This repo helps in learning popular algorithms by visualization
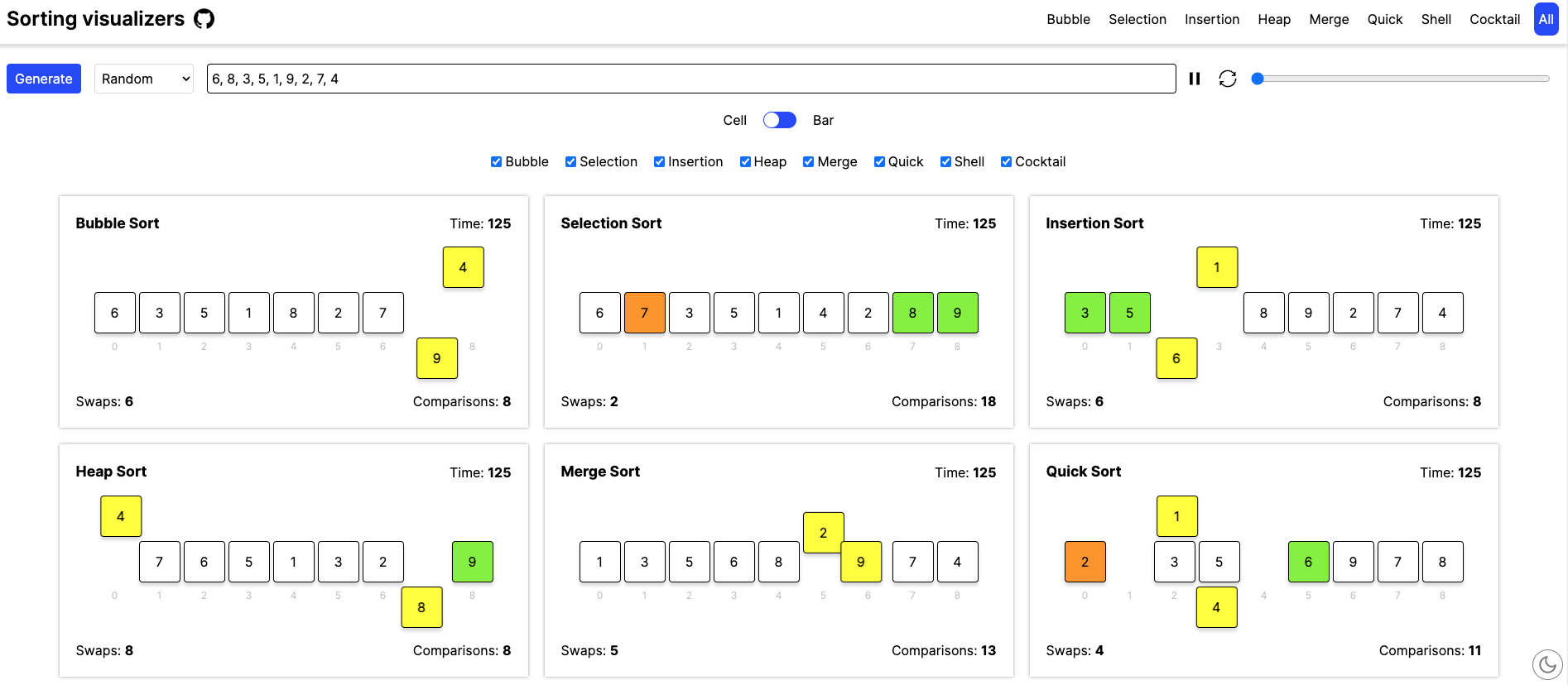
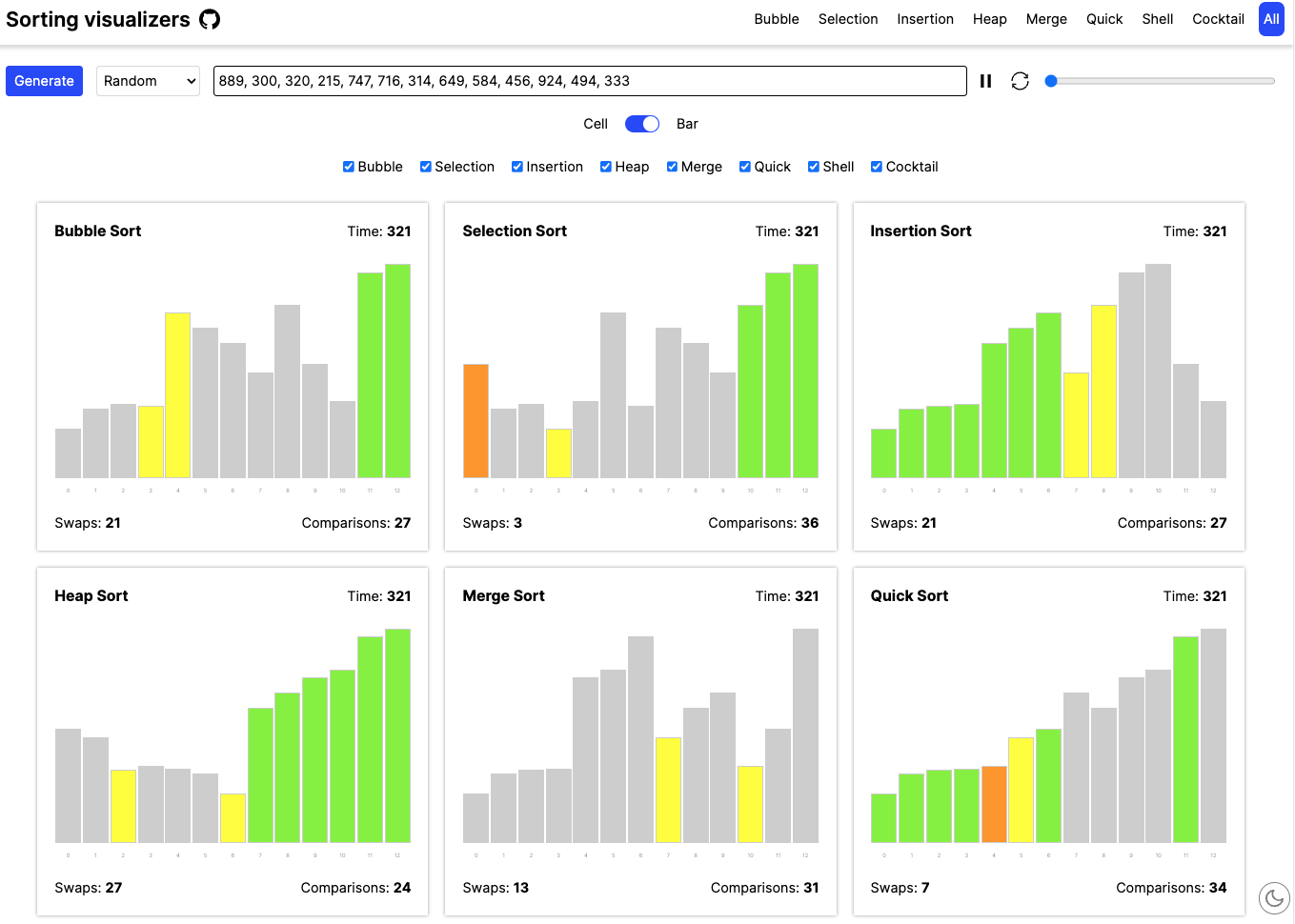
Sorting Visualizer
Helps to
- understand the working of sorting algorithm
- check total swaps required
- check total comparisions
- compare algorithms side by side
- know the time taken (time is just an approximate unit for comparision)
Features
- Sort any given array of 3 digits positive integers
- Alter the speed of execution
- Start, pause and reset the execution
- Generate random array of numbers of sorting
Concepts
- Animations are done using pure CSS and uses FLIP principle
- Flex is used for array display and manipulation of positions (flex order property)
- JavaScript async generators are used heavily for the controlled execution of algorithms
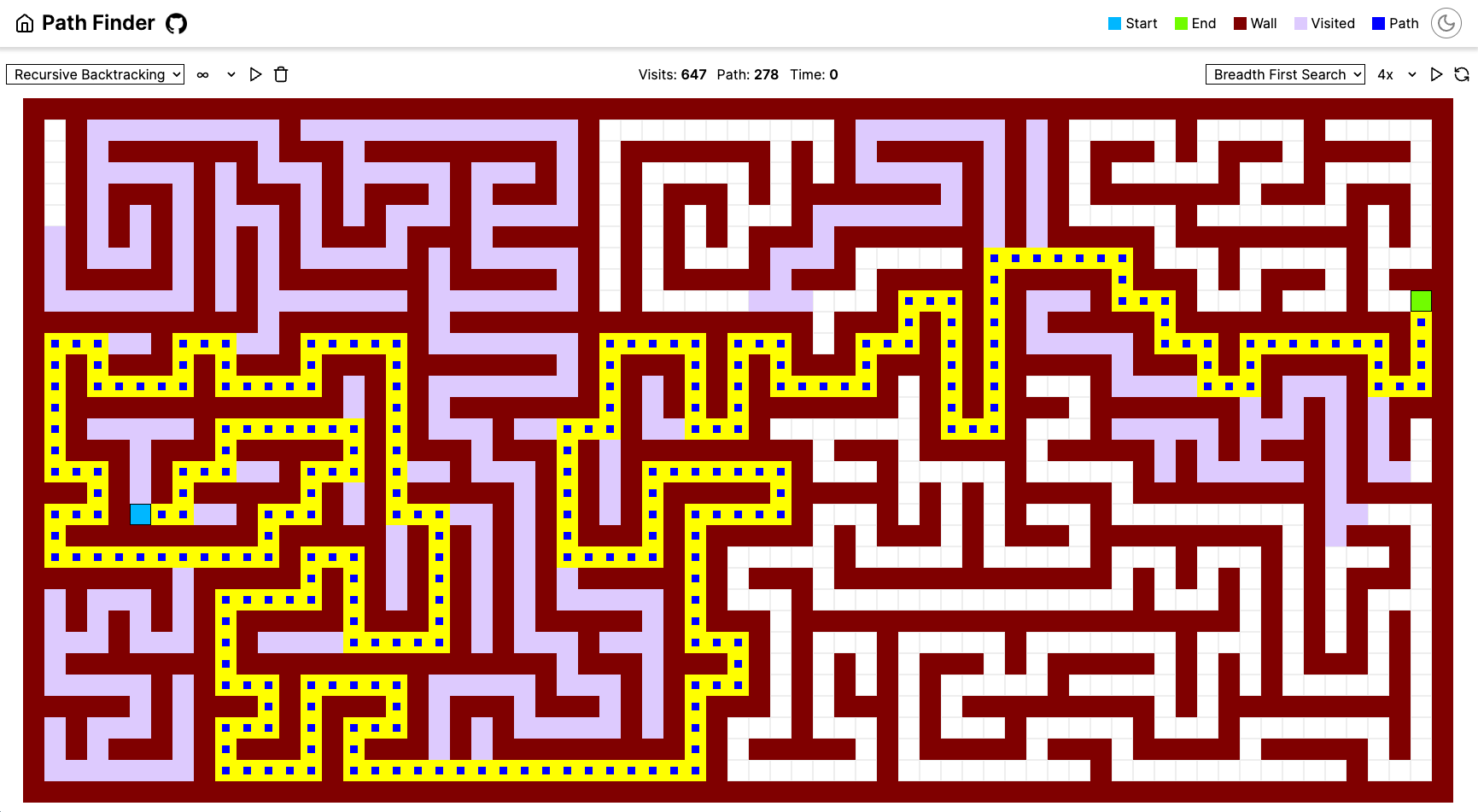
Path finder
Helps to
- understand working of different maze generation algorithms
- understand working of different path finding algorithms
- check the visits, path length and time taken
Features
- Build any kind of custom 2D maze
- Alter the speed of execution
- Generate infinite mazes
- Move the targets in live to see the changes
Production libraries
- React (Frontend Library)
- Redux Toolkit (State management)
- React Router (Router)
- Lucide (Icons pack)
- Sonner (Toast)
- React-use (Custom hooks)
- React Joyride (App tour)
- React Switch (Switch)
Build libraries
git clone https://github.com/sadanandpai/algo-visualizers.gitcd algo-visualizersnpm installnpm run dev
If you want to contribute, improve or fix bugs in this repo, then check out the
Contributing Guide
This repository is MIT licensed. Read more