Convert a Unity 3D scene A-Frame.
Unity-to-aframe is an easy Unity 3D plug-in to automatically export your scene to a WebVR virtual reality web page, using A-Frame.
Exported scenes include 3D objects, animations, textures, lighting, and audio.
Compatible with A-Frame version 1.1.0+.
- Clone unity-to-aframe.
- Copy
Assets/unity-to-aframeandAssets/CombineMeshesto the folderAssetsin your Unity 3D project. - Open your project from Unity 3D.
- Open the scene you want to export.
- Click the unity-to-aframe prefab to show the exporter inspector.
- If prompted for a Mono Script, select the object UnityToAFrame then drag & drop the Mono Script "UnityToAFrame" into the right-side toolbar to open the prefab tool UI.
- Click Export in the inspector.
- Find the
index.htmlfile in your project Assets folder underAssets/unity-to-aframe/export/index.html - Launch a local web server in the
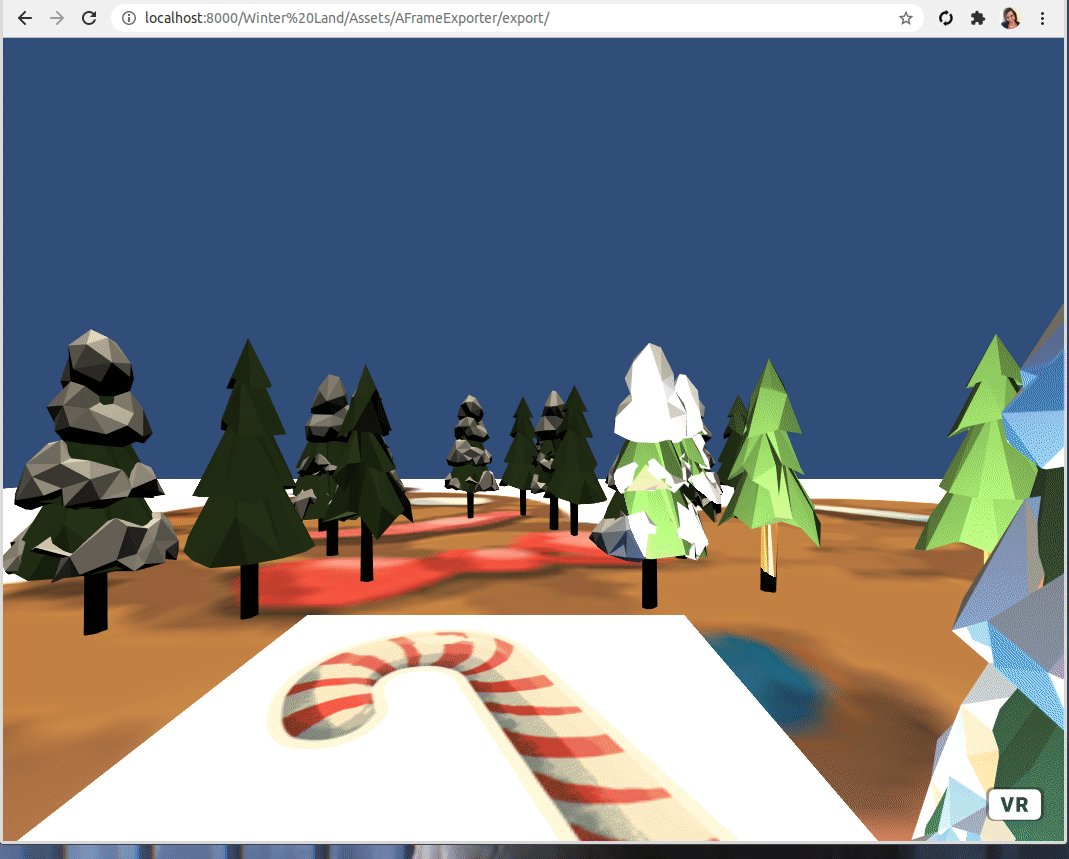
/exportfolder usingpython3 -m http.serverto view the result athttp://localhost:8000
-
You may need to copy
.pngimages into the folderAssets/unity-to-aframe/export/imagesfor textures used by your scene. -
Some models render better using gltf format, instead of obj. You can convert your models using gltf-exporer from within Unity and save to your
/export/modelsdirectory. Finally, edit your exported index.html to load the gltf by changing the<a-obj-model>tag to<a-gltf-model src="models/your_model.gltf"></a-gltf-model> -
Linux users may need to install the following libraries:
sudo apt install libc6-devandsudo apt install libgdiplus.
To add spatial sound effects to your VR scene, use the following steps below.
- Download sound effects (mp3, wav) and copy to
Assets/unity-to-aframe/export/sounds. - In your
index.htmlfile, add the following section:<assets> <audio id="mysound" src="mysound.mp3" preload="auto"></audio> </assets>
- To add sound to a specific object, use the following example:
<a-box src="url(images/box.png); audio="src: #mysound; loop: true; distance: 8;"></a-box>
Sound effects use Howler.js and are compatible with Chrome, Safari, mobile devices, Android, and Apple iPhone iOS.
loop: boolean, true to play sound effect continuously, default is false
volume: integer, default is 1
distance: integer, how close the camera must be to the object before playing audio, default is 8
fade: integer, how quickly the sound fades when moving away from the object, default is 5000
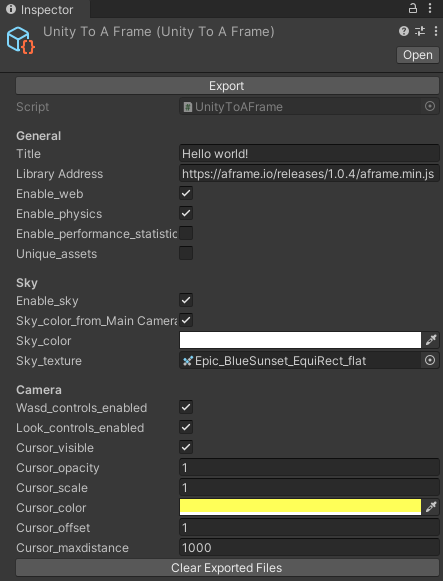
Title Title of A-Frame.
Library Address A-Frame library address you want to use.
Enable_performance_statistics Show Performance Statistics.
Enable_Sky - Enable A-Frame Sky.
Sky_color_from_Main Camera_Background - Use sky color from Main Camera Background.
Sky_color - Sky color.
Sky_texture - Sky texture.
Wasd_controls_enabled - Enable WASD control.
Look_controls_enabled - Enable Look control.
Enable_Sky - Enable A-Frame Sky.
Cursor_visible - Change cursor visible.
Cursor_opacity - Change cursor opacity.0 to 1.
Cursor_scale - Change cursor scale.
Cursor_color - Change cursor color.
Cursor_offset - Change cursor offset.
Cursor_maxdistance - Change cursor max distance.
Clean exported files. Note, if you edited files in this folder, they will be deleted.
Supported parameters are Position, Rotation, Fov, NearClip, FarClip.
Directional, Point, Spot Supported parameters are Position, Rotaion, Intensity, Color.
Export as Image.
Export as Box. Supported parameters are Scale xyz.
Export as Sphere. Scale parameters are exported average xyz. because A-Frame Sphere have parameter only radius.
Export as cylinder. Scale y export as height. Scale xz are exported average for A-Frame cylinder radius.
Export as plane.
Export as Obj.
Using the aframe-particle-system-component.
Using Howler.js with spacial audio to play sound effects as you approach objects. See example for how to add to your VR objects.
This project was originally forked from UnityAFrameExporter.