Vector animation framework in Swift based on SwiftGraphics for iOS 9 and OSX. With ShapeAnimation you can easily create various animations with a nice Swift based syntax.
SVG animation development with SVGKit happens on the SVG branch. ShapeAnimation-ObjC is an alternative vector animation framework in Objective-C.
Also note this project has moved to Swift 2.0 which requires Xcode 7.0 and Mac OS X 10.10.
-
ShapeView class which contains vector shape layers.
- Helper functions to add image, text, circle, regular polygon, lines and other shapes.
- Support gradient fill with animation.
- Enumerate, hit-test or find layers.
-
Animation extension functions of CALayer.
- opacityAnimation, flashAnimation, backColorAnimation
- scaleAnimation, tapAnimation, transformAnimation
- rotate360Degrees, rotationAnimation
- shakeAnimation, moveAnimation, moveOnPathAnimation
- slideToRight, slideAnimation, flipHorizontally, flipVertically
- Layer dragging: constrainCenterToSuperview, bringOnScreen
-
Animation extension functions of CAShapeLayer.
- strokeStartAnimation, strokeEndAnimation, lineWidthAnimation
- strokeColorAnimation, fillColorAnimation, dashPhaseAnimation
- switchPathAnimation
-
Group animation and cascaded animation.
- animationGroup for the same layer
- applyAnimations for multiple layers
- Use the block-based function in apply() to play cascaded animations.
- Pause, resume or stop animations.
-
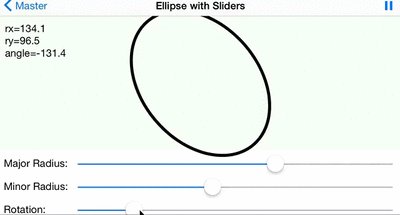
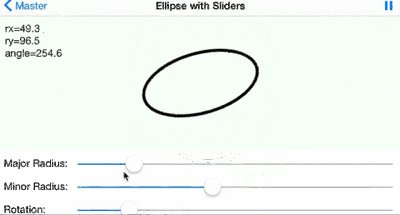
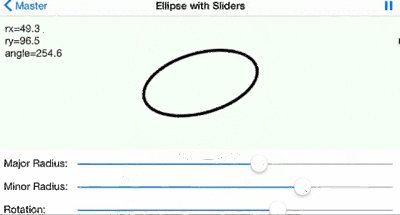
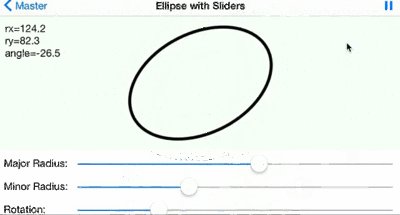
Animations with customized properties
- Use AnimationLayer class to draw customized animations.
- Animation with sliders example: EllipseViewController.swift
Please see the examples in MasterViewController.swift.
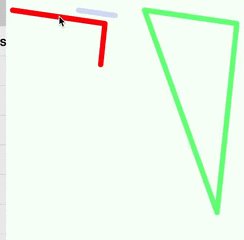
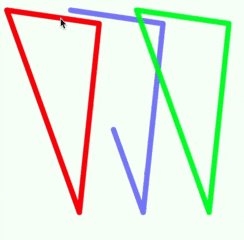
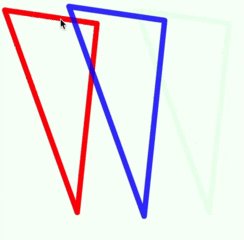
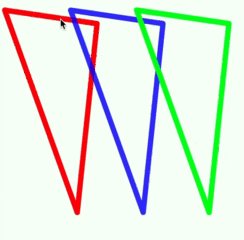
let layer1 = self.addLinesLayer(view, points:[(10.0,20.0),(150.0,40.0),(120.0,320.0)])
layer1.strokeEndAnimation().apply() {
layer1.shakeAnimation().apply()
}
let la2 = self.addLinesLayer(view, points:points2, color: UIColor.blueColor())
lla2.scaleAnimation(from:1, to:1.1, repeatCount:3).apply(duration:0.3)
let la3 = self.addLinesLayer(view, points:points3, color: UIColor.greenColor())
la3.flashAnimation(repeatCount:6).apply()
let la4 = self.addLinesLayer(view, points:[(10.0,20.0), (150.0,40.0), (120.0,120.0)])
let a1 = la4.moveOnPathAnimation(path).setDuration(1.6)
let a2 = la4.rotate360Degrees().setRepeatCount(2)
animationGroup([a1, a2]).autoreverses().apply()All of this code is very much a work in progress. I'm adding and changing functionality as needed.
Your help wanted. Please fork this project and submit pull requests or [issues][issues]. [issues]: https://github.com/rhcad/ShapeAnimation-Swift/issues
Contributions are always welcome in the following areas:
- Header doc comments explaining what the functions do
- Useful animation template or application examples
- Fix issues about animation, Swift usage rules or translations
ShapeAnimation-Swift is released under a BSD License. See LICENSE file for details.
- Could not build Objective-C module 'ShapeAnimation':
- Quit Xcode and delete the sub folders in ~/Library/Developer/Xcode/DerivedData/.