During our Connect(); 2017 event this year we presented beautiful app demos using Xamarin.
We are happy to announce the release of SmartHotel360. This release intends to share a simplified version of SmartHotel360 reference sample apps used at Connect(); 2017 Keynotes. If you missed it, you can watch Scott Guthrie’s Keynote: Journey to the Intelligent Cloud in Channel 9.
For this reference app scenario, we built several consumer and line-of-business apps and an Azure backend. You can find all SmartHotel360 repos in the following locations:
You can also download the mobile apps connected to our public endpoints in your devices following these links:
SmartHotel360 Android Client App
SmartHotel360 iOS Client App
SmartHotel360 UWP Client App
SmartHotel360 NFC Android App
SmartHotel360 iOS Maintenance App
Note: This document is about the apps using Xamarin.
Mobile and desktop apps we built for this reference sample include:
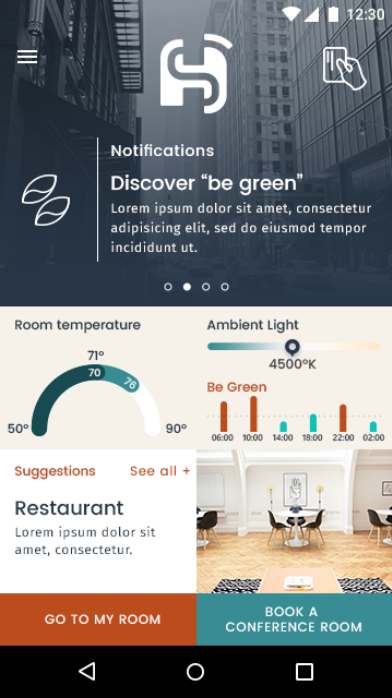
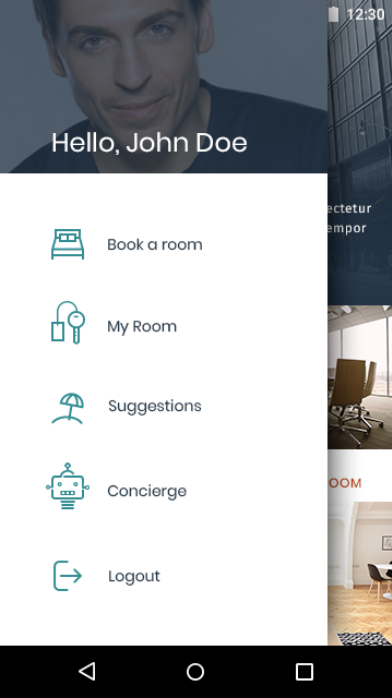
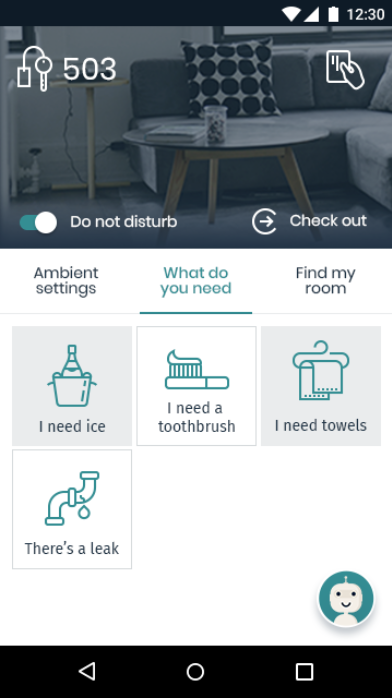
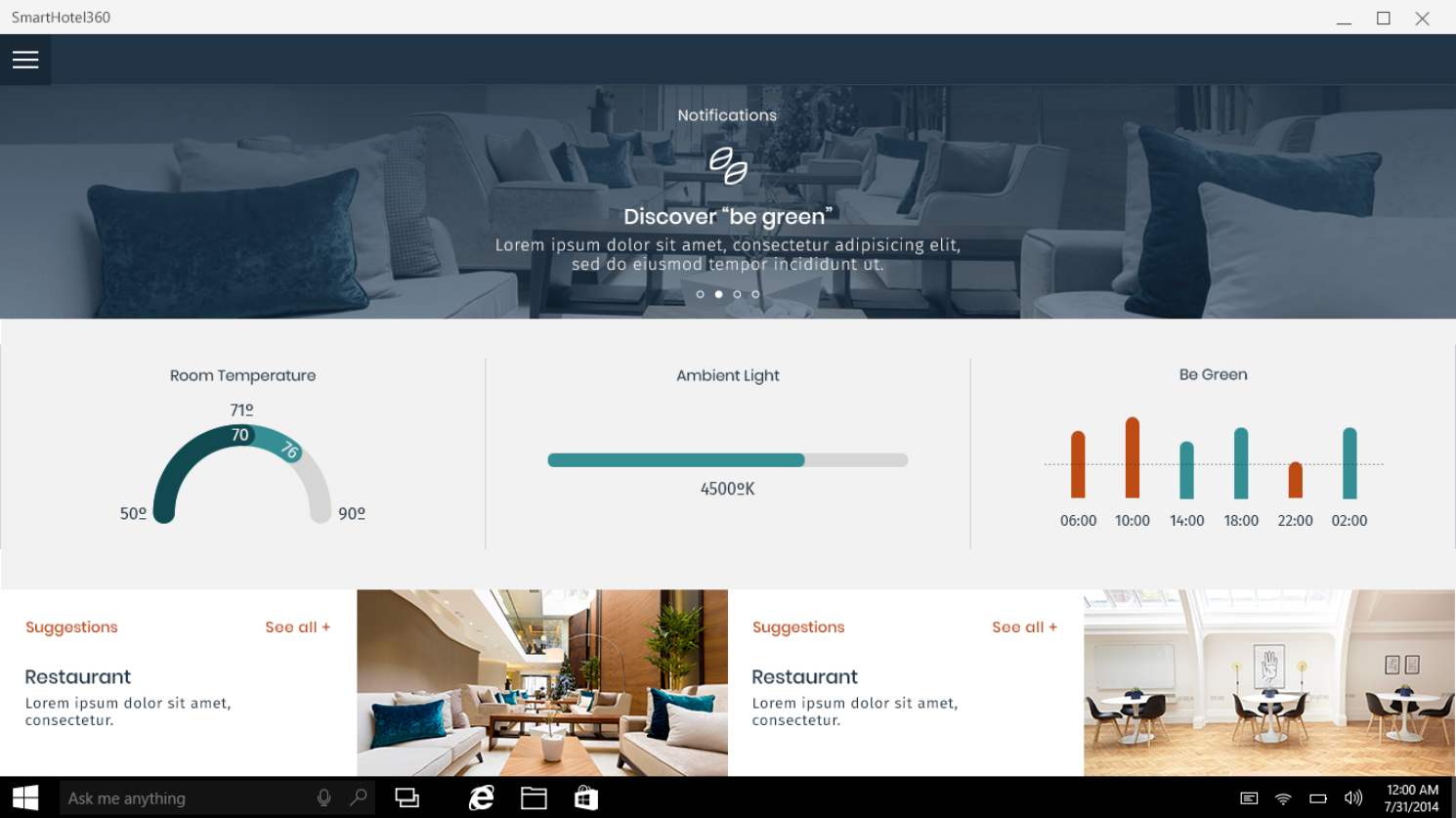
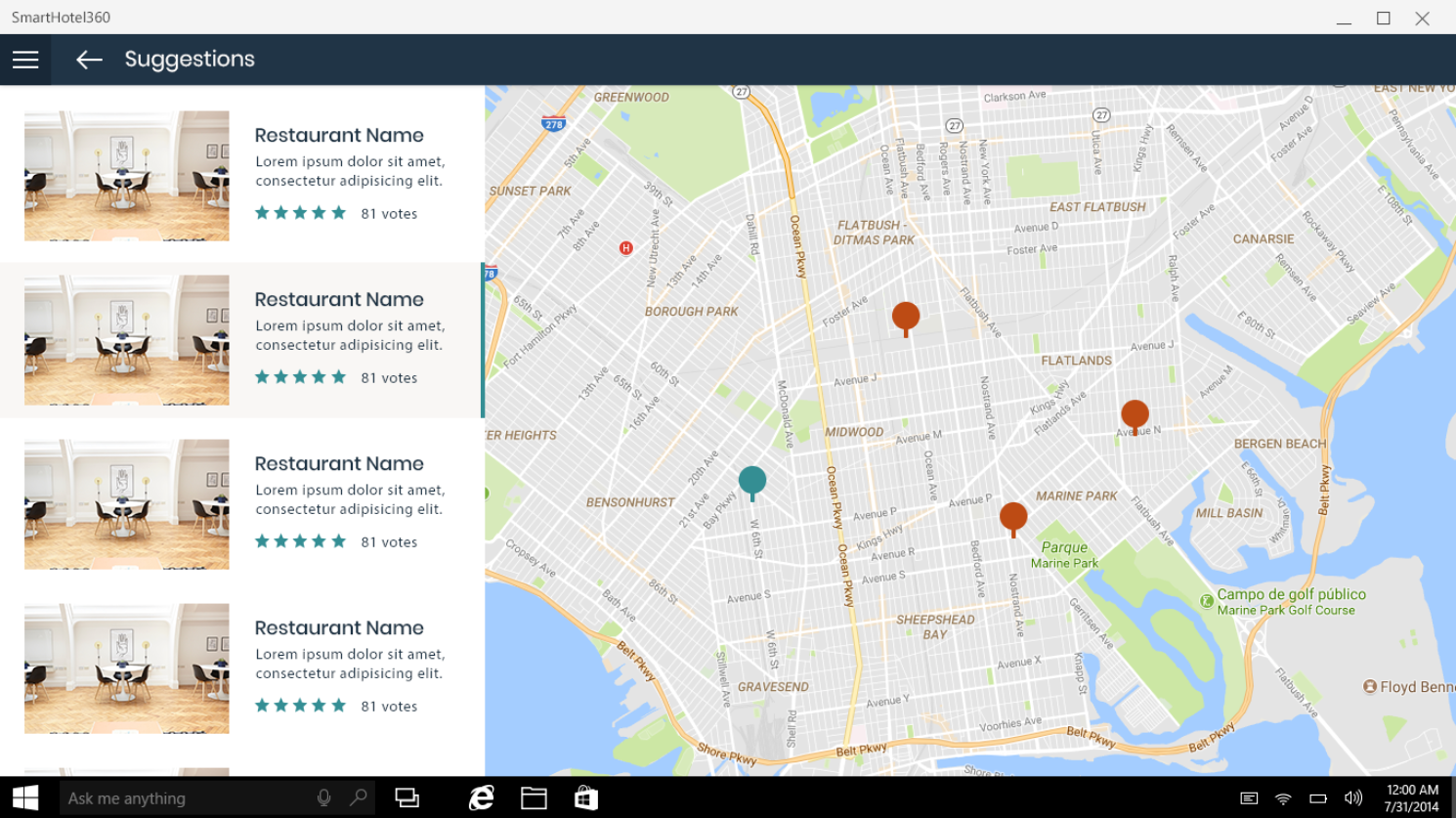
Travelers are always on the go, so SmartHotel360 offers a beautiful fully-native cross-device mobile app for guests and business travelers built with Xamarin. In this app guests and business travelers can book rooms and smart conference rooms as well as customize room temperature and lighting settings. The mobile app is available in iOS, Android, and Windows.
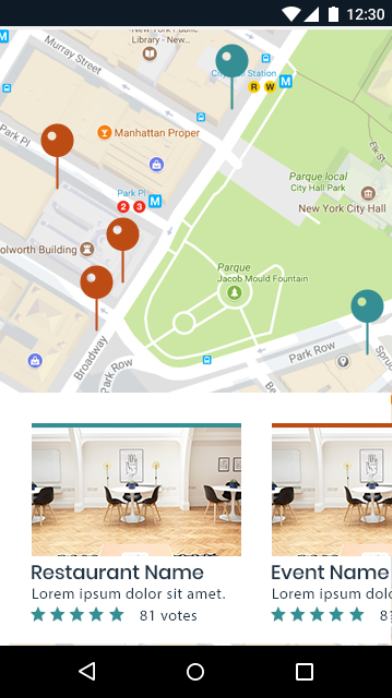
We also built a desktop app. This is a version of the SmartHotel360 Xamarin app. With this app, travelers can adjust the temperature and lighting settings of their rooms and find nearby recommended places to go, like coffee shops. All based on deeply personalized preferences.
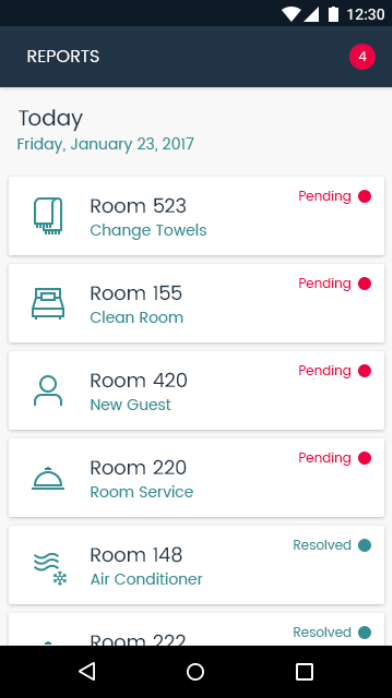
For hotel managers and maintenance crew, we built a maintenance iOS app and used Xamarin Forms embedded. This is a great way to showcase how companies can modernize existing line-of-business apps with Xamarin. In this app, hotel managers and maintenance crew can get notifications of issues and resolve those directly from their mobile app.
Travelers need quick access to their rooms. What if we can provide an automated way to have them go straight to their room when they get to the hotel? We used the power of mobile development with Android and NFC to provide this experience. We included NFC access from the SmartHotel360 traveler application and we also created a digital door application to check-in and open your room. All you need is to tap your phone on the digital door. No need to get a key from the lobby.
There are three different solutions:
- SmartHotel: Main project developed with Xamarin.Forms.
- SmartHotel Maintenance: Xamarin.iOS Application that allows the maintenance of the hotel. It makes use of Xamarin.Forms Native Forms.
- SmartHotel NFC: Unlock door using NFC.
The SmartHotel app is available for three platforms:
- iOS
- Android
- Universal Windows Platform (UWP)
The SmartHotel Maintenance app is available only for iOS.
Xamarin.Forms enables you to build native UIs for iOS, Android, macOS, Linux, and Windows from a single, shared codebase. You can dive into app development with Xamarin.Forms by following our free self-guided learning from Xamarin University. This project exercises the following patterns and features:
- Xamarin.Forms
- XAML UI
- Converters
- Custom Controls
- Custom Renderers
- Data Binding
- Effects
- Behaviors
- Custom Markup Extensions
- IoC
- Messaging Center
- MVVM
- Plugins for Xamarin
- Styles
- Phone and Tablet Layout
- Localization
- CSS
- VisualStateManager
- FlexLayout
- Xamarin UITests
- Xamarin.Forms Native Forms
- Xamarin Live Player
- .NET Standard 2.0
SmartHotel360 Mobile Apps
SmartHotel360 Maintenance
SmartHotel360 NFC
You can find the list of the sample endpoints in the following link: (http://sh360services-public.eastus2.cloudapp.azure.com/configuration-api/cfg/public-http).
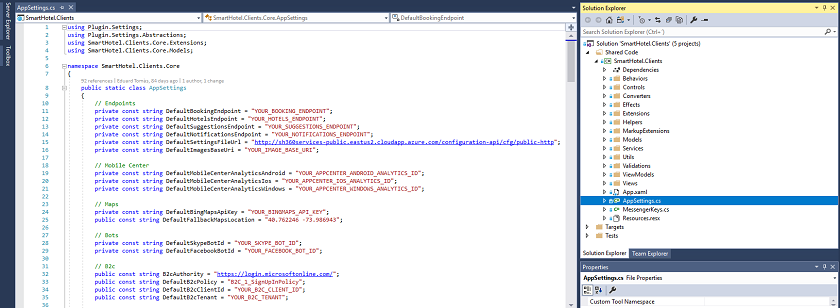
To change the endpoints you can modifiy the AppSettings.cs file in the SmartHotel.Clients project under the Shared Code folder:

- Visual Studio 2017 version 15.8 or Visual Studio for Mac version 7.6.3
- Android Build Tools 27.0.3.
- Bing Maps Key - Getting a Bing Maps Key
There is a detailed step-by-step demo script in the demoscripts folder of this repo that you can use in your own presentations.
- In order to have live data working and enable room controls you must setup the IoT Demo Backend
- Get
roomDevicesApiEndpointfrom theuserSettings.jsonfile, generated when setting up the IoT Demo in #1, and change the value ofdefaultRoomDevicesEndpointin AppSettings.cs. - Get
demoRoomSpaceIdfrom theuserSettings.jsonfile, generated when setting up the IoT Demo in #1, and change the value ofdefaultRoomIdin AppSettings.cs. - Ensure that the property
defaultUseFakes= false in AppSettings.cs
This project uses some third-party assets with a license that requires attribution:
- Xamarin.Essentials
- MVVM Helpers: by James Montemagno
- FFImageLoading: by Daniel Luberda
- ACR User Dialogs: by Allan Ritchie
- Microcharts: by Aloïs Deniel
- Rg.Plugin.Popup: by Rotorgames
- XamForms.Controls.Calendar: by RebeccaXam
- Xamanimation: by Javier Suárez
- FiraSans Font: by Carrois Apostrophe (Fira Sans at Google Fonts)
- Poppins Font: by Indian Type Foundry (Poppins at Google Fonts)
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.