Official ATON website |
Telegram open-group |
Live examples |
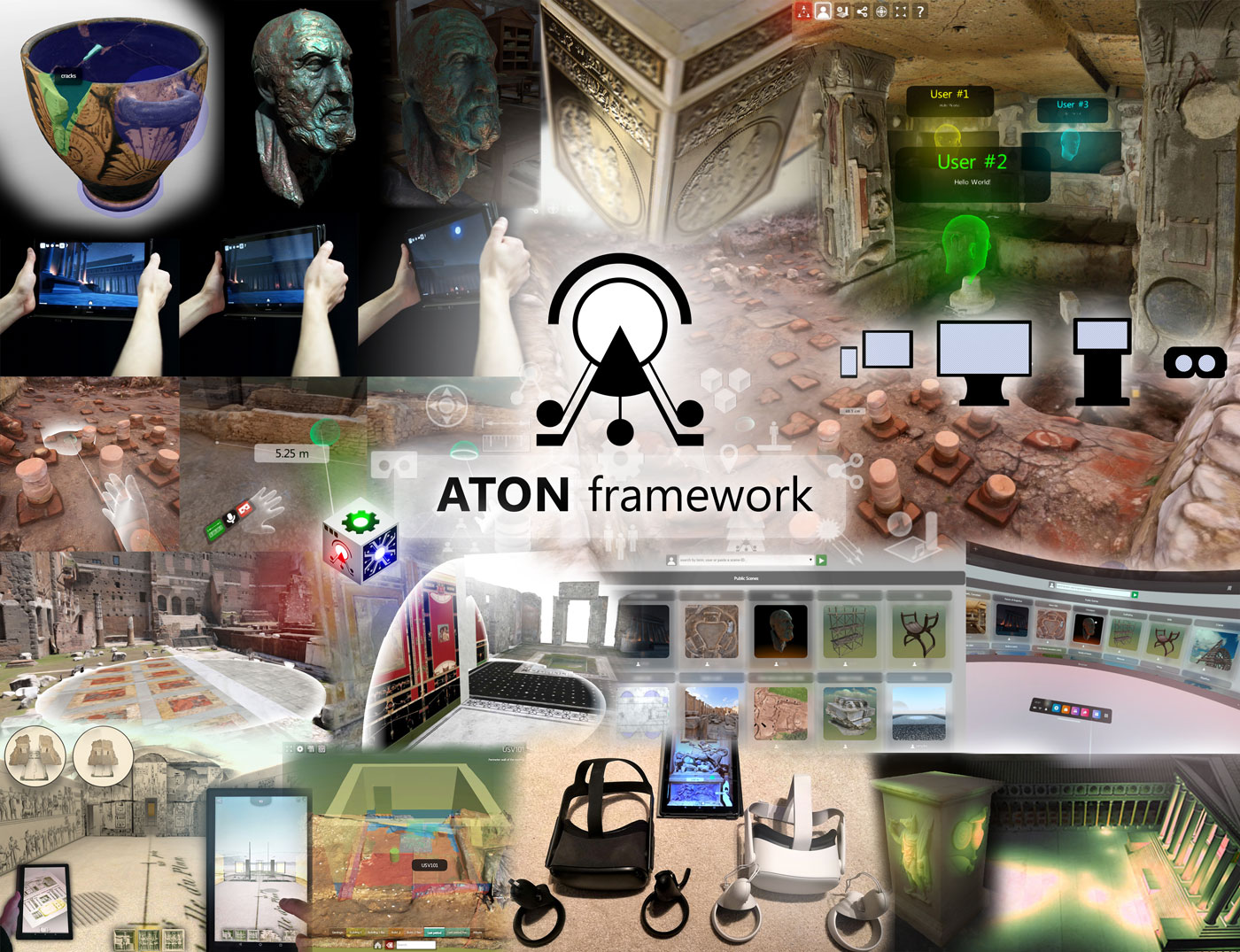
ATON framework - designed, developed and coordinated by B. Fanini (CNR ISPC, ex ITABC) - allows to create scalable, collaborative and cross-device 3D Web-Apps (mobile, desktop and immersive VR) targeting Cultural Heritage exploiting modern web standards, without any installation required for final users. ATON offers:
- Responsive, adaptive and scalable presentation of interactive 3D content (mobile, desktop PCs, museum kiosks, immersive VR devices)
- Real-time collaborative multi-user features (VRoadcast module)
- Immersive VR (WebXR) for 3-DOF and 6-DOF devices
- Multi-resolution for massive 3D datasets through OGC standards
- Multi-touch interfaces
- Spatial UI (3D labels, buttons, etc...) targeting immersive XR sessions
- Built-in navigation modes, including orbit, first-person, device-orientation and immersive VR
- 3D semantic annotations including free-form volumetric shapes
- Fast, real-time 3D queries on visible and semantic graphs and UI nodes
- Built-in front-end ("Hathor") with WYSIWYG rich HTML5 content editor
- Built-in profiler (automatically adapt 3D presentation to different devices)
- Built-in services to access 3D collections and scenes for multiple users via authentication
- Built-in export of 3D scenes/models using different formats (gltf/glb, obj, usd,...) right from the browser
- Event-driven API for fully customizable events (local and synchronous collaborative contexts)
- 360 panoramas and virtual tours
- Physically-Based Rendering (PBR) for advanced materials and custom shaders for complex representations, including latest extensions
- Advanced lighting, including IBL and multiple Light Probes
- Camera/POV transitions, viewpoint handling and custom navigation constraints
- Complex scene-graph manipulation, hierarchical culling, instancing, composition and cascading transformations
- Scalable deployment, from low-cost SBCs (e.g. Raspberry Pi) to large infrastructures
- Multi-temporal (4D) visualization
- Easily extensible through plug&play apps architecture and plugins
The framework also provides a built-in front-end and services based on Node.js for deployment on servers, infrastructures or single-board computers; real-time collaborative multi-user features and support for remote/immersive visual analytics.
-
Install Node.js for your operating system.
-
Install (or update) required modules from main ATON folder by typing:
npm install
- Deploy ATON main service on local machine simply using:
npm start
- Open http://localhost:8080 on your browser.
You can cite ATON framework using this open-access publication with the following BibTeX entry:
@article{fanini2021aton,
title={ATON: An Open-Source Framework for Creating Immersive, Collaborative and Liquid Web-Apps for Cultural Heritage},
author={Fanini, Bruno and Ferdani, Daniele and Demetrescu, Emanuel and Berto, Simone and d’Annibale, Enzo},
journal={Applied Sciences},
volume={11},
number={22},
pages={11062},
year={2021},
publisher={Multidisciplinary Digital Publishing Institute}
}
or - as software - using the Zenodo DOI with the following BibTeX entry:
@software{aton2020_4618387,
author = {Bruno Fanini},
title = {ATON framework},
year = 2020,
publisher = {Zenodo},
version = {3.0},
doi = {10.5281/zenodo.4618387},
url = {https://doi.org/10.5281/zenodo.4618387}
}
Main bibliographical reference (open access) of the framework is:
Fanini, B., Ferdani, D., Demetrescu, E., Berto, S., & d’Annibale, E. (2021). ATON: An Open-Source Framework for Creating Immersive, Collaborative and Liquid Web-Apps for Cultural Heritage. Applied Sciences, 11(22), 11062.
You can find here a complete list of publications where ATON was employed in different national and international projects.
You are more than welcome to contribute to the project by spotting bugs/issues and providing code or solutions through pull requests to fix or improve ATON functionalities (see TODO list below). Get in touch here on github, through the telegram open-group or through the other channels.
- Move and refactor 2D user interface routines from ATON.FE into ATON.UI component (2D labels, popup system, input search, etc.)
- Rewrite Hathor UI elements using new routines from ATON.UI.*
- Improve main landing page (public gallery), port to ejs and provide more customization
- New REST API (v2)
- Rewrite Shu using ejs
- Improve Shu UI (e.g. new scene, galleries) using new routines from ATON.UI