TLDR: Taxonomies are at the 🧡 of Open Food Facts data structure. This project provides an user-friendly editor for editing taxonomies easily.
The Open Food Facts database contains a lot of information on food products, such as ingredients, labels, additives etc.
Because food industry evolves and there can be local peculiarities, we always let people freely enter informations (with suggestions) and we structure afterwards. Structured informations can be more easily exploited (for example to compute the Nutri-Score, detect allergens, etc.). Taxonomy also brings more informations about products (for example, if an ingredient is vegan, a link to other databases like agribalyse or wikidata…). Hence, taxonomies are at the heart of data structures in the Open Food Facts database and must be maintained properly. For more information see the wiki page about Taxonomies.
Currently a taxonomy in Open Food Facts is a raw text file containing a Directed Acyclic Graph (DAG) where each leaf node has one or more parent nodes.
The taxonomy files present in Open Food Facts are long to read (ingredients.txt taxonomy alone has around 80000 lines!) and cumbersome to edit by contributors. It's also difficult to have a high level overview of a taxonomy or grasp its structure.
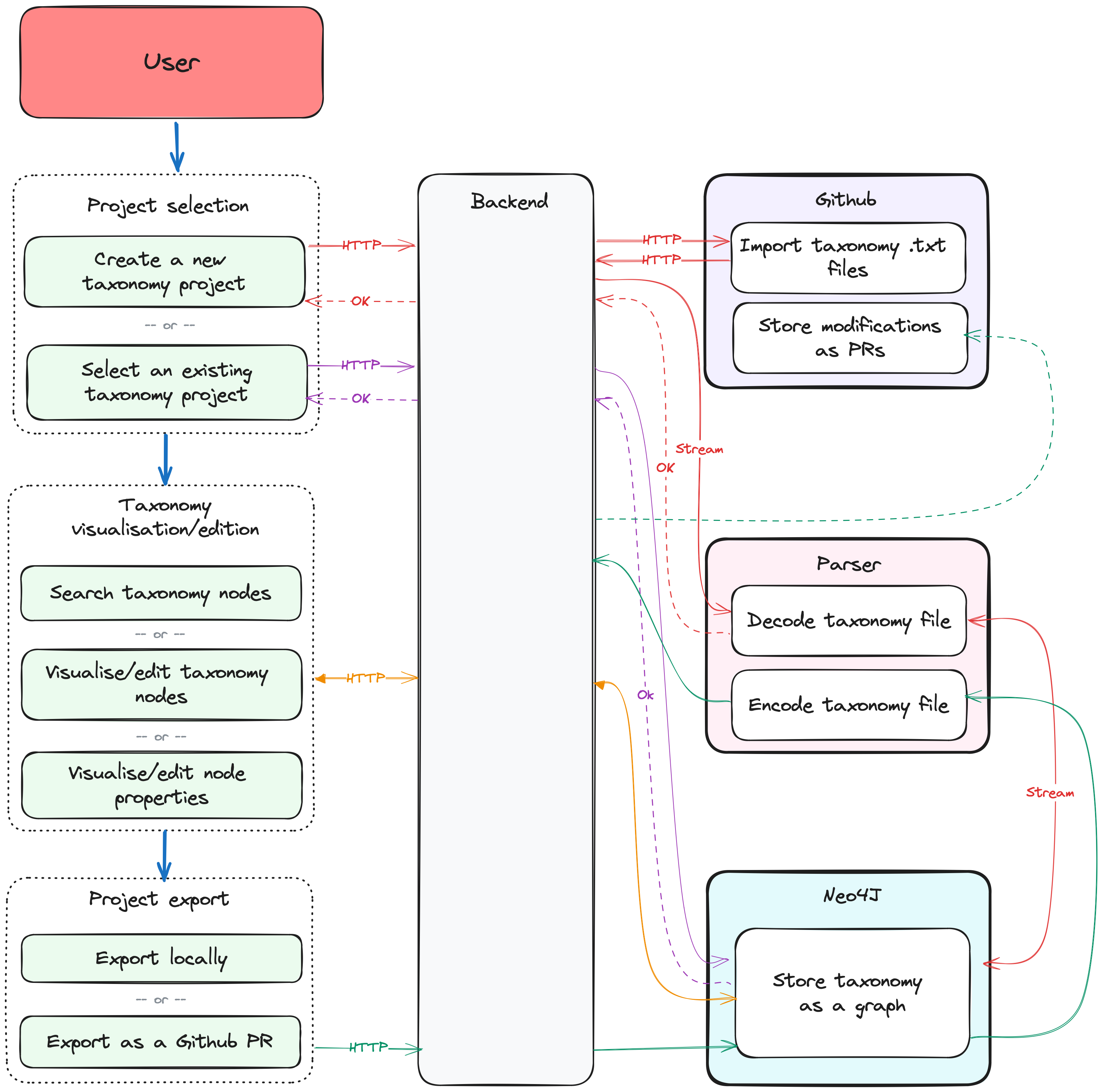
This project aims to provide a web based user-friendly interface for editing taxonomies with ease.
This tool can help a lot:
- enable searching and navigating the taxonomy
- enable anyone to contribute translations and synonyms, thus enriching the taxonomy
- help spot problems in the taxonomy (missing translations, missing paths, etc.), and get useful statistics about it
- provide helpers to assist power contributors in enriching the taxonomy (eg. find corresponding wikidata entry)
- offer an API to the taxonomy for third party applications (complementing the existing API)
- Python and ReactJS tech stack (a powerful combo)
- Runs on a easy-to-learn graph database - Neo4J, using which you can do a lot of useful and interesting requests
- not so huge and focused, you can quickly get your hands on it
- it can have a huge impact for Open Food Facts:
- more language support: reaching more countries
- better analysis of ingredients: more allergy detection, potential finer computation of environment scorer
- better classification of products: enable product comparisons, environment score computations, etc.
- enabling more taxonomies: for example on brands to know food producers
Currently we are focusing on bringing the application to a minimum viable product. See Move to MVP v2. A typescript migration is in progress, and we are also trying to simplify the API as well.
- We e-meet Thursdays at 09:00 Paris Time weekly.
Video call link: https://meet.google.com/kdq-mkqd-jrm
- Add the Event to your Calendar by adding the Open Food Facts community calendar to your calendar
- Agenda: please add the Agenda items as early as you can. Make sure to check the Agenda items in advance of the meeting, so that we have the most informed discussions possible.
- The meeting will handle Agenda items first, and if time permits, collaborative bug triage.
- We strive to timebox the core of the meeting (decision making) to 30 minutes, with an optional free discussion/live debugging afterwards.
- We take comprehensive notes in the Weekly Agenda of agenda item discussions and of decisions taken.
- Join us on Slack at https://openfoodfacts.slack.com/ in the channel
#taxonomy-editor. - Get an invite to our organization using https://slack.openfoodfacts.org/
- Check out the Taxonomy Editor in our pre-production environment:
- Developer documentation:
- Translate: Use Crowdin, project Open Food Facts.
- Visit this link to report issues, give feature requests etc.
Please visit the doc folder for more documentation about the Taxonomy Editor. This documentation tries to follow as much as possible the documentation system from Diataxis.















 Mockups on the current design and future plans to discuss
Mockups on the current design and future plans to discuss