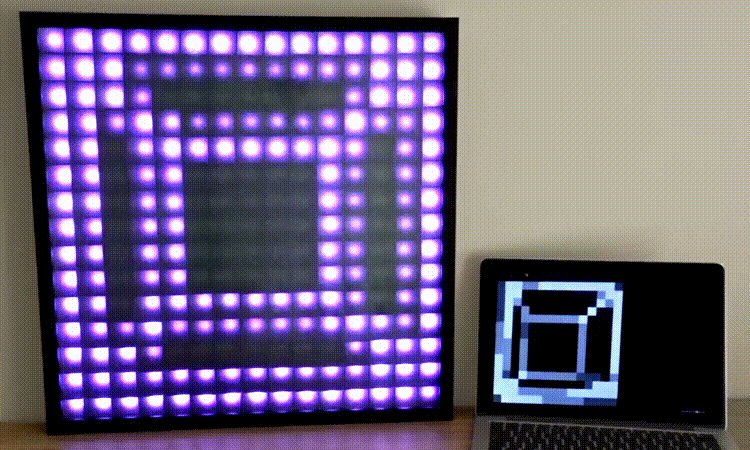
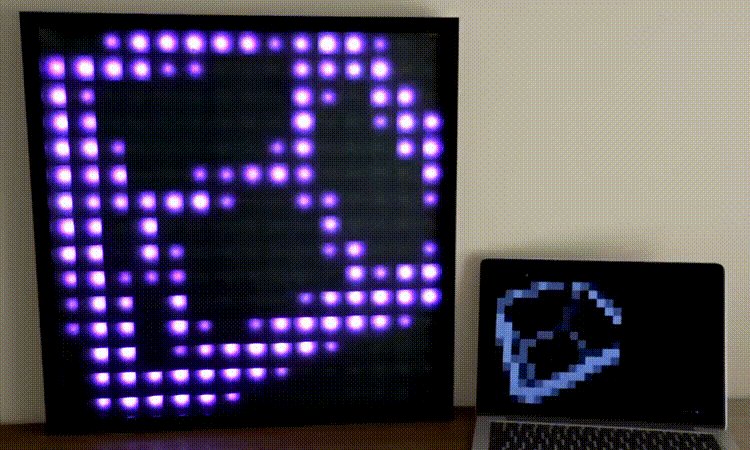
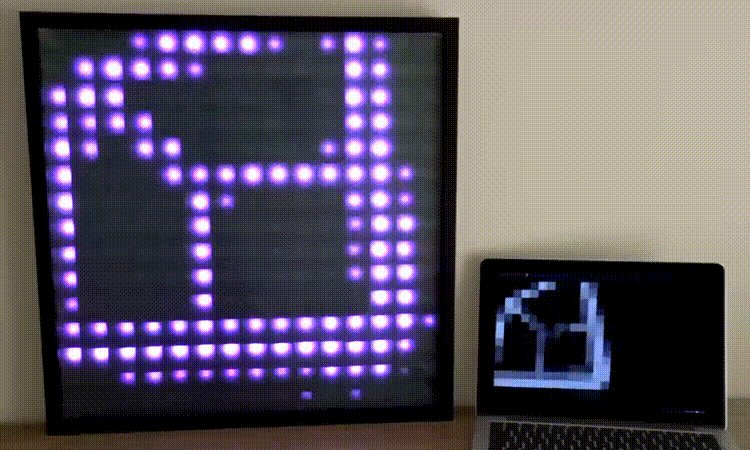
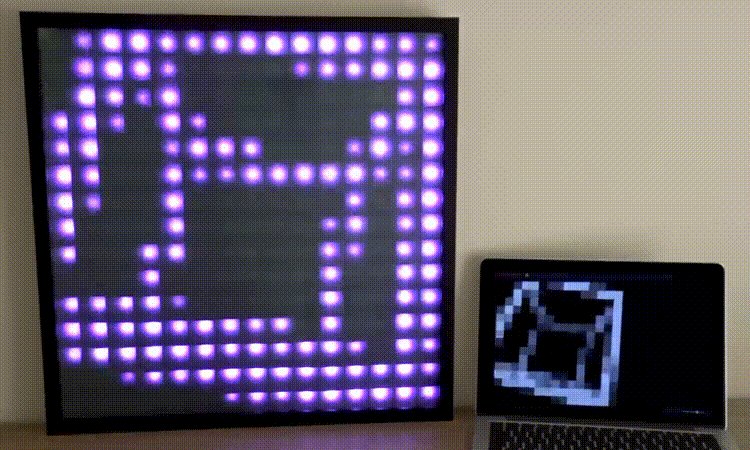
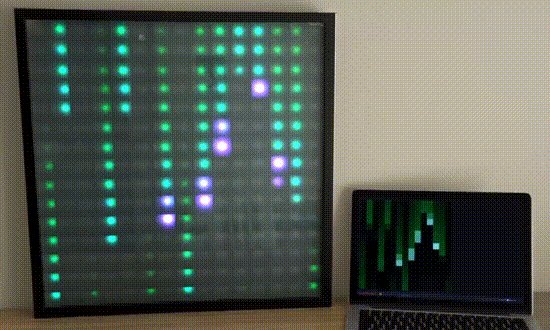
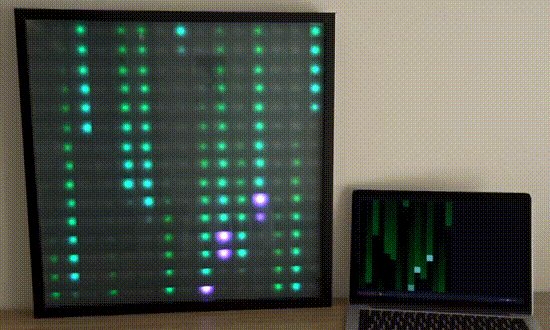
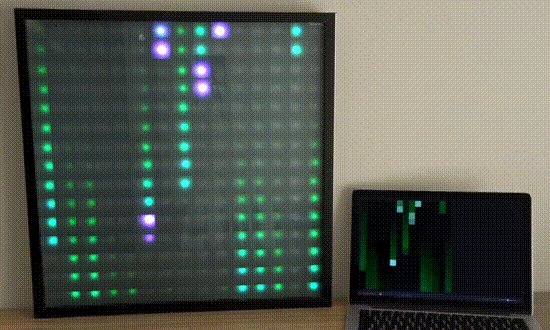
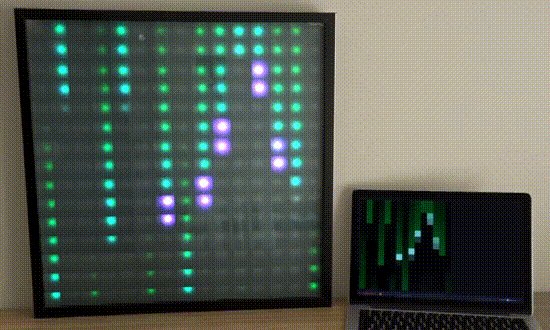
Cast any <canvas> element to an LED Matrix over WebSockets with an Arduino/ESP8266.
Bring your HTML canvas projects into the real world by streaming them in realtime over WiFi to an LED Matrix, using an Arduino compatable board with WiFi, such as the ESP8266..
Cast over USB?
See https://github.com/owenmcateer/canvas-cast-serial to cast without WiFi using a serial connection over USB.
- Stream any canvas element over WiFi
- Tested with 225 pixels at 60fps and 504 pixels at 30fps
- 2D or 3D(WebGL)
- Supports all popular LED types (powered by FastLED)
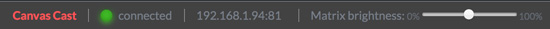
- Matrix brightness control
- Custom pixel layout mapping
- Matrix status pixel
- Web status/control
Displays don't just have to be plain grids, custom pixel mapping can create any display shape or layout.
![]()
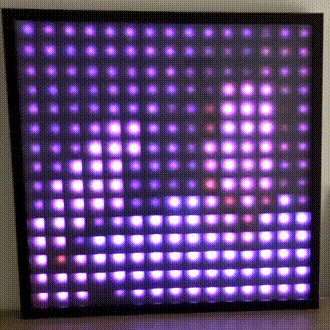
In this example setup we're using:
- ESP8266 NodeMCU
- 15x15 RGB LED Matrix (WS2812B)
- 5V 10A PSU
- Laptop & home WiFi
- Open the Arduino sketch file and edit the following settings:
// Wifi SSID and password
const char* ssid = "NetworkName";
const char* password = "wifipassword";
// Matrix size
const uint8_t kMatrixWidth = 15;
const uint8_t kMatrixHeight = 15;
// Matrix settings
#define LED_PIN 3
#define COLOR_ORDER GRB
#define CHIPSET WS2812B- Upload sketch to the ESP8266.
- Open console monitor and take note of ESP8266's IP address. (or check your WiFi route)
- On the Matrix, pixel zero(status pixel) will flash orange while it connects to Wifi, once connected it will pluse green to indacate it is ready.
- Open src/index.html and edit the following config, found at the top of the document. WS port will be 81 unless you changed it in the Arduino sketch.
// Config
const matrix = {
// Matrix IP & port of ESP8266
ip: '192.168.1.65:81',
// Matrix pixel size
width: 15,
height: 15,
};- Run the local development environment and check the status bar and Matrix status pixel.
npm install
npm run start - See /examples for some simple examples.