imslavko/image-labeling-toolAccess the site at localhost:5000.
- Checkout the
docker-compose.ymlfor detailed configuration. - Need to set & export environment variable CURRENT_UID before running.
# if it needs to build the docker image,
CURRENT_UID=$(id -u):$(id -g) docker-compose up -d --build
# if it only needs to run,
CURRENT_UID=$(id -u):$(id -g) docker-compose up -dThis project has been developed as part of my internship at the NCSOFT Vision AI Lab in the beginning of 2019.