🚀 欢迎Star,后续会不断更新。
🇨🇳 最后更新日期:2️⃣0️⃣2️⃣2️⃣/0️⃣1️⃣
🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳🇨🇳
2022年您好,(´▽`)ノノ),继续前行!
【2022】 ≡≡≡------------------------------- 【2023】
2020/2021年再见ヾ( ̄▽ ̄)ByeBye,感谢自己!
【2020】 ≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡ 【2022】
Twitter vue3: vue 3 will be available by the end of Q2.(done)
第四届Vue.js开发者大会由Vue.js官方举办,于2021年05月22日在杭州正式开启。本次大会将主要采用在线直播方式与大家呈现,线下会有听少量听众席位!w3ctech
VueConf 2021 PPT & Video
2020年9月18日星期五,Vue的作者尤雨溪发表主题演讲,正式发布Vue3.0并回应一些大家关切的问题。表示不建议大家立刻升级到Vue3.0版本,之前项目中某些依赖项可能还不支持新版,等社区完善后再进行迁移也不迟。
Vue3.0正式发布,尤雨溪在线全球发布会:【戳这里】
想了解更多有关 Vue 3.0 的信息,请大胆访问:v3.vuejs.org
除了单独 Vue3 资讯,欢迎查看更多 vue.js 资讯:【【🔥Vue.js 资讯 📚】目前 web 前端开发非常火爆的框架;定时更新,欢迎 Star 一下。】
欢迎━(`∀´)ノ亻!
各位大佬们前来玩耍!!!
- 2021 => 我最棒(๑•̀ㅂ•́)و✧
- 新年新气象
- 撸vue3的霸气姿势
- Vue 3 Cheat Sheet
- 再谈 vue3
- 尤大推出
vue3 beta之后 - 迎接 Vue3.0 系列
- 最新资讯-继续前进 ╰(°▽°)╯
- 英文资料
- 2019 年中旬
- 2019 年上旬
- 2018 年预告
🐣 关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
🐥Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
🐓Vue 3.0 源代码
当大多数国人还在庆祝国庆节的时候,尤雨溪大大在昨天凌晨发布了 Vue 3.0 源代码,源码地址:https://github.com/vuejs/vue-next 。虽然目前还 处于 Pre-Alpha 版本,但是可以预见后面的 Alpha、Beta 等版本应该不会太遥远。
之前,就有预言,除了性能优化、脚手架和新功能外,TypeScript 绝对是一个重点,因此,在 Vue 3.0 源代码版本中,98%代码由 Typescript 编写,相信后面会是 100%。
通过本次发布的源代码可以了解到针对 Vue 3 计划并已实现的主要架构改进和新功能。
Vue 3 中最主要的新特性:组合式 API,已经可以借助 https://github.com/vuejs/composition-api (在 Vue 2 项目中作为插件使用)体验到。
3.2.22](https://github.com/vuejs/vue-next/compare/v3.2.21...v3.2.22) (2021-11-15)
- compiler-sfc: add type for props include Function in prod mode (#4938) (9c42a1e)
- compiler-sfc: add type for props's properties in prod mode (#4790) (090df08), closes #4783
- compiler-sfc: externalRE support automatic http/https prefix url pattern (#4922) (574070f), closes #4920
- compiler-sfc: fix expose codegen edge case (#4919) (31fd590), closes #4917
- devtool: improve devtools late injection browser env detection (#4890) (fa2237f)
- runtime-core: improve dedupe listeners when attr fallthrough (#4912) (b4eb7e3), closes #4859
- types/sfc: fix withDefaults type inference when using union types (#4925) (04e5835)
...
v3.0.0 One Piece
Today we are proud to announce the official release of Vue.js 3.0 "One Piece". This new major version of the framework provides improved performance, smaller bundle sizes, better TypeScript integration, new APIs for tackling large scale use cases, and a solid foundation for long-term future iterations of the framework.
One Piece. Vuejs 3.0 正式版发布!代号:海贼王
🔥🐔2020 前端面试秘籍
【吐血整理清单一】前端面试全攻略,为您保驾护航,金三银四
【吐血整理清单二】前端面试全攻略,为您保驾护航,金三银四
【吐血整理清单三】前端面试全攻略,为您保驾护航,金三银四
秘籍在手,天下我有; 只要你想进,那么世界就是你的。
🐔 前端整理之道
【整理】前端优化得有个好手段,比如看这个清单 🍑🍒🍓🍆🌽
【整理】前端学习笔记总结清单,应有尽有 🍇🍈🍉🍊🍋
🦃 关于 TypeScript
【2020-Q1-News】TypeScript 新鲜一波流,自己品尝?
【最新】TypeScript 梳理知识点列表,可否一战?
【必会】都已经 9102 年底了,你必须会 TypeScript。
为什么要学习它?
因为:
- 按需输出 JavaScript 版本
- 代码标准化利于团队开发
- 主流框架及最新特性的支持
- 便于重构和主流 IDE 支持
- 更多友好特性和检测
...
哈哈哈,并不是,是因为都已经 2020 了,大公司和你们都在用。
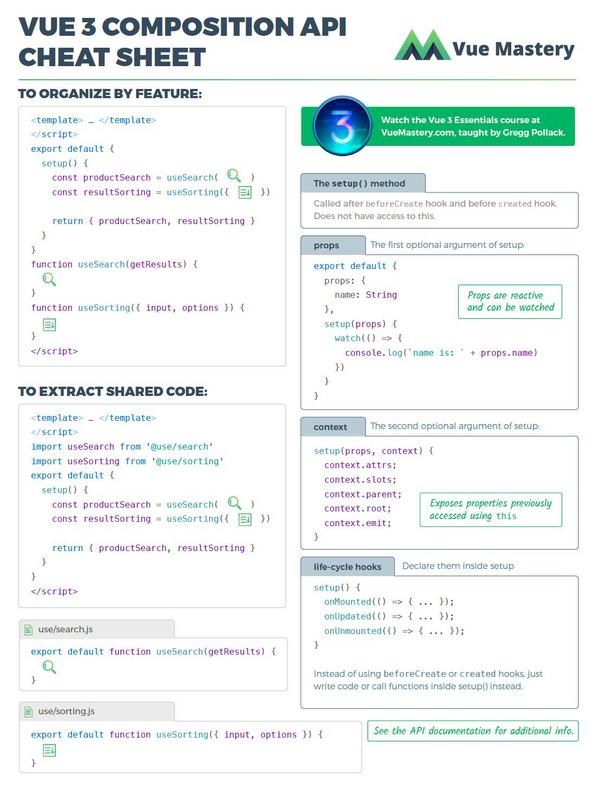
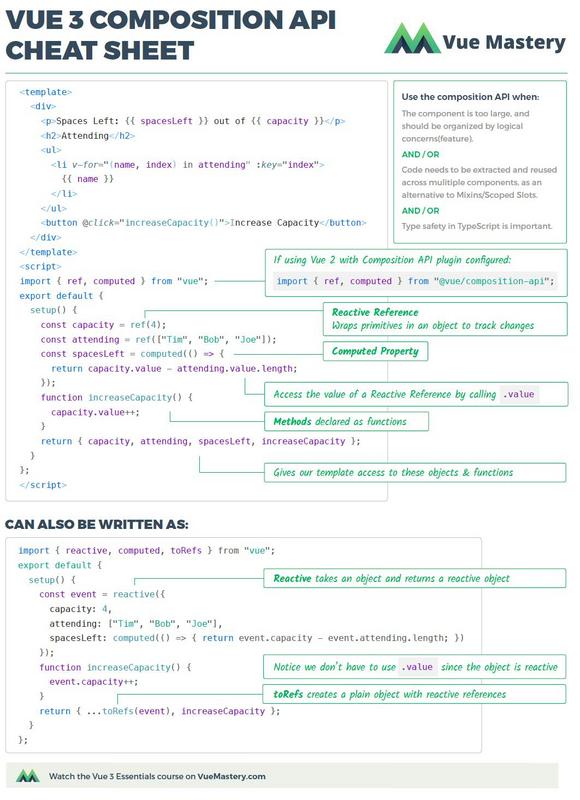
由 Vue Mastery 网站归纳的 Vue 3 Cheat Sheet, 直观地概况了其主要特性。
| Vue3 Cheat Sheet | Vue3 Cheat Sheet |
|---|---|
 |
 |
⚡ Explore high-performance tooling for Vue
Vue Language Features
Vue language support extension for VSCode
TypeScript Vue Plugin
VSCode extension to support Vue in TS server
vue-tsc
Type-check and dts build command line tool
Discord: https://discord.gg/5bnSSSSBbK
https://github.com/johnsoncodehk/volar
like React hooks.
Collection of essential Vue Composition API utils works for Vue 2.x and 3.x https://vueuse.js.org/
Collection of essential Vue Composition API (inspired by react-use)
🚀 Features
- ⚡ 0 dependencies: No worry about your bundle size
- 🌴 Fully tree shakable: Only take what you want
- 🦋 Type Strong: Written in Typescript
- 🕶 Seamless migration: Works for both Vue 3 and 2
- 🌎 Browser compatible: Use it though CDN
- 🎪 Interactive docs & demos: Check out the Storybook!
- 🔌 Optional Add-ons: Firebase, vue-i18n, etc
新的一年,继续前行;希望各位顺顺利利,心想事成。
🐯 🦁 🐮 🐷 🐹 🦊
霸气姿势观望 vue3 核心技术 ing
- Proxy:不只是解决了 defineProperty 的局限性。
- Performance:性能更比 Vue 2.0 强。
- Tree shaking support:可以将无用模块“剪辑”,仅打包需要的。
- Composition API:组合 API。
- Fragment, Teleport, Suspense:“碎片”,Teleport 即 Protal 传送门,“悬念”。
- Better TypeScript support:更优秀的 Ts 支持。
- Custom Renderer API:暴露了自定义渲染 API。
TODOLIST:
- 1 Docs & Migration Guides
- 2 Router
- 3 Vuex
- 4 CLI
- 5 新工具:vite(法语 “快”)
- 6 vue-test-utils
- 7 DevTools
- 8 IDE Support (Vetur)
- 9 Nuxt
介绍 Vue.js 以及 Vue-next 源码分析文章,希望通过学习Vue.js源码获得更好的知识和收获。
【这是入口】你要找的 vue 源码 全宇宙的都在这!
2021 => 我最棒(๑•̀ㅂ•́)و✧
- 2021前端会有什么新的变化?
- 2021年前端工程师书单推荐
- 阿里巴巴淘系技术-2021年前端会有什么新变化?
- 从2020看2021前端发展趋势
- 2021前端学习路径书单—自我成长之路
- 2021前端会有什么新变化?
- 2021 年毕业要不要学前端框架?
- 2021前端发展方向
- 2021 年前端开发的下一步发展预测
- 2021 年前端趋势预测
- 2021年Web开发的主要趋势
- 你确定不了解下 2021 年 Web 开发的趋势嘛
- 前端规划:2021 前端技术战略
🏆 🥇 🥈 🥉 迟序之数,非出神怪,有形可检,有数可推。——祖冲之 🏅 🎖 🏵
- 尤雨溪:Vue 3 将成为新的默认版本
- Vue3默认版本了!我准备学这五个东西了
- 基于 Vite 搭建开发体验超级丝滑的 Vue3 组件库开发框架
- Vue3.0+TS+Element-plus最全面后台管理系统!
- Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级的开发脚手架【值得收藏】
- Vue3 中有哪些值得深究的知识点?
- Vue3 源码内参<一>手写mini前置准备
- Vue3 新特性学习(三)计算属性computed和侦听器watch
- vue2 Vue3 v-model 原理
- 包含前端最新技术的 Vue 3 模板 vue3-compact-template
- 使用 vite2.0+vue3+element Plus+vue-router 搭建一个简单的项目
- Vue3 + Vite 前端工程化-基础篇
- 【vue3+antd-design-vue项目】-- 快速上手vue3
- 聊一聊 Vue3 的 9 个知识点
- 不完全Vue3迁移指南
- Webpack5详细教程-入门篇,带你搭建 Vue3 项目
- vue3保姆级教程
- 手写简易版vue3
- 助你上手Vue3全家桶之Vue3教程
- 从实际项目出发,告诉你vue3到底香不香
- 一次弄懂 Vue2 和 Vue3 的 nextTick 实现原理
- 快速了解vue3生态发展现状和展望<尤雨溪>
- 别人都在用 Vue3 了,你还在磕 Vue2 和 React?
- Vue和React的使用场景和深度有何不同?
- 3种Vue3添加公共方法并使用
- 10个 Vue3 精华知识点,你知道几个?
- 2021, 九款值得推荐的VUE3 UI框架
- 从 16 个方向逐步搭建基于 vue3 的前端架构
- Vue3源码分析——编译模块和编译器
- 低代码平台,JeecgBoot v3.0版本发布—新里程牌开始,迎接VUE3版本到来
- 尤大都推荐的组件库是如何开发出来的?
- Vue3响应式原理原来是这样的
- Vue3 + Typescript + pnpm + rollup/gulp 工程化搭建组件库(二)
- 升级 Vue3 成本大吗?
- 花60秒给Vue3提的PR,竟然被尤大亲自Merge了~
- Vant 3 - 有赞出品的开源移动UI组件库,基于 Vue3 重构发布
- 【持续更新】梳理 Vue3 相比于 Vue2 的有哪些 “与众不同” ?
- 使用 Chrome 调试 Vue3 的 TypeScript 源码
- 最近风靡一时的 “No DomDiff”潮流是怎么回事?Virtual Dom不香了?
- vue + vue-print-nb 实现pc端打印功能,包含vue2和vue3两种引用方式
- 如何阅读源码 —— 以 Vetur 为例
- 建立和维护大型Vue.js项目的10个最佳实践
- [总结🔥]学习vue3都需要会哪些typescript的知识点?中秋🌕回家🚆的路上学会ts.
- TypeScript系列🔥, 通过vue3实例说说declare module语法怎么用[🦕模块声明篇]
- 【Vue3更新】Vue事件处理指南
- 新的Vue 3 应用程序初始化代码的好处
- Vue3核心Typescript类解析
- vue3实用工具mini-vue|阮一峰推荐
- Vue3 + TS 最佳实践
- 我们团队在 Vue 3 Dev Tools 的帮助下,调试效率有了质的飞跃!
- 【建议收藏】101张脑图,从零开始学完Vue3(包括Vue3.2最新语法)
- Vue3.2 setup语法糖、Composition API归纳总结
- Vue3.2中reactivity的优化
- vue3+typescript 实现一个中秋RPG游戏
- 还不会Vue3?一篇笔记带你快速入门
- Vue3 与 Vue2 的Props、全局组件的异同点!
- Vue3 Ref 语法糖,告别 .value 的写法
- 大概几集下饭剧时间就能懂的VUE3原理
- Vue 更新到 3.2 版本了,你还学得动吗?
- 我们团队在 Vue 3 Dev Tools 的帮助下,调试效率有了质的飞跃!
- 基于 Vue3 + Typescript + Vite2 打造一款网易云音乐播放器 (🍕Vue3和Vite2 你学了吗)
- Vue 3.2 发布, <script setup> + TS + Volar = 真香
- 尤雨溪凌晨官宣:Vue 3.2 已发布!
- Vue3.2发布了,我激动了,实在学不动了!
- Vue DevUI 又新添了11位新成员啦~🥳😋
- 细说 Vue.js 3.2 关于响应式部分的优化
- 2021年最佳VUE3 UI框架推荐
- 初学者也能看懂的 Vue3 源码中那些实用的基础工具函数
- 使用 Vue3 开发 Dropdown 组件的几个核心要点
- Vue第二波ref语法提案来袭,这次会进入到标准吗?
- vite + vue3 + ts 移动端实践
- 他来了,他来了,他带着vue3组件库向你走来了。
- 不要再用 Vue 2 的思维写 Vue 3 了
♾ 💲 💱 ™️ ©️ ®️ 〰️ ➰ ➿
春天不是读书天, 夏日炎炎正好眠, 秋有蚊虫冬怕冷, 整理书包待明年.
🔚 🔙 🔛 🔝 🔜
- 【建议收藏】8张脑图快速了解Vue组件
- Vue DevUI 已经有10个组件成员啦~🥳😋
- 尤雨溪国外教程:亲手带你写个简易版的Vue!
- 【解决方案】如何在Vue2的工程中书写Vue3语法?
- 使用 Vite2+Vue3 实现网站国际化
- 使用 Vite2+Vue3 渲染Markdown文档
- 6张脑图带你了解Vue3中的过渡和动画 | 附高清原图
- 带你看Vue3源码: Vue.createApp究竟做了什么
- 总结 Vite2.x + Vue3.x 有哪些常用的基操
- Comparing generated code size of Vue and Svelte components
- 基于 vue3 + webpack 5 + sass+ vw 适配方案+axios 封装,从0构建手机端模板脚手架
- vue3.0-ts-Element集成的后台管理模板(新接触3.0强力推荐)
- Vue3.x 推荐使用 mitt.js
- 【实战技巧】Vue3+Vite工程常用工具的接入方法
- Vue3+Vite+TS+Eslint(Airbnb规则)搭建生产项目,踩坑详记(四):引入vuex、vuex源码类型声明推导
- 10张脑图带你快速入门Vue3 | 附高清原图
- vue3 + setup sugar + TS 经验分享
- 【初学笔记】整理的一些Vue3知识点
- 上手后才知道 ,Vue3 的 script setup 语法糖是真的爽
- Vue3 源码解毒 & PK React17
- 手敲一个前后端分离项目! Day01(Vite+Vue3+Naive UI)
- 阿里妈妈又做了新工具,帮你把 Vue2 代码改成 Vue3 的
- Vue2 代码转换为 Vue3 原理剖析—— eventHub篇
- Vue 3 的 SFC Style CSS Variable Injection 提案实现的背后
- 和面试官聊聊Diff___Vue3
- Vue3 优雅的模态框封装方案 - 实践
- Vue3 优雅的模态框封装方案 - 初探
- 用vue3开发一款翻译插件
- vue3配置jest测试环境踩坑
- 记录几个vue3 demo项目开发的问题
- Vite2.0+Vue3.0中使用eslint+prettier的正确姿势
- Vue3.0--生命周期、获取dom和nextTick
- Vue 3.0到底怎么变快?🚀
- 还在迟疑是否上ts?先上车再说!vue3+ts开发初体验
- [项目篇]vue3+ts canvas实现贝塞尔曲线波浪特效 - 第四天
- [项目篇]vue3+ts 封装request请求,storage缓存,config请求信息抽离 - 第二天
- 模块化妙用!用vue3实现一个鼠标追踪器和异步加载组件
- vue3 生命周期详解
- Ionic5+Vue3+Capacitor 打造跨平台的app视频教程
- 最新前端Vue3.0从0到1手把手撸码搭建管理后台系统完整版
- 2021-web前端-Vue3.0源码剖析
- vue3.0项目的搭建+3.0变化+实战(附赠vue3.0学习文档)
- Vue3.0源码剖析+前端发展漫谈
- vue3从入门到精通(附实战项目)
🌺 🌸 🌼 🌻 🌞 🌝
四季如春的小城, 似乎没有什么最好的季节, 如果一定要选, 我觉得有一些小雨的夏末最是温柔清 ...
- Vite 整合 Electron 总结
- 「PPT」尤雨溪谈Vue3 生态进展和计划
- 「视频」尤雨溪谈Vue3 生态进展和计划
- Electron+Vue3 MAC 版日历 开发记录(2)——功能清单
- Electron+Vue3 MAC 版日历开发记录(1)
- Vue3 源码解析(五):Patch 算法
- Vue3.0七大亮点是什么??
- vue3组合式api
- vue3 jest单元测试环境搭建
- Vue3能用到生产环境了吗?
- webpack5(Module Federation)+vue3.0实现微前端
- 手写简化版的 vue3 diff 算法
- vite2+vue3+vue-router搭建vue-ssr
- Vite2 + vue3 + TS + ElementPlus 从零搭建后台管理系统(五)
- vue3 组合式API(setup)的新特性是否会使得业务逻辑集中在一起而臃肿难以维护?
- Vue 3 深入响应式原理 - 聊一聊响应式构建的那些经历
- Vue3源码分析-从createApp开始的首次渲染
- 为什么感觉svelte其实才是vue3?
- Vue3教程:一个基于 Vue 3 + Vant 3 的商城项目开源啦!
- 昨晚尤大的连麦直播,我学到了很多!!!
- Vue 3.1.0 的 beta 版发布
- Vite2 + vue3 + TS + ElementPlus 从零搭建后台管理系统 ( 一 )
- Vue3 源码解析(二):AST解析器
- Vue3 与 Vue2 的Props、全局组件的异同点!
- Vue3 探索总结
- Vue3: 如何以 Vite 创建,以 Vue Router, Vuex, Ant Design 开始应用
- Vue3 全家桶 + TS+ Vite2 + element-plus 搭建简洁时尚的博客网站实战及踩坑记
- 《图解Vue3》- 第1节 Vue初识
- 升级 Vue3 大幅提升开发运行效率
- 基于 Vue3 + ECharts5 的数据可视化项目(介绍)
- 进击中的Vue 3——“电动车电池范围计算器”开源项目
- Vue 3 迁移策略笔记
- vue3从入门到精通(附实战项目)
- [译]尤雨溪:Vue3将不会支持IE11 精力会投入到Vue2.7
- 基于vue3直播/小视频实例|Vue3.x仿抖音界面
- 从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境
- Vue3 + TypeScript 复盘总结
- TypeScript + Vue3 快速上手 【下】
- Vue3教程:Vue 3 + Element Plus + Vite 2 的后台管理系统开源啦
- 使用 Vite+Vue3+Jsx 从零开始搭建后台管理系统《一》
- Vue3开发企业级音乐Web App
- Vue3发布半年我不学,摸鱼爽歪歪,哎~就是玩儿
- 升级 Vue3 大幅提升开发运行效率
- Vue 3最值得期待的五项重大更新
- 为什么我感觉 Vue 3 TypeScript 还是不行?-尤大大回答
- 直接学 Vue 3 吧 —— 对话 Vue.js 作者尤雨溪
- vite2+electron12短视频+直播应用|electron+swiper仿制抖音桌面版
- 京东 vue3 组件库震撼升级,如约而至!
- vue2 和 vue3 使用区别
- Vue3+TS+Vite2+Element Plus 两天写个抽奖小系统(前端篇)
- vue3 正式版开发体验心得!
- Vue3 生成图片验证码组件
- Vue3 源码中的位运算,又一个面试考点
- 一个很酷的 Vue3 的请求库
- 【vite2 + vue3】从0搭建体验(一)
- vue3+ts(1):vue3项目从0到1搭建
- vite2+vue3+vant3 h5配置
❤新年新心情❤
- 手把手学习Vue3.0:Vue3.0跟Vuex、Router、Axios等组件的版本对照大全
- 手把手学习Vue3.0:Vue3.0正确使用Bus总线mitt实现组件间通信和传参
- 21 天学会写个仿 Vue3 的轮子:(四)升级响应式模块 --(上)
- 手把手学习Vue3.0:Vue3.0正确引入Element UI组件的正确姿势
- Vite 会成为2021年最受欢迎的前端工具吗?
- 在 Vue3 项目中集成 VSCode - 实现 Vite + Vue3 + MonacoEdit
- Vite2.0 正式发布,凭什么吊打 webpack ?
- 小鲜肉 Vite 会取代 OG Vue CLI 吗?
- Vite 2 + React 实践
- 浅谈 Vite 2.0 原理,依赖预编译,插件机制是如何兼容 Rollup 的?
- Vite 2.0 发布了
- vite2.0+CompistionAPI+ts入门到精通教程
- 拥抱 Vite2.0 系列(一)
- 拥抱 Vite2.0 系列(二)
- 拥抱 Vite2.0 系列(三)
- 拥抱 Vite2.0 系列(四)静态资源处理
- 拥抱 Vite2.0 系列(五)打包生产
- 拥抱 Vite2.0 系列(六)环境变量模式
- 拥抱 Vite2.0 系列(服务端渲染)
- 拥抱 Vite2.0 系列(后端集成)
- 如何看待 Web 开发构建工具 Vite?
- 重构于Vite
- 简单梳理下 Vue3 的新特性
- Vue3时代,你应该全面拥抱依赖注入
- vite2.0搭建vue3移动端项目
- Vue3 + Vite + TypeScript 项目实战 -----(二)Vue3 生命周期
- [vue3 vs vue2] slot 用法详解
- 【Vue3源码】Vue 到底发生了肾摸变化?
- 初探vue3|牛气冲天新年征文
- Vue3 + Vite + TypeScript 项目实战 -----(一)搭建项目
- 一文搞懂Vue2和Vue3的Proxy
- 【阮一峰推荐】学习 vue3 源码的利器
- Vue3组件(九)Vue3+element+json实现一个动态渲染的表单控件
- 【Vue3组件化源码】树形组件ElTree的内部原理
- Vue3组件(五)封装一个更好用的url组件
- [译] Vue3 Composition API
- [vue3 vs vue2] Async Components
- Vue3源码解读之runtime(上)
- Vue3组件库工程化实战 --Element3
- Vue3疑问系列(2) — 在component vnode上绑定指令,指令是如何工作的?
- 在vue3+vite项目中使用svg
- TS 加持的 Vue 3,如何帮你轻松构建企业级前端应用
- 微前端-vue3.0 实践
- Vue 3 Webpack Boilerplate (Vue 3, Vue Router 4, Vuex 4, Typescript)
- vue3新特性示例: 响应式API、组合式API、TodoMVC
- 一个基于vue3+typescript+ant-design-vue 搭建的基础代码库,有完善的类型系统,帮助快速搭建 vue3 的基础代码架构。
- vu-query: 目前vue3最好用的请求缓存库
- Vue3丨进一步了解这 20 个响应式 API,写码如有神
- 解决WebStorm无法正确识别Vue3组合式API的问题
- Vue3手册译稿-介绍
- VUE 3.0 Proxy浅谈
- vue3.0+vite实战(一)
- Vue3组件(九)Vue + element-Plus + json = 动态渲染的表单控件
- web前端项目案例实战
- 要了解的vue3基础语法
- vue3搭建脚手架实战
- vue3源码学习-vue3的优化
- Vue3+Ts在CompositionAPI下使用Mitt
- Vue3.X学习笔记
- Vue3 | Vue中的诸多花样样式写法 以及 相关规则和技巧
- Vue3组件(12)代码重构
- Vue3源码解读之runtime(上)
- 《vue3从零搭建一个后台》(三)、第三方配置
- Vue3源码解读之全局概览
- 基于Vue3+TypeScript+ Vue-Cli4.0构建手机端模板脚手架
- Vue3 全家桶 + Vant 搭建大型单页面商城项目,新蜂商城Vue3 版本。
- vue3.x直播实例|vue3.0+vite2仿抖音小视频
- Vue3从入门到项目实战
- 紧跟尤大的脚步提前体验Vue3新特性,你不会还没了解过Vue3吧
- 零基础学习 Vue3 教程 2021 年最新教程 免费视频教程
- Vue3.0学习教程与实战案例
- Vue3 全家桶 + Element Plus + Vite + TypeScript + Eslint 项目配置最佳实践
- 可能是东半球最好看的vue3日历组件vue-baidu-calendar
- Vue3.0 Composition API和Hooks使用学习文档
- 2天用vue3.0实现《掘金 - 2020年度人气创作者榜单》网站
- 2021年,20 个值得学习的 Vue 开源项目
- vue3 实战总结
- vue3 最佳实践
- 【Vue3】CompositionAPI思考与总结
- vue3使用css实现主题切换
- Vue3 + Electron 开发图片压缩桌面应用
- 基于vue3直播/小视频实例|Vue3.x仿抖音界面
- Vue3(三)CND + import + 工程化的目录结构 = 啥?
- Vue3(二)工程化开发方式做项目
- 从零使用 Webpack5 搭建一个完整的 Vue3 的开发环境
- 用vue3+ts+electron撸了一个好用的脚手架工具
- 每天学一点Vue3(一) CND方式的安装以及简单使用
- Vue3源码(二):从源码来看Vue3新特性
- 使用vue3重构拼图游戏,真香!
- 10 个超强 Vue3 实战指南,由此突破新特性!
- 记录一个 Vue3 源码压缩错误引出的声明提升知识点
- 关于vue3+ts在实践中的一些分享
- Vue 3 和 Webpack 5 来了,手动搭建的知识该更新了
- webpack5都来了,还不学习配置一下webpack5+Vue3的配置嘛
- vue3.0版聊天室|vue3+vant3.x仿微信聊天+朋友圈 - DCloud...
- 每天学一点vue3(一)CND方式的安装以及简单使用
- vue3 vuex 4.X getters 打印结果是proxy对象,应该怎样获取其中的值。
- 之前已经了解过了vue2.0版本,现在我们来了解一下3.0版本.
- vue3引路 新特性 typescript
- Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目
- 从 Vue3 源码中再谈 nextTick
- 基于Vue 3.x 实现的 Form render
- Vue 3 简介(Intro to Vue 3)- [中英字幕]
- vue3-markdown转html
- 搭建基于 Vue 3 的前端表格编辑系统
- vue3中轻松实现switch功能组件的全过程
- vue3.0自定义弹窗组件|vue3 pc端对话框vue3-layer
- Vue 3 组件开发:搭建基于SpreadJS的表格编辑系统(环境搭建)
- Vue 3 组件库:element-plus 源码分析
- 基于Vue3.0自定义滚动条Vue3Scroll
- JSX+Vue3+Vant 实现 网易云播放器(一)
- vue3+typeScript 不到100行代码的轮播组件(每周一个小组件)
- 使用 JSX/TSX 开发 Vue3 组件
- 赶上Vue3 Composition函数集这班车
- Vue3 Compiler 优化细节,如何手写高性能渲染函数
- 如何充分利用Composition API对Vue3项目进行代码抽离
- Vue 3 组件库:element-plus 源码分析
2020,再见ヾ( ̄▽ ̄)ByeBye
- vue3编码的正确姿势
- Vue3.0迁移(Vue Router篇)
- Vue 3.0 Ref-sugar 提案真的是自寻死路吗?
- 解答vue3.0的几个问题
- Vue3教程:Vue 3.0 来了,我们该做些什么?
- vue3+TS+ant2.0 实践指南
- vue3 createApp 的实现
- Vue3丨从 5 个维度来讲 Vue3 变化
- Vue3更新重点
- Vant 3.0 正式发布:全面拥抱 Vue 3
- Vue 3.x & v-model
- Vue3TypeScript实战项目-博客网站
- vue-cli3搭建项目之webpack配置
- 让Vue3 Composition API 存在于你 Vue 以外的项目中
- Vue3 项目从零开始搭建项目及插件的使用
- Vue3语法变化
- Vue3源码解析(computed-计算属性)
- 一张漫画图,带你简单了解vue3的响应式数据
- vue3实验性功能的探索
- Vue3 Teleport 组件的实践及原理
- Vue3组件通信总结
- 1.0之了解vue3的改动
- Vue3 深入响应式原理
- 详解 Vue3 侦听器
- 深入理解Vue 3.0 Reactive
- Vue 3 深入响应式原理 - 聊一聊响应式构建的那些经历
- Vant 3.0 正式发布:全面拥抱 Vue 3
- 扭扭乐-Vue3-TypeScript
- 揭秘Vue3官方教材动画制作过程,一文教会大家做代码演示GIF!
- 【Vue3官方教程】🎄万字笔记 | 同步导学视频
- 使用CLI开发一个Vue3的npm库
- 源码系列:Vue3深入浅出(一)
- vue3源码分析一 首次渲染流程
- vue3实战笔记 | 快速入门🚀
- Vue3 最 Low 版实现
- Vue3丨从 5 个维度来讲 Vue3 变化
- Vue 3 新手教程:#1 - 介绍
- 你绝对不知道 Vue 3 的生老病死周期
- Here are 66 public repositories matching this topic...
- 使用Vue3(beta.2)开发的一款仿Postman的超轻量级Api接口测试工具,已经发布到 Chrome 应用商店
- Vue3新特性Teleport,你了解吗?
- Vue3最新的14个常用API
- Vue3 系统入门与项目实战
- 全新开源 Vue3+Ts 中大型Admin管理系统
- Vue3的学习记录
- Vue3教程:Vue 3.x 快在哪里?
- Vue3有哪些不向下兼容的改变
- 万字长文带你全面掌握Vue3
- 谈谈 Element3 现在以及未来
- vue3 “用后感”
- Vue3教程:一个基于 Vue 3 + Vant 3 的商城项目开源啦!
- Vue3学习记录(一)
- Vue3 究竟好在哪里?(和 React Hook 的详细对比)
- Vue3.x 从零开始(五)—— Router + Vuex + TypeScript 实战演练(上)
- 2020年,需要了解 Vue3 的哪些知识
- Vue3开发踩坑
- 快速使用Vue3最新的15个常用API(1W5+字详解,建议收藏)
- 大前端进阶-vue3响应式原理及vite原理
- 用webpack脚手架配置vue3 + ts
- Vue3+TS,写一个逼格满满的项目
- 使用Vue3+TS重构百星websocket插件
- 让你30分钟快速掌握vue 3
- 初试vue3+vite+ant-design-vue2.0开发后台项目总结
- 🎉🎉一个基于 Vue 3 + Vant 3 的开源商城项目🎉🎉
- (建议收藏)Vue3 对比 Vue2.x 差异性、注意点、整体梳理,与React hook比又如何?(面试热点)
- 做了一夜动画,就为让大家更好的理解Vue3的Composition Api
- 为什么 Vue3 的 ref 让很多大佬操碎了心?
- Vue3 模板编译优化
- Vue3源码解读(四)-reactivity
- 用原生实现Vue3,真香~
- Vue3教程:用 Vue3 开发小程序,这里有一份实践代码!
- 深入了解 Vue3 响应式原理
- 深入了解 Vue3 模板编译原理
- Vue3造“hooks”轮子前先看看这个
- 支持 Vue3 的进度条组件 - 仓库地址: vue3-progress
- 【前端进阶】使用 Vue3 的 complier-core 玩转模版编译
- 源码分析 | 透过表象看本质, Vue3来了、看看里面到底有什么
- Vue 3 任意传送门——Teleport
- 尤大 3 天前发在 GitHub 上的 vue-lit 是啥?
- Vue3上新后的超详细实战教学第一课---composition API篇
- Vue3 文档阅读 —— 深入响应式原理
- 「源码学习」适用于 Vue3 的 ECharts 包装组件
- Vue3的不同
- Vue3拥抱TypeScript的正确姿势
- 【如果不想读文档的话】傻瓜式入门vue3
- 揭秘,Vue3 compile 和 runtime 结合的 patch 过程(源码分析)
- 【李南江】Vue3.0正式版教程2020年9月19号全网首发-Vue3 One Piece 持续更新中...
- Vuejs 3 Release:One Piece. Vuejs 3.0 正式版发布!代号:海贼王
- Vue3.0正式发布,本次发布所有总结,一起看看!
vue => Q3 2020
3.0: Release Management
- Regression testing for 3.0
- Automated nightly release
- Formalize release lifecycle
- setup CLA process
3.0: IE11 compat build
3.0 Official Release
2.7
- Backport compatible 3.x features to 2.x
- Deprecation warnings for 3.x changes
- This will be the last minor release for 2.x and be offered as LTS (long-term support) for 18 months. It will continue to receive critical security updates even after the LTS period.
Vue 3 Deep Dive with Evan You 【中英字幕】- Vue Mastery
课程中提到的预备课程是《Vue3 响应式原理》
里面评论区和弹幕有在调侃尤大大的:
=》尤雨溪就是个写前端的,懂什么vue!
=》你一点都不懂vue
=》他懂个锤子的vue
=》他根本不懂vue
=>兄弟姐妹们,你们的饿了么升级为vue3了,在紧急构建中,很多大佬都在。
【🎉 A Vue.js 3.0 UI Library element-plus.org/】
- A Vue.js 3.0 UI Toolkit for Web.(WIP)
- vue 3 组件库(基于 element-ui 修改)
- blacksonic/awesome-vue-3
- Vue 3.0 初学入门使用
- Vue3 源码入门,实现简易版reactivity
- Vue3.x API config
- vue3最美餐厅点餐系统APP
- Vue3 设计背后的思考
- 用 Vue3 写一个 swipe-cell
- 尝鲜vue3.0-tyepscript开发组件(3)
- 首个 Vue 3 组件库发布
- Learn the fundamentals of Vue 3 in this course that starts with the very basics.
- Creates Universal Library for Vue 2 & 3
- Vue 3 Playground packed with all the new features
- A curated list of awesome things related to Vue 3
- vue3项目--让我们更快开发vue(一)
- vue3项目--让我们更快开发vue(二)
- Vue3 面向对象编程
- Vue3 reactivity 这个地方是不是循环引用了?
- Vue3 Compiler 优化细节,如何手写高性能渲染函数
- vue3 列表渲染
- vue3 Event 事件处理
- vite+vue3.x
- 期待已久的鹅厂面试题来咯,Vue3实现递归菜单组件
- 快速了解vue 3.x
- 基于Vue3+ElementUI-BootStrap4_前端实战
- vue3项目打包app
- vue3-reactive(响应式对象)和toRefs
- [译] Vue 3 迁移策略 —— 过滤器(移除)
- Vue3.0全家桶最全入门指南 - 快速搭建 (1/4)
- Vue3.0全家桶最全入门指南 - vue3.0新特性 (2/4)
- Vue3.0全家桶最全入门指南 - vue-router@4.x和vuex@4.x (3/4)
- Vue3.0全家桶最全入门指南 - 3.x跟2.x的其他差异 (4/4)
从Vue 2到Vue 3的迁移指南
- 从Vue 2到Vue 3的迁移指南之破坏性特性(一、全局API)
- 从Vue 2到Vue 3的迁移指南之破坏性特性(二、全局API的tree-shaking)
- 从Vue 2到Vue 3的迁移指南之破坏性特性(三、v-model)
- 从Vue 2到Vue 3的迁移指南之破坏性特性(四、渲染函数API)
🐬🐘🦒🐏🦥🦍
翻译官网文档列表如下:
- vue3指南—01安装
- vue3指南—02介绍
- vue3指南-03应用实例
- vue3指南-04 Template Syntax template语法
- vue3指南—05 Computed属性(property)和侦听器
- vue3指南-06 Class and Style Bindings 类名和样式值绑定
- vue3指南-07 Conditional Rendering 条件渲染
- vue3指南-08 List Rendering 列表渲染
- Be prepared to migrate your Vue app to Vue 3
- How to test your library for Vue 2.x and Vue 3.0
- GitHub - blacksonic/awesome-vue-3
- GitHub - nkoehring/vue3-typescript-app-starter
- Vue 3 UX Wins with Async Components & Suspense
- Handling Asynchrony in Vue 3 / Composition API — Part 1: Managing Async state
- Build better higher-order components with Vue 3
- Vue3.0中的性能优化
- Vue3 + Element ui 后台管理系统
- Vue3.0数据响应式原理详解
- 学习Vue3.0,你需要先了解一下Proxy
- 学习Vue3.0,先从搭建环境开始
- vue3 源码全面解读
- 浅谈Vue3的watchEffect用途
- vuetify 正在开发的 v3 分支,ts + vue3
- vue3源码学习——computed
- vue3源码学习——响应式reactive
- Vue 3.x 组件式 API
- Vue3.0 + Vite 使用 Bootstrap
- Vue3 模板编译原理
- VUE3来了,你用了NestJS了吗?(一)
- 程序员为什么要学习源码 | Vue3源码系列开篇词
- Vue3 + TS + Egg重构自己的小项目[总结]
- vue3+Ts可视化开发的研究,实战拖拽基础,组件动态生成,远程加载组件
- Vue3.0变动简介
- 使用Vue3构建更好的高阶组件[译]
- Vue3响应式原理剖析
- 进阶高级前端,这9种Vue技术你掌握了吗?
- Vue3教程,抢先学习
- Vue3 composition-api 有哪些劣势?
- Vue3文档【Vue2迁移Vue3】
- vue3.x reactive、effect、computed、watch依赖关系及实现原理
- Vue最全知识点(基础到进阶,覆盖vue3.0,欢迎补充讨论)
- Vue3.0浪潮下,没有一个平庸的程序员是无辜的,此刻,你需要把握这些?
- vue3 + router + tsx + vite 试用报告
- 学习vue3系列watch
- 使用Vue3构建更好的高阶组件译
- 紧跟尤大的脚步提前体验Vue3新特性,你不会还没了解过Vue3吧
- 使用 Vue 3.0,你可能不再需要Vuex了
- 使用vite搭建Vue3项目
- Vue3相对于2系列的升级(一)
- vue3为何放弃defineProperty,使用Proxy
- Go async in Vue 3 with Suspense
- How to test your library for vue 2 and vue-next
- A Month with Vue 3
- Shared State Management with Vue Composition Api
- A store implementation from scratch using Vue3's composition API
- Headless Testing with Vite + Vue-Test-Utils
- VueJS Quick Tip: Vue-router-next in the Composition API
- Be prepared to migrate your Vue app to Vue 3
- Do Vue 3 refs admit a monad instance?
- Vite - No Bundle Setup for Vuejs, React and Preact
- vue3.0 搭建教程(ui界面创建项目,帮你快速搭建所需模块,非常nice)
- 大前端:前端全栈加强版!前端全栈+全周期+多端(升级Vue3.0) 完整版
- 官方给出的Vue3性能优化数据,其实很保守?
- A babel plugin that provides jsx syntax for vue3
- 高级前端开发成长路线总结-进阶指南
- sl1673495 前端技术博客,不定时更新
- Taro 中实现 Vue 3 的支持
- vue3-think 记录学习思考 vue3 的所有
- Vue3 Demo: Roll the dice
- vue3.0实战喵喵电影
- vue-design 渲染器 - 江山父老能容我 不使人间造孽钱
- vue3 Roadmap
- Vue3响应式原理 + 手写reactive
- Vue 3 到底有什么不同:v-model 升级了
- Vue 3 到底有什么不同:全局 API
- Vue2.x与Vue3响应式实现核心代码对比
- 深入 TypeScript 中的子类型、逆变、协变,进阶 Vue3 源码前必须搞懂的。
- 【译】为什么不需要在Vue3中使用Vuex
- Vue3.0源码解析之组件渲染,vnode 到真实 DOM
- 一文看懂 Vue 3 到底有什么不同
- Vue3响应式原理
🚴🏻 🚴🏻♂️ 🚴🏻♀️ 🚵🏻 🚵🏻♂️ 🚵🏻♀️
vue3.0 Composition API 上手初体验 构建基本项目开发环境
vue3.0 Composition API 上手初体验 构建 vue 基础代码
vue3.0 Composition API 上手初体验 使用 vue-router 构建多页面应用
vue3.0 Composition API 上手初体验 神奇的 setup 函数 (一) 响应数据的绑定
vue3.0 Composition API 上手初体验 神奇的 setup 函数 (二) 响应对象数据的绑定
vue3.0 Composition API 上手初体验 神奇的 setup 函数 (三) 生命周期函数
vue3.0 Composition API 上手初体验 神奇的 setup 函数 (四) 计算属性 computed
vue3.0 Composition API 上手初体验 普通组件的开发与使用
vue3.0 Composition API 上手初体验 vue组件的具名插槽 slot 的变化
vue3.0 Composition API 上手初体验 函数组件的开发与使用
vue3.0 Composition API 上手初体验 用路由循环,做个导航菜单
vue-next 贡献指南(谷歌翻译版)
《Vue3.0抢先学》系列之:网友们都惊呆了!
《Vue3.0抢先学》系列之:一个简单的例子
《Vue3.0抢先学》系列之:使用Composition API
《Vue3.0抢先学》系列之:响应式之Ref vs. Reactive
《Vue3.0抢先学》系列之:使用render函数
《Vue3.0抢先学》vue-next 学习总结
《Vue3.0抢先学》系列之:组件属性Props
《Vue3.0抢先学》系列之:组件生命周期
《Vue3.0抢先学》系列之:更多响应式API示例(watch,computed的变种)
- 如果 ElementUI 不维护了,也不再支持 Vue 3了我们该怎么办呢?
- Vue3.x 深入浅出系列(连载三)
- 基于Vue3.0开发知乎日报实战
- Vue3全家桶 + Vite + TS + TSX尝鲜,先人一步!
- 也许是最清楚的Vue3.x Reactive响应式原理讲解
- Vue 3.0初步使用和原理
- 千字文看Vue3.0 变化
- vue3响应式数据最全最细致解析,vue3源码解析持续更新中
- 除了composition API,vue3.0文档又带来了什么新东西?
- 从Vue源码中学到的28个编程好习惯
- Vue3 Composition API教程及示例
- 基于vue3.0.1 beta搭建仿京东淘宝的电商商城项目!
- 细致分析,尤雨溪直播中提到 vue3.0 diff 算法优化细节
- 顺藤摸瓜:用单元测试读懂 Vue 3 watch 函数
- electron-vue开发笔记(3)多窗口多页面入口配置
- 基于项目实战阐述vue3.0新型状态管理和逻辑复用方式
- Vue3 源码逐行解析
- Vue3生态技术内幕
- Vue响应式系统技术原理和Vue3响应式系统的优点
- Vue3之——和Vite不得不说的事
- Vue3 的 Proxy 能做到哪些精确的拦截操作?原理揭秘
- 顺藤摸瓜:用单元测试读懂 vue3 watch 函数
- 学习一波Vue3新特性
- 用 Vue.js 3 Composition API 创建 i18n 插件
- Vue 3.0 初探 – 组合式 API
- Vue技巧 | 在Vue3中使元素在滚动视图时淡入
- Vue1.x 2.x 3.x 的响应式实现
- 深入理解 Vue3 Reactivity
- Vue 3.x 项目环境搭建
- 好消息,Vue3官方文档出中文版的啦
- 深入理解 Vue3 Reactivity API
- vue 3.x 如何高效学成?本文详解
- [vue 源码 03] watch 侦听属性 – 初始化和更新
- Vue 技巧 | 在 Vue3 中使元素在滚动视图时淡入
- Vue3 Reactivity API 基础
- Vue 3 响应式原理及实现
- vue3 响应式系统流程分析与实现
- The process: Making Vue 3
- vue3.0 beta 已出,来快速实践一下吧
- 尤雨溪:重头来过的 Vue 3 带来了什么?
- vue3.0 创建项目及 API 讲解(一)
- Vue 3 教程(适用于 Vue 2 用户)
- 循序渐进 VUE+Element 前端应用开发(4)— 获取后端数据及产品信息页面的处理
- 「中文翻译」Vue3 的诞生之路
- 1.1 万字从零解读 Vue3.0 源码响应式系统
- Vue Global Meetup, Tue, Apr 14, 2020 at 5:00 PM
- New Async Component API by yyx990803 · vuejs/rfcs · Vue 3.0
- How the Vue Composition API Replaces Vue Mixins – Anthony Gore – CSS-Tricks
- Vue 3.0 Changes for @Component decorator and Vue base class · vuejs/vue-class-component
- Release v0.5.0 · vuejs/composition-api · GitHub
- VueConf US 2020 – Vue Mastery
- Vue.js Amsterdam 2020 - YouTube
- Vue.js Headless Component - Frederik Dietz
- Vue.js Functional Components - Frederik Dietz
What you will love in Vue 3
Prepare yourself for what to expect in Vue 3 with Alex Kyriakidis' presentation from the Vue.js Amsterdam conference.
GitHub - vuejs/vite: Make Web Dev Fast Again
Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production.
Vue.js 3 Course - Composition API, TypeScript, Testing
Vue.js 3 introduces some changes to the Async Component API - find out the changes, and how you can use Async Components with Webpack 5's bundle splitting to make your apps load faster than ever.
The case for HOC vs The Composition API
In this article Abdelrahman compares Higher-Order Components (using scoped-slots?content_source_url=https://github.com/vue3/vue3-News) with the upcoming Composition API. I especially enjoyed the Vee-Validate v4 comparison. Check it out!
Vuetensils 0.6: Simpler Forms, Better Accessibility, & Useful Filters!
The latest version of Vuetensils has some really cool features: improvements to form authoring, accessibility updates, and new filters to make life easier.
GitHub - vuejs/vitepress
GitHub - Akryum/vue-mention
GitHub - alvarosaburido/vue-dynamic-forms
- Vue 源码学习 3.9:深入 Props
- 真·vue3.0 全家桶+ts 尝鲜、过坑
- 超级详细的 Vue-cli3 使用教程
- 15 分钟上手 vue3.0
- Vue-cli3.0 读取外部化配置文件来修改公共路径
- vue3.x 结合 typescript 初体验
- 几道我今年跳槽遇到的 Vue3.0 面试题
- Vue3 源码分析——数据侦测
- 记一次 vue3.0 技术分享会
- Vue3 源码解析——整体流程和组合式 API
- Vue2.x To Vue3.0
- 搭建一个 vue-cli4+webpack 移动端框架(开箱即用)
- vue3.0 实战从 0 到 1 实战电商管理系统(第三天)
- 简明扼要聊聊 Vue3.0 的 Composition API 是啥东东
- Vue(2.x 和 3.0?content_source_url=https://github.com/vue3/vue3-News) 双向绑定原理及实现(Object.defineProperty 和 Proxy)以及常见错误区分
- vue3.0 实战电商系统:高解耦式 mock 订单列表查询(第四天)
- 如何在 Vue 3 中使用生命周期函数
- Vue3.0 中 Object.defineProperty 的代替方案 Proxy
- Vue 3 中的 Vue Router 初探
- 搭建一个 vue-cli4+webpack 移动端框架(开箱即用)
- 通过 10 个实例小练习,快速入门熟练 Vue3.0 核心新特性
- Vue3 究竟好在哪里?(和 React Hook 的详细对比)
- 使用 Vue3 composition-api 重写一个抽象可复用的增删改查页面
- Vue 源码学习 3.8:组件更新&diff 算法
- 一份关于 vue-cli3 项目常用项配置
- vue-cli4 从零开始搭建 Vue 项目
- 手拉手带你开启 Vue3 世界的鬼斧神工
- vue3.0 从 0 到 1 实战电商管理系统(第一天)
- vue3.0 实战从 0 到 1 实战电商管理系统(第三天)
- Vue CLI3 移动端适配 【px2rem 或 postcss-plugin-px2rem】
- 告别无聊的 undefined 判断, 让老 vue-cli3 支持 🚀"可选链"等"ES2020"特性
- Vue 的'奇技淫巧'
- 基于 vue3.0+TypeScript 的简易日历
- vue3.0 尝鲜,写一个 win10 日历
- 手拉手带你开启 Vue3 世界的鬼斧神工
- Vue3.0 直播虚拟 Dom 总结(和 React 对比?)
- Vue3.0 Beta 笔记(侧重 Performance 提升原因和 Composition API)
- Vue Cli 3 打包配置–自动忽略 console.log 语句
- 尤雨溪在 vue3.0 bate 上推荐的 no webpack 小工具 vite
- 尤雨溪谈 Vue3.0 新特性直播后的个人理解
- Vue3 使用学习
- Vue3.0 Beta–有牛优刘尤老师上课笔记
- Vue 3.0 bate 版尝鲜
- Vue3 中对 VDOM 的改进
- 一份 vue3-beta.3 相关文集前来报告,请您收下
- 如何在 Vue2 与 Vue3 中构建相同的组件
- Vue 3-beta 相关文集
- Vue CLI3 移动端适配 【px2rem 或 postcss-plugin-px2rem】
- 迎接 Vue 3.0:在 Vue 2 与 Vue 3 中构建相同的组件
🍁 🍄 🌾 💐 🌷 🌹 🥀 🌺 🌸 🌼 🌻
各位亲(づ ̄ 3  ̄)づ ╭❤ ~,悠着点、悠着点。
🍁 🍄 🌾 💐 🌷 🌹 🥀 🌺 🌸 🌼 🌻
vue 官方提供的尝鲜库:https://github.com/vuejs/composition-api
- 抄笔记:尤雨溪在 Vue3.0 Beta 直播里聊到了这些…
- 尤大 Vue3.0 直播虚拟 Dom 总结(和 React 对比)
- Vue 3.0 这个迷人的小妖精,到底好在哪里?(更新原理对比)
- 技术周刊 2020-04-21:Vue 3.0 Beta 来啦!
- 抄笔记:尤雨溪在 Vue3.0 Beta 直播里聊到了这些…
- vue3.0 Beta 发布了
- 好消息,vue 3 进入 beta 阶段!
- 今日凌晨 Vue3 beta 版震撼发布,竟然公开支持脚手架项目!
- vue cli3 适配所有端方案
- Vue 3.0 Beta 版本发布,你还学的动么?
- Vue 3.0-beta.1 发布
- 好消息,vue 3 进入 beta 阶段
- vue3 reactive 思路引导
- Vue3 的响应式和以前有什么区别,Proxy 无敌?
- Vue3 跟着尤雨溪学 TypeScript 之 Ref 类型从零实现
- vue2.0 与 3.0 对比以及 vue3.0 API 入门
- Vue 3.0 全家桶抢先体验
- 解析 Vue2.0 和 3.0 的响应式原理和异同(带源码)
- VUE 3.0 学习探索入门系列 - Vue3.x 生命周期 和 Composition API 核心语法理解(6)
- VUE 3.0 学习探索入门系列 - Vue3.x 令人期待的新特性(7)
- Vue3.0(Vue-cli4)项目打包性能优化实践
- Vue.js CLI4 Vue.config.js 标准配置 (最全注释)
👹 👺 💀 👻 👽 🤖
- 迎接 Vue3.0 系列 | Vue3 Composition API 中的提取和重用逻辑
- 迎接 Vue3.0 系列 | Vue Composition API 如何替换 Vue Mixins
- 准备迎接 Vue3,使用 Vue Composition API 生成干净可扩展的表单
- 迎接 Vue3.0 系列 | 如何在 Vue3 中使用生命周期钩子函数
- 迎接 Vue3.0 系列 | 如何在 Vue2 与 Vue3 中构建相同的组件
- 迎接 Vue3.0 系列 | Vue3 中的 Vue 路由器初探
- 重拳出击:打造 Vue3.0 + Typescript + TSX 开(乞)发(丐)模式
- 10 个 Vue 开发技巧助力成为更好的工程师
- 2020 年的 12 个 Vue.js 开发技巧和窍门
- 高级前端开发者必会的 34 道 Vue 面试题解析(三)
- (4.2 万字 🔥🔥🔥 重启 2020)“从零到部署”Vue 全栈电商应用系列教程---正式完结
- Vue 进阶必学之高阶组件 HOC(保姆式教学,冲击 20k 必备)
- VUE CLI3 结合 cross-env 配置环境变量(含环境变量源码解析)
- 4k+ 字分析 Vue 3.0 响应式原理(依赖收集和派发更新)
- 解析 Vue2.0 和 3.0 的响应式原理和异同(带源码)
- vue 刷新页面出现 404 错误
- 【你不知道的 React】当 React Hooks 遇见 Vue3 Composition API
- VUE 3.0 学习探索入门系列 – Vue3.x 令人期待的新特性(7)
- Vue3.0 的 reactive API 定义和源码实现
- 基于 vue-cli3 搭建一个后台管理系统框架
- Vue 3.0 diff 算法及原理
- 基于 vue-cli3/cli4 解决前端使用 axios 跨域问题
- 使用 vue-cli3 搭建 Vue+TypeScript 项目
- 简单通俗的理解 Vue3.0 中的 Proxy
- vue 源码分析-14-dom 异步更新机制(nextTick)
- 谈谈 vue3.0 要更新的内容相关笔记
- Vue3.0 尝试
- vue3.0 源码速读
- 记一次 vue-cli3 webpack 简单性能优化
- 手摸手带你使用 Vue-Cli3 搭建前端开发环境
- vue2.x+vue-cli3.0 地图 demo 踩过的坑
- 用 Vue3(Vue-Composition API) 写一个疫情查询小工具
- TypeScript 从零实现基于 Proxy 的响应式库,带你彻底搞懂 Vue3 的响应式原理
- 带你彻底搞懂 Vue3 的 Proxy 响应式原理基于函数劫持实现 Map 和 Set 的响应式
- 深度解析:Vue3 如何巧妙的实现强大的 computed
- 重拳出击:打造 Vue3.0 + Typescript + TSX 开(乞)发(丐)模式
- 在 React 中引入 Vue3 的 reactivity 分包来实现最强大的状态管理
- A dashboard scaffolding based on vue.js created by vuejs/vue-cli 4.x.
- vue-cli4 全面配置(持续更新)
- 基于 vue-cli4 脚手架搭建的 cesium 所踩的坑
- Vue3 尝鲜
- Vue3 体验卡~
- 【思否编程公开课】限时免费 迎接 Vue 3.0
- Vue3 之 Composition API 对比 Vue2.x 用法
- 带你了解 vue-next(Vue 3.0)之 炉火纯青
- Vue 3.0 实践:使用 Vue 3.0 做 JSX(TSX)风格的组件开发
- 带你了解 vue-next(Vue 3.0)之 小试牛刀
- 带你了解 vue-next(Vue 3.0)之 初入茅庐
- Vue3 Composition-Api + TypeScript + 新型状态管理模式探索
- Vue3 源码之响应系统 Reactive 模块解读(干货满满,不容错过~)
- 从 vuecli3 学习 webpack 记录(零)整体流程
- Vue3 中不止 composition-api,其他的提案(RFC)也很精彩
- Evan You - What's Coming in Vue.js 3.0 | Full Stack Radio
- Top ways to learn Vue 3 – Dan Vega
- Portal - a new feature in Vue 3 - Filip Rakowski
- Access template refs in Composition API in Vue.js 3
- Use old instance properties in Composition API in Vue.js 3
- Design Principles of Vue 3.0 – Evan You @VueConfTO 2019
- VUE 3.0 API 尝鲜体验
- Vue 3.x 响应式原理——ref 源码分析
- Vue 3.x 响应式原理——effect 源码分析
- Vue3 源码学习(问题总结)
- Vue CLI3 搭建组件库并实现按需引入实战操作
- vue 3.0 pre-alpha
- 为 Vue3 学点 TypeScript, 什么是声明文件(declare)? [全局声明篇]
- Vue 3.0 响应式方法解析
- 从 Object.defineProperty 到 Proxy 深入理解 Vue 3.0 响应系统
- Vue3.0 响应式系统二三事
- Vue 3.x 源码初探——reactive 原理
- Vue2.X 和 Vue3.0 数据响应原理变化
- Vue 3 对 Web 应用性能的改进
- Vue 3 中令人兴奋的新功能
- Vue.js 3.x 源码解析先导
- Vue 3 Cheat Sheet 下载(中文版)
- vue3 响应式源码解析-Effect 篇
- Vue 3.0 —— Watch 与 Reactivity 代码走读
- Vue3.0 数据响应系统分析(主要针对于 reactive)
- vue3 源码解读之 time slicing
- 茶余饭后聊聊 Vue3.0 响应式数据那些事儿
- Vue3 都要上的 TypeScript 之工程实践
- vue_cli3.x 跨域访问
- 【译】Vue.js 3: 面向未来编程
- 全面改革:解读 Vue 3.0 的变化
- 基于 vue3 function-based 构建 cnode 社区
- vue3.0 后台管理框架基于 typescript(支持 pc\手机,抖音 rank 数据分析、Tiktok 数据)
- 从 WebPack 4.X 到 Vue-Cli 3.X 一篇就够
- 从 vue2.0 响应数据到 vue3.0 响应数据
- Vue 3.0 源码逐行解析(一):响应式模块(1)
- Vue3 数据驱动源码解读
- 看 vue3 源码可以学到什么 : 一 、README
- 你为什么看不懂源码之 Vue 3.0 囊中取物
- Vue 3 源码开放,今天你学习了吗?
- Vue 3.0 源码开放,看看都有哪些新特性
- Vue 3.0 公开代码之后……
- Vue3.0 响应式系统完全讲解(逐行)
- Vue 3 原理剖析:数据响应系统
- Vue3.x 源码调试
- 为什么 Vue3.0 使用 Proxy 实现数据监听?defineProperty 表示不背这个锅
- Vue 3 响应式系统源码解析(单测篇)
- 浏览器中如何断点调试 Vue3 源码
- 简析 vue 3 的数据响应系统
- 代理模式 Proxy 和 Vue3 数据响应系统
- Vue3.0 数据响应式原理
- Vue3 响应式系统源码解析(上)
- 一张图理清 Vue 3.0 的响应式系统
- Vue3 响应式系统源码解析-Ref 篇
- 五分钟看懂 Vue3-数据绑定
- 浅析 Vue3 中的响应式原理
- vue3 的数据响应原理和实现
- 给 vue3 源码添加注释:数据响应式部分
- 浅析 Vue3 数据响应系统
- vue3 中 effect 与 computed 的亲密关系
- Vue3.0 中的 monorepo 管理模式
- Vue3 watch 函数执行过程
- Vue3.0 中的数据侦测
- 使用 Proxy 实现 Vue.js 3 中的响应式**
- Vue 3.0 最新进展:Composition API
- 公布了尚处于 Pre-Alpha 状态的 Vue 3 源码
- What's New in vue-styleguidist 3.0
- Hooks are coming to Vue.js version 3.0
- what does vue 3 0 mean for web development
- A Vue.js app demonstarting various use cases for the new composition API
- Why the Composition API - Vue 3 Essentials – Vue Mastery
- Vue 3 – A roundup of infos about the new version of Vue.js - Made with Vue.js
- GitHub - LinusBorg/composition-api-demos: A Vue.js app demonstarting various use cases for the new composition API
- Thought on Vue 3 Composition API -
reactive()considered harmful - Architecting HTTP clients in Vue.js applications for efficient network communication
- 10 Free resources to kickoff your career as a Vue Developer
- 10 Vue Directives that make your dev lives easier!
- 10 Tips & Tricks to make you a better VueJS Developer
- 9 Projects you can do to become a Frontend Master in 2020
天王盖地虎, 宝塔镇河妖
| 文章列表标题 | 介绍 |
|---|---|
| I_am_a_placeholder_placeholder_placeholder | nothing |
| 为 vue3 学点 typescript, 解读高级类型 | 第一课, 体验 typescript; 第二课, 基础类型和入门高级类型; 第三课, 泛型; 第四课, 解读高级类型; 第五课, 什么是命名空间(namespace); |
| Vue 3.0:更快、更小、让开发者更轻松 | 在 11 月 14 日-16 日于多伦多举办的 VueConf TO 2018 大会上,尤雨溪发表了名为 “ Vue 3.0 Updates ” 的主题演讲,对 Vue 3.0 的更新计划、方向进行了详细阐述。 |
| Vue 3.0 前瞻,体验 Vue Function API | 最近 Vue 官方公布了 Vue 3.0 最重要的 RFC:Function-based component API,并发布了兼容 Vue 2.0 版本的 plugin:vue-function-api,可用于提前体验 Vue 3.0 版本的 Function-based component API。笔者出于学习的目的,提前在项目中尝试了 vue-function-api。 |
| Vue 3.0 之前你必须知道的 TypeScript 实战技巧 | 很多人对 TypeScript 的使用还停留在基本操作上,其实 TypeScript 的特性非常强大,我们利用好这些特性可以有效地提高代码质量、加速开发效率,今天就介绍 9 个非常实用的 TypeScript 技巧或者特性. |
| Vue CLI 3.x 与 2.x 的区别 | cli3 新增模式概念,每个模式在项目中都有对应的配置文件,项目启动时,对应的文件就会加载,与环境变量不同,一个模式可以包括多个环境变量。 |
| Vue 3.0 RFC API 的实现 | Vue3.0 的 RFC 已经发布了几个月了,Vue 底层几乎没有变动,还是沿用原来响应式的。所以一直在思考能不能使用现在的版本,实现 RFC 中的 API,直到看到了 Vue Function API 这个库,这个库让开发者提前尝鲜到了 RFC 中的 API,当然作为 RFC,所以最终 3.0 的 API 还是未知的,以及底层的实现也还未知。 |
| Vue.js 3:面向未来编程(function-based API) | 如果你在使用 Vue.js,那么可能知道这个框架的第 3 版就要出来了(如果你是在本篇文章发布后的一段时间看到这段话的话,我希望我的说法还是中肯的 😉)。新版本目前正在积极开发中,所以可能要加入的特性都可以在官方的 RFC(request for comments)仓库中看到:github.com/vuejs/rfcs 。其中有一个特性 function-api,将会在很大程度上影响我们未来 Vue 项目的编写方式。 |
| 来自 Vue 3.0 的 Composition API 尝鲜 | 前段时间,Vue 官方释出了 Composition API RFC 的文档,我也在收到消息的第一时间上手尝鲜。虽然 Vue 3.0 尚未发布,但是其处于 RFC 阶段的 Composition API 已经可以通过插件 @vue/composition-api 进行体验了。接下来的内容我将以构建一个 TODO LIST 应用来体验 Composition API 的用法。 |
| vue-cli 3.0 脚手架,从入门到放弃(二) | 想写好代码,和用好一个工具是离不开的, 一般我们使用的工具有 HuilderX,sublimetext3,vscode,webstorm 等,个人目前使用的是 hb,和 vscode,可以根据个人爱好各自选择,但一定要熟练。 |
| vue-cli 3.0 脚手架,从入门到放弃(三) | 来总结下流程, 从我们 npm run serve 开始,打开 localhost:8080 端口,首先会加载 index.html。然后去 app.vue 里查找路由组件,这是会调动 router.js 里的配置,选择首先要打开哪个文件,找到我们的那个 path:'/'的页面,浏览器显示。完成。 |
不要叫我达芬奇
2019.01-2019.07
- 尤雨溪大大在 6 月 4 日的 Vue3.0 的技术分享
- 你了解 vue3.0 响应式数据怎么实现吗?
- Vue 3.0 前的 TypeScript 最佳入门实践
- Vue 3.0 的重大改动暴露了哪些问题
- 尤雨溪关于 VUE3.0 进展的重磅分享
- 提前使用 Vue 3.0 新特性,vue-function-api 尝鲜
- 为 vue3 学点 typescript(1), 体验 typescript
- 精读《Vue3.0 Function API》
- 为 vue3 学点 typescript, 基础类型和入门高级类型
- 揭秘 Vue 3.0 最具潜力的 API
- 面向未来编程,如何在 Vue2 中使用 Vue3 的语法[实践篇]
- Vue CLI 3 项目构建基础
- 你了解 vue3.0 响应式数据怎么实现吗?
- 模拟 vue3.0 rfcs
createComponentapi 中的props类型推导 - Vue-cli 3.5.1 + Webstorm 使用手机访问演示页面
- 用 vue3 公开的思路从 0 实现最简化的 vue
- 在 WebStorm 中,配置能够识别 Vue CLI 3 创建的项目的别名 alias @
- 配置一个 vue3.0 项目
- 快速上手最新的 Vue CLI 3
- Vue-CLI 3.x 自动部署项目至服务器
- Vue-Cli 3.0 从 0 开始搭建项目(篇 1)
- 入手 vue-cli 3.x
- Vue-cli 3.5.1 + Webstorm 使用手机访问演示页面
- 关于 vue-cli 3 配置打包优化要点
天寒之时必封初冬
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的 vue 命令(如:vue create 、vue serve 、vue ui 等命令) CLI 服务:@vue/cli-service 是一个开发环境依赖。
vue.js 核心团队已经讨论过将在 Vue3 实现的变化。虽然 API 不会改变,但是数据响应机制(译者注:对数据改变的监听和通知)发生了变化。这意味着什么呢,同时它对你意味着什么呢?
vue3.0 使用了 cli3 快捷搭建的技巧和配搭
Evan You 刚刚发布了最新的 Vue 3 和他在 Vue Toronto 的演讲内容:
关于项目创建,除了命令创建 3.x 还增加了图形化界面创建以及管理 vue 项目 在创建新项目时还可以混合选用多种集成
ue 3.0 的生命周期多了哪些东西和其中又改变了什么
如今上 Vue 官网一看,脚手架都早已出 3.0 版了。唉,果然干这行一天不学习都感觉要落伍……
近日,Vue 的作者尤雨溪在 Medium 上宣布正式发布 Vue CLI 3.0,它也将为很多开发者带来期待已久的新特性。
在上周的 Vue.js 伦敦会议上我简短地透露了下个版本的 Vue 的新特性。这篇文章讲深入地阐述
这些优化方案适用于 Vue CLI 2 和 Vue CLI 3 , 文章主要基于 Vue CLI 2 进行介绍,关于如何在 Vue CLI 3 中进行相关的 webpack 调整,我已经放在了 vue-cli3-optimization 这个仓库下,并配有详细的注释,且额外添加方便 Sass 使用的 loader,使用 Sass 时无需再在每个需要引入变量和 mixin 的地方,每次都很麻烦的 @import。下面将详细介绍这些优化方案的实践方式和效果。
不同的项目往往有不同的需求,所以 webpack 这种高可配的打包工具才会火起来,但同时也被骂太复杂了。所以很多人就想简化或者封装配置,例如 facebook/create-react-app 将所有的配置脚本封装为 NPM 软件包。
上个月,Vue CLI 3.0 正式发布,为很多开发者带来期待已久的新特性,尤雨溪也说 Vue CLI 3.0 经历了重构,旨在尽可能减少现代前端工具在配置上的烦恼,并尽可能在工具链中加入最佳实践,让其成为 Vue 应用程序的默认实践。为了获取更多细节,InfoQ 采访了尤雨溪,以下是对采访内容的整理。
在上周的 Vue.js 伦敦大会上,尤雨溪简要介绍了 Vue 下一个主要版本要发布的内容,9 月 30 日,尤雨溪在 medium 个人博客上发布了 Vue 3.0 的开发路线,全文如下
博学之,审问之,慎思之,明辨之,笃行之。
作者:蓝少 (@bluezhan) 版权声明:自由转载-非商用-非衍生-保持署名(创意共享 3.0 许可证)
Released under the MIT License.