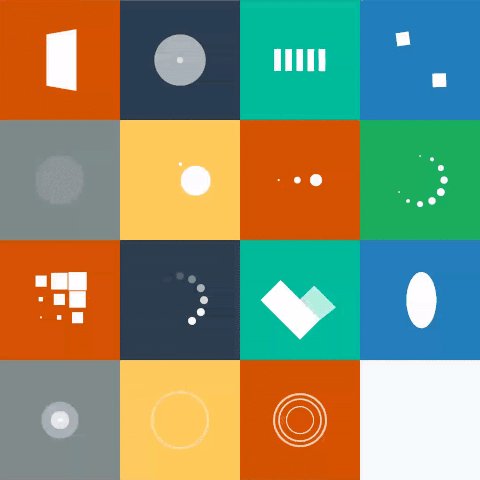
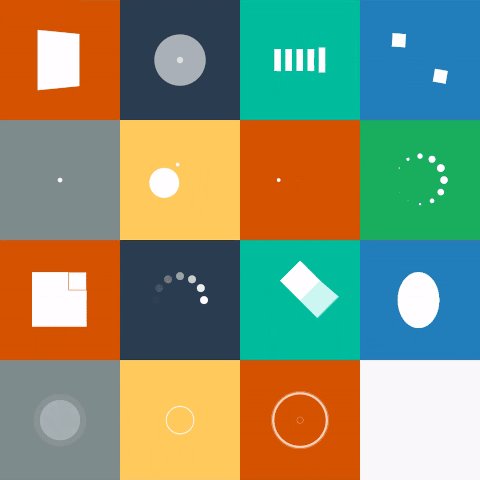
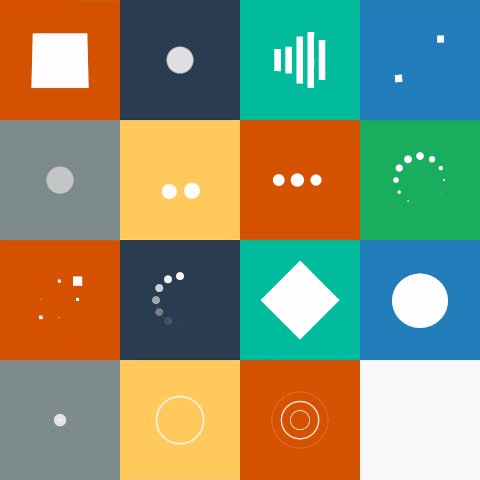
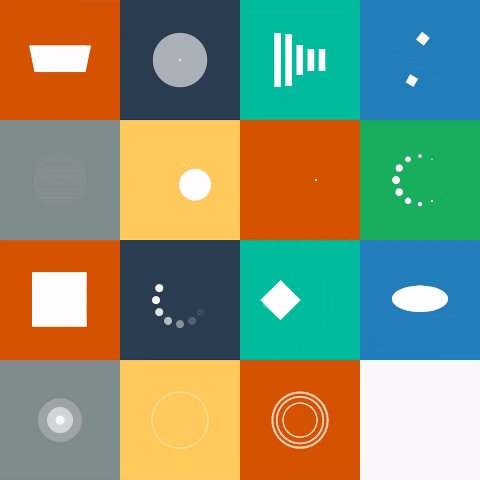
Android loading animations(I wrote a android edition according SpinKit)
- Add the JitPack repository to your build file
```gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
```
- Add the dependency
dependencies {
compile 'com.github.ybq:Android-SpinKit:1.1.0'
}- Xml
<com.github.ybq.android.spinkit.SpinKitView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/spin_kit"
style="@style/SpinKitView.Large.Circle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
app:SpinKit_Color="@color/colorAccent" /> - ProgressBar
ProgressBar progressBar = (ProgressBar)findViewById(R.id.progress);
DoubleBounce doubleBounce = new DoubleBounce();
progressBar.setIndeterminateDrawable(doubleBounce);@style/SpinKitView
@style/SpinKitView.Circle
@style/SpinKitView.Large
@style/SpinKitView.Small
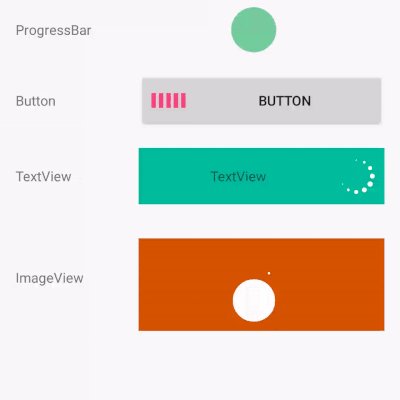
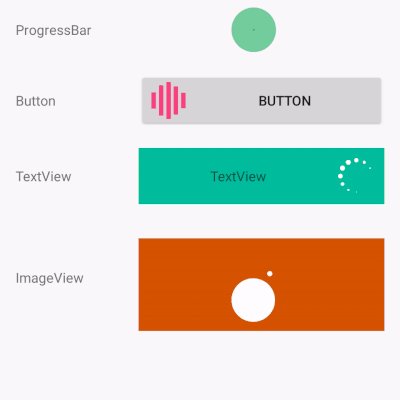
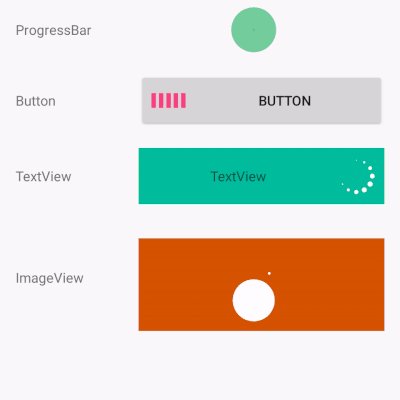
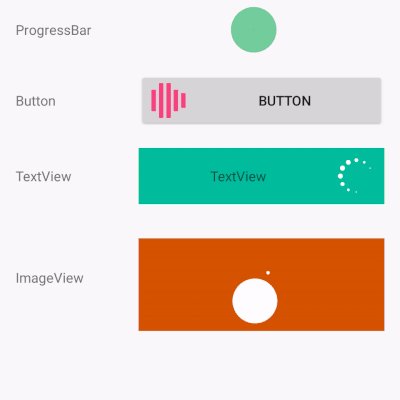
@style/SpinKitView.Small.DoubleBounce | Style | Preview |
|---|---|
| RotatingPlane |  |
| DoubleBounce |  |
| Wave |  |
| WanderingCubes |  |
| Pulse |  |
| ChasingDots |  |
| ThreeBounce |  |
| Circle |  |
| CubeGrid |  |
| FadingCircle |  |
| FoldingCube |  |
| RotatingCircle |  |