- 📖 About the Project
- 💻 Getting Started
- 📆 Kanban Board
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 🙏 Attribution
- ❓ FAQ
- 📝 License
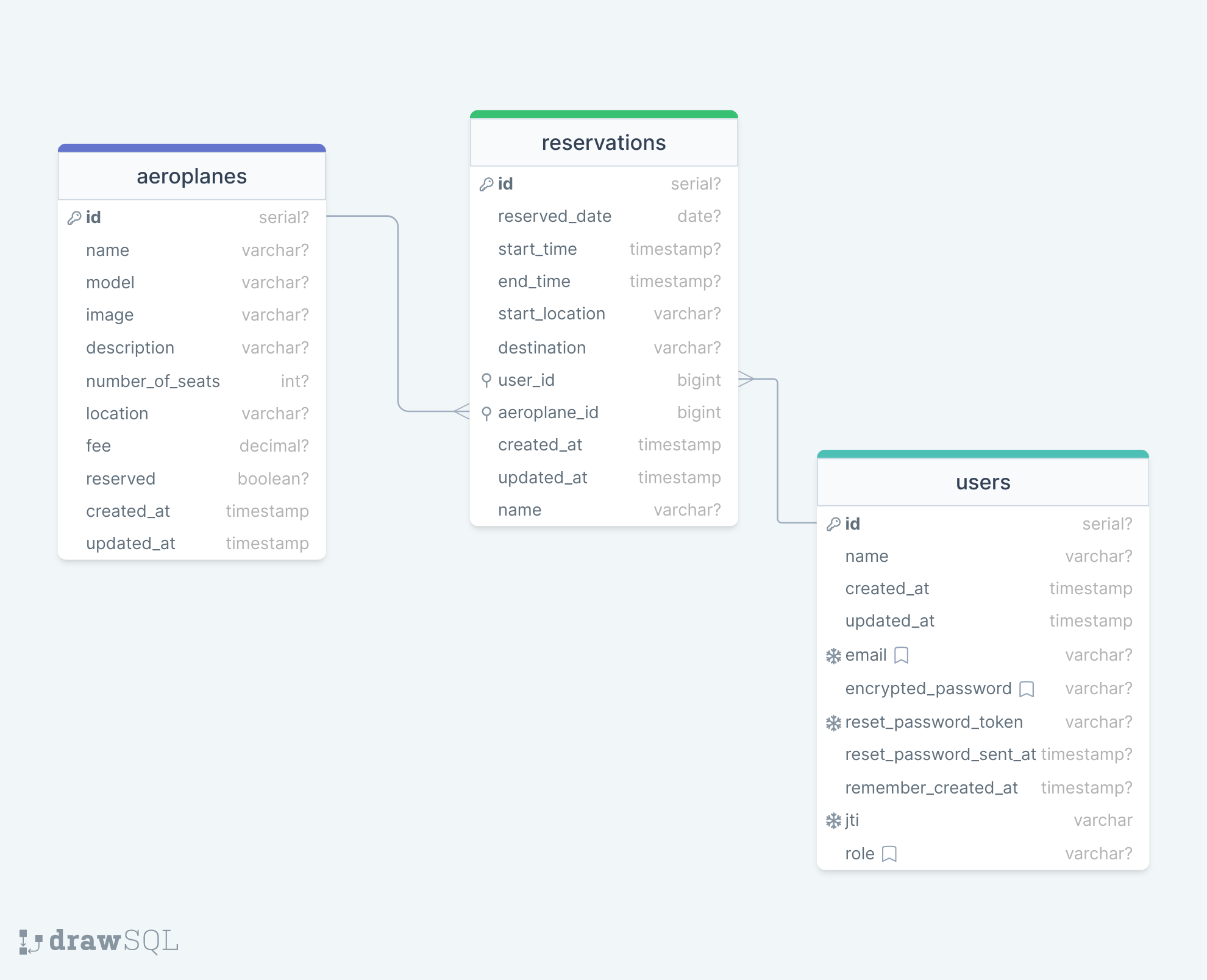
JetLogix’s backend is a robust Rails application utilizing PostgreSQL database, managing private jet reservations. It exposes efficient API endpoints to JetLogix front, providing access to the application’s database and ensuring secure storage and retrieval private jets, user's, and reservation data.
Click here to see the JetLogix front end
Exposes robust API endpoints to manage and access the application’s rich database.
Controllers to manage jets and reservations, allowing CRUD (Create, Read, Update, Delete) operations.
Secure user authentication and profile management API documentation
Live Demo of this application:
To get a local copy up and running, follow these steps.
In order to run this project you need:
Clone this repository to your desired folder:
cd my-folder
git clone https://github.com/rubydevi/jetlogix-backend.gitInstall this project with:
cd my-project
bundle install- create an env file by running the following command
touch .envOr create the .env file manually at the root of the application.
- open databse.yml file and Find the default: &default section in the file and copy the credentials into your .env file:
DATABASE_USERNAME=your_username
DATABASE_PASSWORD=your_passwordTo run the project, you will need to execute:
rails credentials:edit
rails db:create
rails db:migrate
rails db:seed
rails sTo run tests, run the following command:
rails db:migrate RAILS_ENV=test
rspec spec/model/-
We are a team of 3 members as indicated in the authors section
👤 Chongtham Ruby Devi
- GitHub: @rubydevi
- LinkedIn: @Chongtham Ruby Devi
👤 Yonas Henok
- GitHub: @YonasHenok
- Twitter: @YonasHenok3
- LinkedIn: @Yonas Henok
👤 Riley Manda
- GitHub: @RileyManda
- Twitter: @rilecodez
- LinkedIn: rileymanda
Video Presentation demo of the project
Deploy the application on render
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Thank you for taking the time to explore this project! Your support means a lot to me. If you find my project valuable and would like to contribute, here is one way you can support me:
-
Star the project ⭐️: Show your appreciation by starring this GitHub repository. It helps increase visibility and lets others know that the project is well-received.
-
Fork the project 🍴 🎣: If you're interested in making improvements or adding new features, feel free to fork the project. You can work on your own version and even submit pull requests to suggest changes.
-
Share with others 🗺️: Spread the word about this project. Share it on social media, mention it in relevant forums or communities, or recommend it to colleagues and friends who might find it useful.
We would like to express my sincere gratitude to Microverse, the dedicated reviewers, and collaborators. Your unwavering support, feedback, and collaborative efforts have played an immense role in making this journey a resounding success. A big thank you to Murat Korkmaz for the providing the UX design inspiration for this project.
-
Question_1
Do I have to use the vs code specifically?
-
Answer_1
You can use any one of your favortite or prefered editors
-
- This application's front-end UI design is based on the original design by: Murat Korkmaz